Topic: Build not working
3.14 Financial Contents
pro premium priority asked 3 years ago
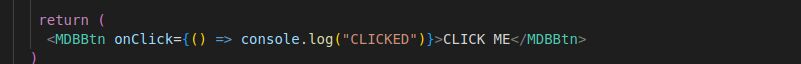
Expected behavior Using the build files clickable components don't break the React App after click.
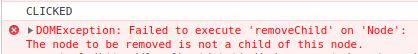
Actual behavior Using the ZIP installation of this package on develop works perfect but after build and using the static files every clickable component breaks the React App when clicked.
Resources (screenshots, code snippets etc.)



Grzegorz Bujański
answered 3 years ago
I created a new project and the application works fine after the build. Please provide more details. How can we reproduce this issue? Is it enough to add the code you posted in the screenshot? After the build, do you add the files directly to the server, or are you trying to add them in a new React application?
3.14 Financial Contents
pro premium priority answered 3 years ago
Good night,
Thank for your reply, we're adding the static files directly to the server, but now we notice that on same HTML where we're loading the React App we also load the Jquery-Mdbootstrap static files, we can't have both on the same HTML. For this we can try a workaround.
Thanks.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 5.1.0
- Device: All
- Browser: All
- OS: Ubuntu
- Provided sample code: No
- Provided link: No