Topic: Carousel Not working with items are dynamic
Expected behavior I expect to be able to loop over an array of objects to generate carousel items and have the carousel work as if the carousel items were static html
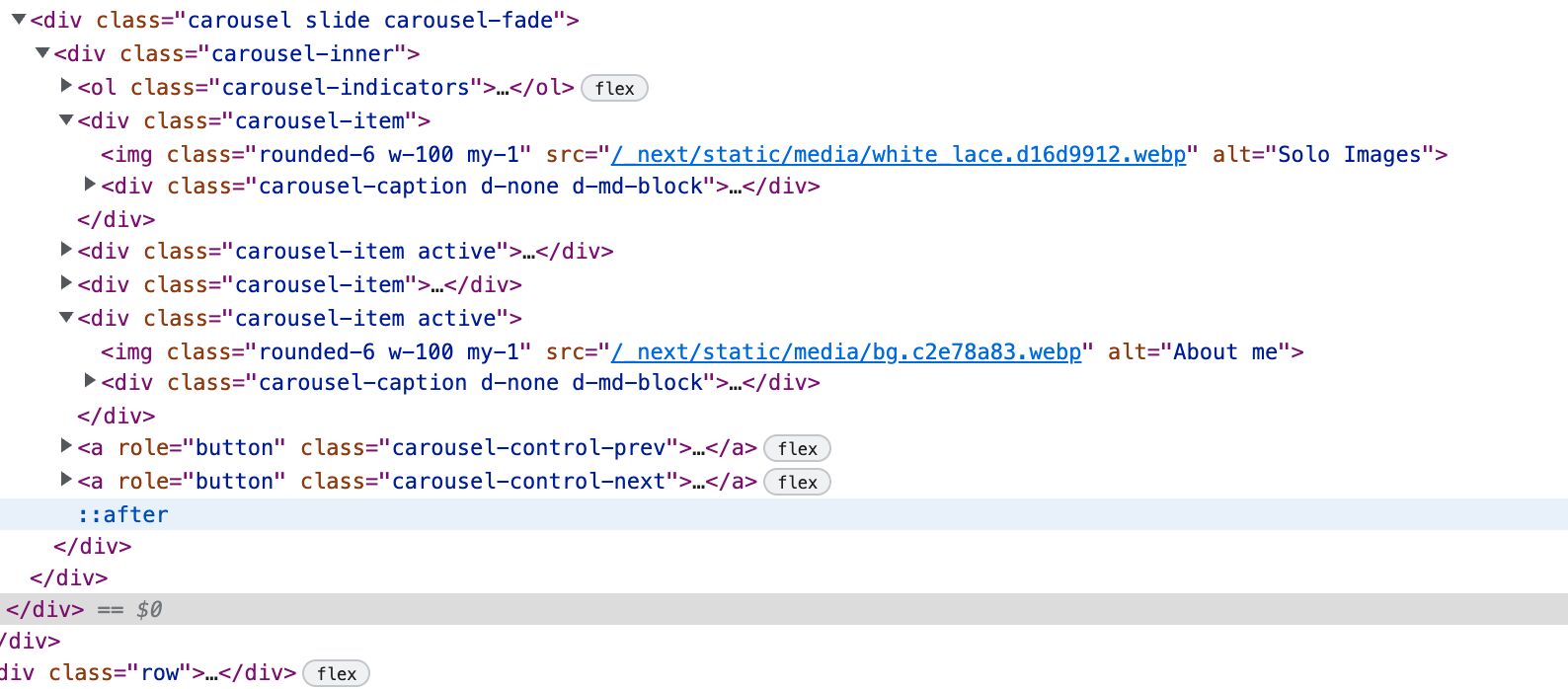
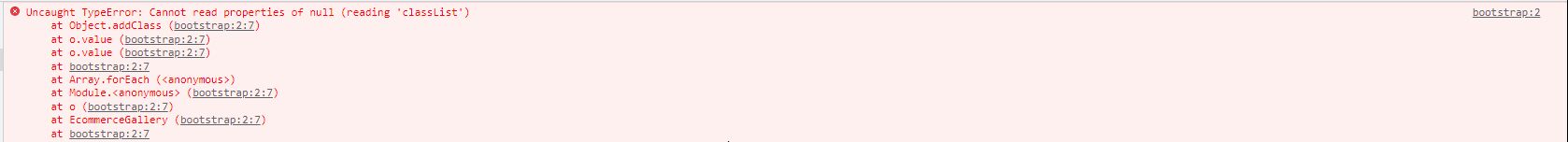
Actual behavior Images and text output correctly but Carousel does not rotate because 2 items are marked as "active"
Resources (screenshots, code snippets etc.)
const App = () => {
const CarouselImages = [
{ imageSource: solo.src, imageAlt: "Solo Images" },
{ imageSource: fitness.src, imageAlt: "Gym Images" },
{ imageSource: spicy.src, imageAlt: "Thai food" },
{ imageSource: bg.src, imageAlt: "About me" },
];
const itemElements = CarouselImages.map((picture, index) => (
<MDBCarouselItem
key={index}
itemId={index}
src={picture.imageSource}
alt={picture.imageAlt}
className="rounded-6 w-100 my-1"
>
<MDBTypography className="note note-light text-dark mb-0" variant="h5">
{picture.imageAlt}
</MDBTypography>
</MDBCarouselItem>
));
const parentDiv = (
<MDBCarousel className="" showControls showIndicators fade>
{itemElements}
</MDBCarousel>
);
return (
<>
<MDBRow>
<MDBCol className="px-0">{parentDiv}</MDBCol>
</MDBRow>
</>
)};
All the images and Text display fine, but the carousel does not rotate. The last slide is displayed at run time. The forward button is disabled and there is no way to see the first slide. But you can see the other 3 slides by using the back button.
If I do this explicitly it works fine. Dynamically is when it blows up. Obviously the carousel data will be coming from a database.
HTML in the console looks like this...

Grzegorz Bujański
staff answered a year ago
nfaiz
pro premium priority answered a year ago
Do we have any update on this fix? we were trying to load the the image dynamically in multi-carousel (along with lightbox) from our object model, but it did not worked out. Not able to scroll & click the carousel items and its completely disabled. 
mlazaru
staff answered a year ago
itemId's must start from 1.
This should solve the problem:
const itemElements = CarouselImages.map((picture, index) => (
<MDBCarouselItem
key={index + 1}
itemId={index + 1}
src={picture.imageSource}
alt={picture.imageAlt}
className="rounded-6 w-100 my-1"
>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 5.1.0
- Device: Macbook Pro
- Browser: Chrome
- OS: macOS 13.2.1
- Provided sample code: No
- Provided link: No