Topic: Can't set Datetimepicker value
Hello, I got some issues setting default values in the Datetimepicker. I get my datetime from the database in a format like this 2023-08-29T03:00:00+02:00. For my form I use react hook form. Now when filling the form (update form) with data from the database I ran into issues with the datetimepicker.
My React Component looks like this
export const RHFDateTimePicker = ({fieldName, rrules, inputLabel, inputToggle, disabled}) => {
const {control, formState: {errors}} = useFormContext();
return (
<Controller
control={control}
name={fieldName}
rules={rrules}
render={({
field: {onChange, value, ref}
}) => (
<>
<MDBDateTimepicker datepickerOptions={{ format: 'dd.mm.yyyy' }} timepickerOptions={{ format: '24h' }} label={inputLabel} inputRef={ref}
invalidLabel={"Passe deine Eingabe an!"} inputToggle={inputToggle} disabled={disabled}
defaultTime={(!value || value === "") ? "" : moment(value).format("HH:mm")}
defaultDate={(!value || value === "") ? "" : moment(value).format("DD.MM.YYYY")}
onChange={(v)=> {
console.log("Value of Datetimepicker:", value)
console.log("Value of v in this onChange method:", v)
onChange(moment(v, "DD.MM.YYYY, HH:mm").format())
}}
/>
{errors?.[fieldName] &&
<span className="input-error">
{errors?.[fieldName]?.message}
</span>}
</>
)}
/>
)
}
It works like this, there is an value variable where the datetime is stored like this 2023-08-29T03:00:00+02:00 and for time and date it gets formated with the javascript library "moment". If the value gets changed it calls the onChange method and I get a string like "29.08.2023, 05:00". I parse the string with moment - Library and set the value with the onChange method form ReactHookForm. This works just fine.
But I want the database value. So I call the setValue("") - method from reacthookform and set the value of the Datetimepicker.
Expected behavior The Expected behavior would be the Date and Time is shown correctly.
Actual behavior What actually happens is the time is the value form the database and the date gets magically overwritten to the date of the present day. The onchange function of Datetimepicker is called and the value I get is the wrong date with the right time.
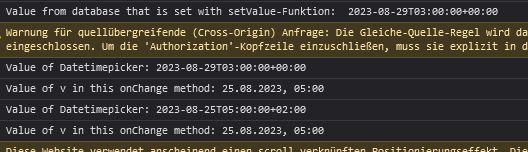
I also daded some console.log

Do you have any idea?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 6.2.0
- Device: Iphone
- Browser: Firefox
- OS: Windows
- Provided sample code: No
- Provided link: No
Mateusz Lazaru staff commented 2 years ago
Hi,
It's important to note that the
defaultDateparameter is designed to establish the initial value of the component. If you provide an empty string before the initial render, this value will remain unchanged in subsequent re-renders.Currently, our team is actively developing enhanced control functionalities for components. While these updates are in progress, you might find the following workaround effective:
It creates the Datetimepicker after the data is fetched, so it will have a proper
defaultDateduring the first render.pzauner commented 2 years ago
Hi,
thank you, this solved my problem. But now it constantly shows that the input is invalid. Did you have the same issue on the code above?
Mateusz Lazaru staff commented 2 years ago
I'm sorry, I didn't pay attention to that.
The DateTimepicker has its own separate validation, and it seems that it doesn't recognize the 'dd.mm.yyyy' format provided in the datepickerOptions as valid. However, you can quickly resolve this issue like so: