Topic: Code doc Pills doesn't work in Gatsby js
Sebastien Jarjanette
pro asked 7 years ago
Hi the code of the doc dosen't work in Gatsby.js it reload the page and doesn't display the différent paragraphs

Konrad Stępień
staff answered 7 years ago
I found the problem. Gatsby.js has his own Routing and if you want use it you should use code like this:
replace import { BrowserRouter as Router } from 'react-router-dom'
for this import { Link } from "gatsby",
and MDBNavLink for something like this
<Link
to="#"
className={`nav-link Ripple-parent ${this.state.items['default'] === '1'? "active" : ""}`}
onClick={this.togglePills('default', '1')}
>
...
</Link>
But you need to change className number in your element.
My full code:
import React, { Component } from 'react'
import { Link } from "gatsby"
import {
MDBContainer,
MDBRow,
MDBCol,
MDBNav,
MDBNavItem,
MDBTabContent,
MDBTabPane,
} from 'mdbreact'
class App extends Component {
state = {
items: {
default: '1',
},
}
togglePills = (type, tab) => e => {
e.preventDefault()
if (this.state.items[type] !== tab) {
let items = { ...this.state.items }
items[type] = tab
this.setState({
items,
})
}
}
render() {
return (
<MDBContainer className="mt-4">
<MDBRow>
<MDBCol md="12">
<h2>Default</h2>
<MDBNav className="mt-5 nav-pills">
<MDBNavItem>
<Link
to="#"
className={`nav-link Ripple-parent ${this.state.items['default'] === '1'? "active" : ""}`}
onClick={this.togglePills('default', '1')}
>
Home
</Link>
</MDBNavItem>
<MDBNavItem>
<Link
to="#"
className={`nav-link Ripple-parent ${this.state.items['default'] === '2'? "active" : ""}`}
onClick={this.togglePills('default', '2')}
>
Profile
</Link>
</MDBNavItem>
<MDBNavItem>
<Link
to="#"
className={`nav-link Ripple-parent ${this.state.items['default'] === '3'? "active" : ""}`}
onClick={this.togglePills('default', '3')}
>
Contact
</Link>
</MDBNavItem>
</MDBNav>
<MDBTabContent activeItem={this.state.items['default']}>
<MDBTabPane tabId="1">
<p>
Consequat occaecat ullamco amet non eiusmod nostrud dolore
irure incididunt est duis anim sunt officia. Fugiat velit
proident aliquip nisi incididunt nostrud exercitation
proident est nisi. Irure magna elit commodo anim ex veniam
culpa eiusmod id nostrud sit cupidatat in veniam ad. Eiusmod
consequat eu adipisicing minim anim aliquip cupidatat culpa
excepteur quis. Occaecat sit eu exercitation irure Lorem
incididunt nostrud.
</p>
</MDBTabPane>
<MDBTabPane tabId="2">
<p>
Ad pariatur nostrud pariatur exercitation ipsum ipsum culpa
mollit commodo mollit ex. Aute sunt incididunt amet commodo
est sint nisi deserunt pariatur do. Aliquip ex eiusmod
voluptate exercitation cillum id incididunt elit sunt. Qui
minim sit magna Lorem id et dolore velit Lorem amet
exercitation duis deserunt. Anim id labore elit adipisicing
ut in id occaecat pariatur ut ullamco ea tempor duis.
</p>
</MDBTabPane>
<MDBTabPane tabId="3">
<p>
Est quis nulla laborum officia ad nisi ex nostrud culpa
Lorem excepteur aliquip dolor aliqua irure ex. Nulla ut duis
ipsum nisi elit fugiat commodo sunt reprehenderit laborum
veniam eu veniam. Eiusmod minim exercitation fugiat irure ex
labore incididunt do fugiat commodo aliquip sit id deserunt
reprehenderit aliquip nostrud. Amet ex cupidatat excepteur
aute veniam incididunt mollit cupidatat esse irure officia
elit do ipsum ullamco Lorem. Ullamco ut ad minim do mollit
labore ipsum laboris ipsum commodo sunt tempor enim
incididunt. Commodo quis sunt dolore aliquip aute tempor
irure magna enim minim reprehenderit. Ullamco consectetur
culpa veniam sint cillum aliqua incididunt velit ullamco
sunt ullamco quis quis commodo voluptate. Mollit nulla
nostrud adipisicing aliqua cupidatat aliqua pariatur mollit
voluptate voluptate consequat non.
