Topic: Change scope of MDB React Radar-Chart?
Christian Aichner
pro asked 7 years ago
I am using the "Radar" component of the "react-chartjs-2" package .
Desired behavior
- The scope / scale of the data-set should always be 0-100. No matter the given data input.
Actual behavior
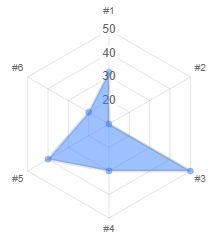
- Depending on the given data the scale can change. This makes perfect sense in most cases, as the data gets displayed more evenly and provides better readability.In my case, however, I wish to stick to a 0-100 scope.
Resources (screenshots, code snippets etc.)
dataRadar: {
labels: ["#1", "#2", "#3", "#4", "#5", "#6"],
datasets: [
{
label: "Data-Set",
backgroundColor: "rgba(60, 130, 255, 0.5)",
boderColor: "rgb(60, 130, 255)",
data: [32, 10, 50, 30, 40, 20]
}
]
}
The result is as follows:

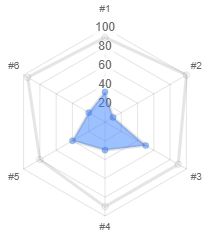
My desired output should be (Don't mind the second data-set, it's there to achieve the 0-100 scope):

Is there any way to achieve a 0-100 scope without cheating using a second data-set?
Kord
staff answered 7 years ago
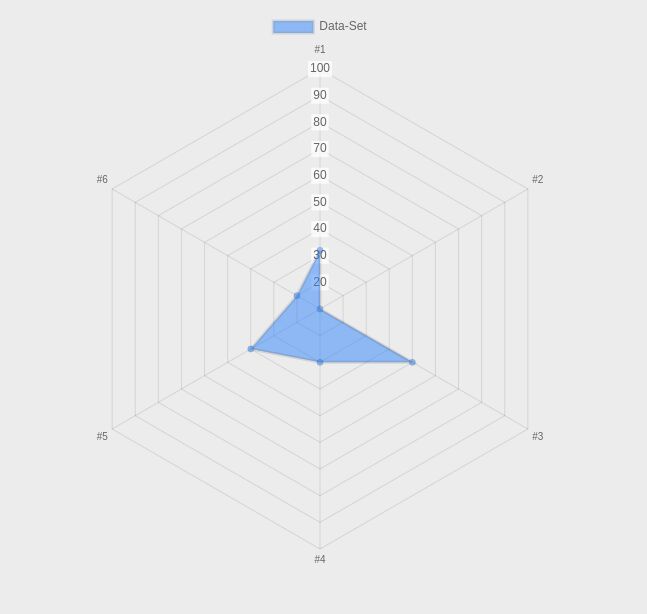
Hi, if you wanna have 0-100 scope you have to use Scale options like this:
<Radar data={this.state.dataRadar} options={{ scale: {
ticks: {max: 100}}}} />
Or like this
state = {
dataRadar: {
labels: ["#1", "#2", "#3", "#4", "#5", "#6"],
datasets: [
{
label: "Data-Set",
backgroundColor: "rgba(60, 130, 255, 0.5)",
boderColor: "rgb(60, 130, 255)",
data: [32, 10, 50, 30, 40, 20],
}
],
},
options: {
scale: {
ticks: {max: 100}
}
}
}
and then use this:
<Radar data={this.state.dataRadar} options={this.state.options} />
 Yours faithfully, Konrad.
Yours faithfully, Konrad.
Christian Aichner pro commented 7 years ago
Thank you! Works like a charm! This should be added to the Chart documentation though ;)
Kord staff commented 7 years ago
No problem. In the coming days it will be added :)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: No
- Technology: MDB React
- MDB Version: 4.13.0
- Device: Desktop
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No