Topic: Button changes on href? Why?
mark-steven-au
pro premium asked 6 years ago
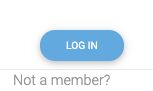
Expected behavior
MDBbtn , Add href= to button and it remains the same size.
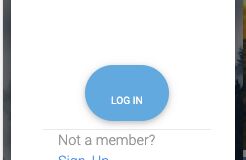
Actual behavior
Button balloons up?
Resources (screenshots, code snippets etc.)
 result
result


 Cannot see any reason for what the Sie or shape of button should change at all by simply adding href? Any clues as to why and how to get around it?
Cannot see any reason for what the Sie or shape of button should change at all by simply adding href? Any clues as to why and how to get around it?
mark-steven-au
pro premium answered 6 years ago
enter code here
import React, { Component } from 'react'; import { BrowserRouter as Router } from "react-router-dom"; import { MDBContainer, MDBBtn, MDBModal, MDBModalBody, MDBNav, MDBNavItem, MDBNavLink, MDBInput, MDBModalFooter, MDBIcon, MDBTabContent, MDBTabPane, MDBRow, MDBCol } from 'mdbreact';
class ModalPage extends Component { state = { modal1: false, activeItem: "1" }
toggle = nr => () => { let modalNumber = 'modal' + nr this.setState({ [modalNumber]: !this.state[modalNumber] }); }
toggleTab = nr => () => { this.setState({ activeItem: nr }); }
render() { return ( Sign In
<MDBNav tabs className="rounded md-tabs nav-justified tabs-2 light-blue " style={{ margin: "0rem 0rem 0 0rem" }}>
<MDBNavItem>
<MDBNavLink className={this.state.activeItem === 1 ? "active" : ""} to="#" onClick={this.toggleTab('1')}>
Login
</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink className={this.state.activeItem === 2 ? "active" : ""} to="#" onClick={this.toggleTab('2')}>
Register
</MDBNavLink>
</MDBNavItem>
</MDBNav>
<MDBRow>
<MDBCol>
<MDBBtn size="sm" rounded outline color="danger" onClick={this.toggle(1)}>CLOSE</MDBBtn>
</MDBCol>
<MDBCol>
</MDBCol>
</MDBRow>
<MDBTabContent activeItem={this.state.activeItem}>
<MDBTabPane tabId="1">
<MDBModalBody size="sm" className="mx-1">
<form className=" mx-0 grey-text">
<MDBInput className="emailform1" label="Email" group type="email" validate error="wrong" success="right" />
<MDBInput className="emailform1" label="Password" group type="password" validate />
</form>
</MDBModalBody>
<MDBModalFooter className="justify-content-center mx-0">
<MDBIcon icon="sign-in-alt" className="ml-1" />
<MDBBtn size="sm" rounded outline href="/TermsAndConditions" color="danger" onClick={this.toggle(1)}>CLOSE</MDBBtn>
<MDBBtn size="sm" rounded outline href="/TermsAndConditions" >LOG IN 2
</MDBBtn>
<MDBRow className="w-100 justify-content-start pt-0" style={{ borderTop: "1px solid #e9ecef" }}>
<MDBCol>
<div id="options">
<p className="font-small grey-text">Not a member? <span className="blue-text ml-0" onClick={this.toggleTab('2')}>Sign_Up</span></p>
</div>
</MDBCol>
<MDBCol>
<a href="/PhotoGallery">Lost-Password</a>
</MDBCol>
</MDBRow>
</MDBModalFooter>
</MDBTabPane>
<MDBTabPane tabId="2">
<MDBModalBody className="mx-0">
<form className=" mx-0 grey-text">
<MDBInput className="emailform1" label="Email" group type="email" validate error="wrong" success="right" />
<MDBInput className="emailform1" label="Password" group type="password" validate />
<MDBInput className="emailform1" label="Repeat P-W" group type="password" validate />
</form>
</MDBModalBody>
<MDBModalFooter className="justify-content-center mx-0">
<MDBBtn href="#!" rounded outline color="info" onClick={this.toggle(3)}>SIGN UP
<MDBIcon icon="sign-in-alt" className="ml-1" />
</MDBBtn>
<MDBRow className="w-100 justify-content-start pt-0" style={{ borderTop: "1px solid #e9ecef" }}>
<div id="options">
<p className="font-small grey-text">Already have account?<span className="blue-text ml-1" onClick={this.toggleTab('1')}>Log</span></p>
</div>
</MDBRow>
</MDBModalFooter>
</MDBTabPane>
</MDBTabContent >
</MDBModal >
</MDBContainer >
);
} }
export default ModalPage;
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: 4.27.0
- Device: Any
- Browser: Chrome, safari, firefox
- OS: IOS
- Provided sample code: No
- Provided link: No
Jakub Chmura staff premium commented 6 years ago
Hi @mark-steven-au,
I can't reproduce this error. I can add an
hrefprop to this component and nothing is changing. Can I ask you for the code example where this problem is causing?mark-steven-au pro premium commented 6 years ago
Hi Jacob Code is below. As far as I can tell it appears to react because it is a modal in a MDB Side Nav element with not a lot of room. Should be enough to accomodate it as all the other buttons work and sit fine. Just not this one for some reason. The side nav is the sidenav from this standard template. hidden side nav and fixed top nav https://mdbootstrap.com/docs/jquery/navigation/compositions/ Hope that helps.