</p>
</MDBTabPane>
</MDBTabContent>
</MDBCol>
</MDBRow>
</MDBContainer>
)
}
}
export default App
Konrad Stępień
staff answered 7 years ago
Can you test my code? In my project,
I use:
MDBNavLinkinstead of usingCustomLink.import { BrowserRouter as Router } from 'react-router-dom'and<Router>in code- I was following this guide
- My MDBReact version is 4.18 (I change the version in dependencies, delete node modules folder and use
npm i)
Everything works correctly.
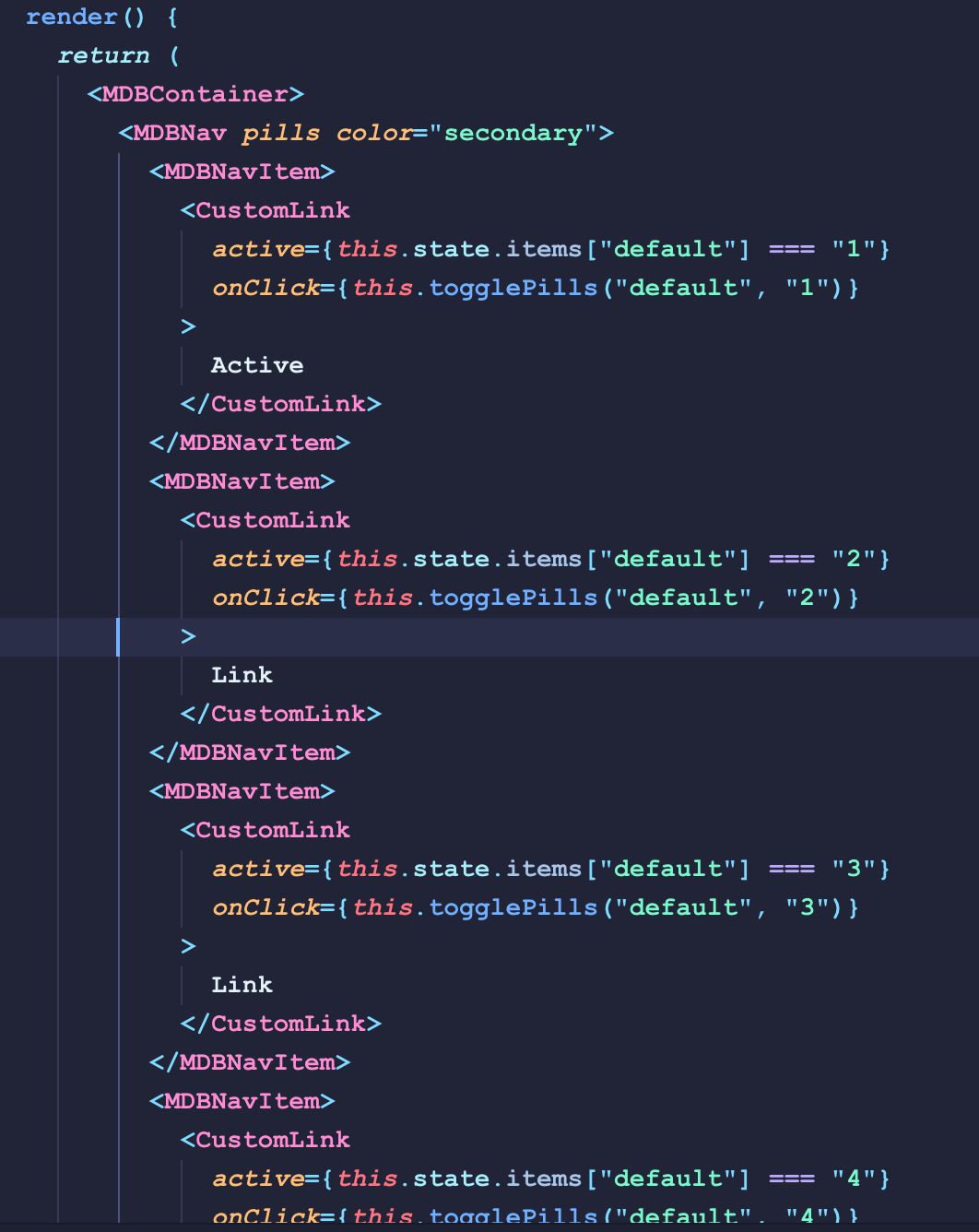
My code:
import React, { Component } from 'react'
import { BrowserRouter as Router } from 'react-router-dom'
import {
MDBContainer,
MDBRow,
MDBCol,
MDBNav,
MDBNavItem,
MDBNavLink,
MDBTabContent,
MDBTabPane,
} from 'mdbreact'
class App extends Component {
state = {
items: {
default: '1',
},
}
togglePills = (type, tab) => e => {
e.preventDefault()
if (this.state.items[type] !== tab) {
let items = { ...this.state.items }
items[type] = tab
this.setState({
items,
})
}
}
render() {
return (
<Router>
<MDBContainer className="mt-4">
<MDBRow>
<MDBCol md="12">
<h2>Default</h2>
<MDBNav className="mt-5 nav-pills">
<MDBNavItem>
<MDBNavLink
to="#"
active={this.state.items['default'] === '1'}
onClick={this.togglePills('default', '1')}
>
Home
</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink
to="#"
active={this.state.items['default'] === '2'}
onClick={this.togglePills('default', '2')}
>
Profile
</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink
to="#"
active={this.state.items['default'] === '3'}
onClick={this.togglePills('default', '3')}
>
Contact
</MDBNavLink>
</MDBNavItem>
</MDBNav>
<MDBTabContent activeItem={this.state.items['default']}>
<MDBTabPane tabId="1">
<p>
Consequat occaecat ullamco amet non eiusmod nostrud dolore
irure incididunt est duis anim sunt officia. Fugiat velit
proident aliquip nisi incididunt nostrud exercitation
proident est nisi. Irure magna elit commodo anim ex veniam
culpa eiusmod id nostrud sit cupidatat in veniam ad. Eiusmod
consequat eu adipisicing minim anim aliquip cupidatat culpa
excepteur quis. Occaecat sit eu exercitation irure Lorem
incididunt nostrud.
</p>
</MDBTabPane>
<MDBTabPane tabId="2">
<p>
Ad pariatur nostrud pariatur exercitation ipsum ipsum culpa
mollit commodo mollit ex. Aute sunt incididunt amet commodo
est sint nisi deserunt pariatur do. Aliquip ex eiusmod
voluptate exercitation cillum id incididunt elit sunt. Qui
minim sit magna Lorem id et dolore velit Lorem amet
exercitation duis deserunt. Anim id labore elit adipisicing
ut in id occaecat pariatur ut ullamco ea tempor duis.
</p>
</MDBTabPane>
<MDBTabPane tabId="3">
<p>
Est quis nulla laborum officia ad nisi ex nostrud culpa
Lorem excepteur aliquip dolor aliqua irure ex. Nulla ut duis
ipsum nisi elit fugiat commodo sunt reprehenderit laborum
veniam eu veniam. Eiusmod minim exercitation fugiat irure ex
labore incididunt do fugiat commodo aliquip sit id deserunt
reprehenderit aliquip nostrud. Amet ex cupidatat excepteur
aute veniam incididunt mollit cupidatat esse irure officia
elit do ipsum ullamco Lorem. Ullamco ut ad minim do mollit
labore ipsum laboris ipsum commodo sunt tempor enim
incididunt. Commodo quis sunt dolore aliquip aute tempor
irure magna enim minim reprehenderit. Ullamco consectetur
culpa veniam sint cillum aliqua incididunt velit ullamco
sunt ullamco quis quis commodo voluptate. Mollit nulla
nostrud adipisicing aliqua cupidatat aliqua pariatur mollit
voluptate voluptate consequat non.
</p>
</MDBTabPane>
</MDBTabContent>
</MDBCol>
</MDBRow>
</MDBContainer>
</Router>
)
}
}
export default App
This is for the free version. Maybe you use a pro version instead of free and this is a problem.
Please write to me if the problem still exists after you check my code.
Best, Konrad.
Sebastien Jarjanette pro commented 7 years ago
Thanks it work fine , I was thinking that I could not use router in Gatsby .
Konrad Stępień staff commented 7 years ago
It's good that the problem has been solved. If you have any questions, please tell me about it.
Best, Konrad.
Sebastien Jarjanette
pro answered 7 years ago
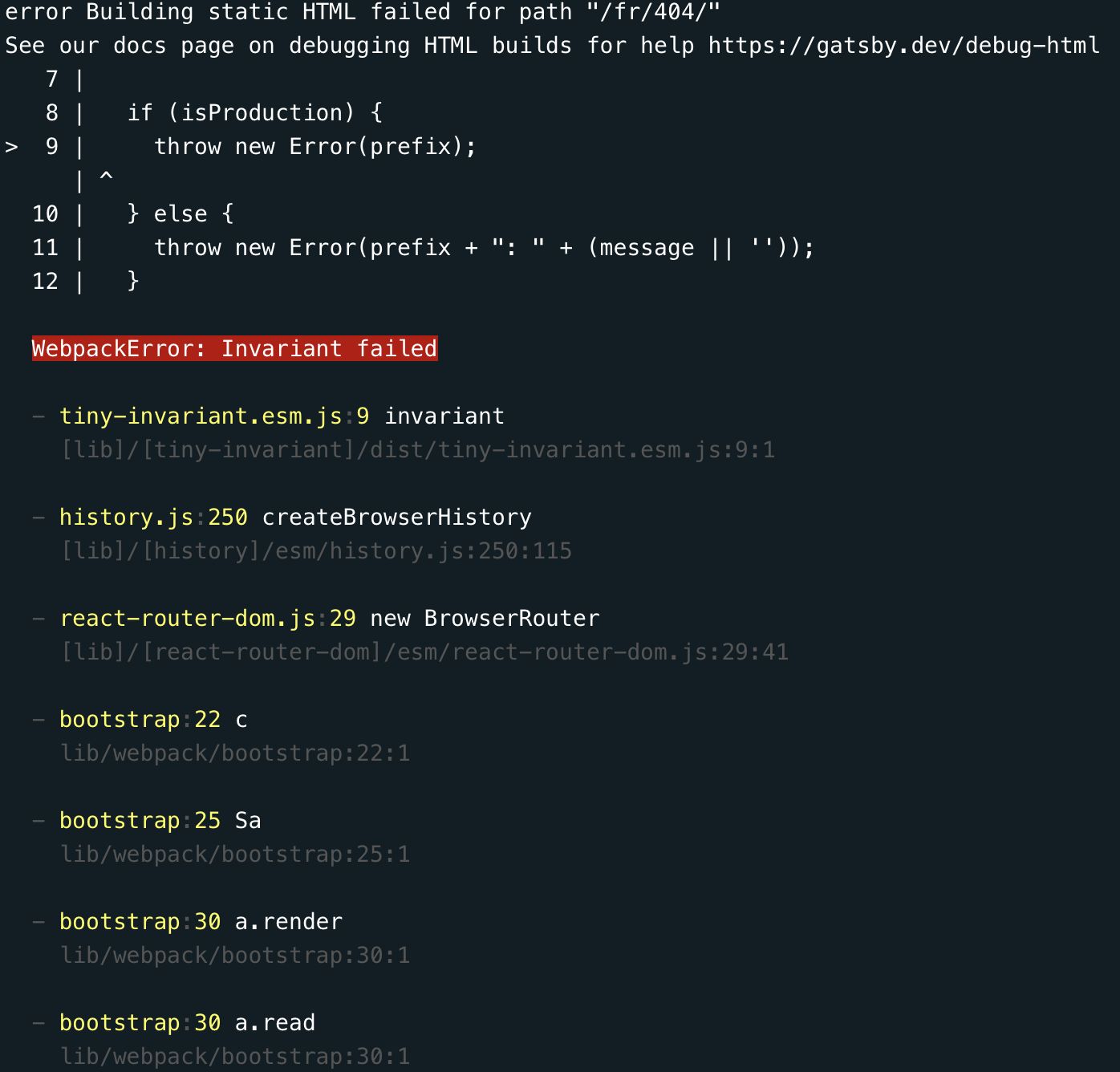
Hi @Konrad Stępień , sorry but the code crash in production I think react-router-dom and the platform Gatsby.js doesn't work together .
Sebastien Jarjanette pro commented 7 years ago
Hi @Konrad Stępień sorry but the code crash in production I think react-router-dom and the platform Gatsby.js doesn't work together .
Sebastien Jarjanette
pro answered 7 years ago
It work fine , thinks a lot @Konrad Stępień !
Konrad Stępień staff commented 7 years ago
Thanks very much for your feedback!
If there is anything else I could do for you do not hesitate to ask me. I'll be happy to help you.
Best Regards, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: No
- Technology: MDB React
- MDB Version: 4.18.0
- Device: macbook pro
- Browser: safari
- OS: osx
- Provided sample code: No
- Provided link: No