Topic: [Bug report] Problem with react-popper and MDBPopover since 4.12.0
januszveiro
asked 7 years ago
Problem started occuring after updating to mdbreact 4.12.0 - the one with popper udpdate (version 4.11.1 works fine)
react is on version 16.8.6
Expected behavior Should work without problems
Actual behavior Throws an exception: react.development.js:85 Uncaught Invariant Violation: Invalid hook call. Hooks can only be called inside of the body of a function component.
index.js:1446 The above error occurred in the Popper$$1 component: in Popper$$1
Resources (screenshots, code snippets etc.)
Code:
<MDBPopover
component="button"
placement="bottom"
popoverBody={<span>{label}<i className="fas fa-angle-down ml-2 font-weight-bold" aria-hidden="true"></i></span>}
className="btn btn-blue btn-sm mx-3 mx-md-1 p-2 advanced-filter-button"
>
<MDBPopoverBody>
{values.map(value => <div onClick={() => setFilter(name, value)} className={"filter-option px-3 py-1 text-center " + (activeValue === value ? "filter-option-active" : "")}>{value}</div>)}
</MDBPopoverBody>
</MDBPopover>
Error:
react.development.js:85 Uncaught Invariant Violation: Invalid hook call.
Hooks can only be called inside of the body of a function component.
This could happen for one of the following reasons:
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app
See https://fb.me/react-invalid-hook-call for tips about how to debug and fix this problem
Jakub Mandra
staff premium answered 7 years ago
Hi,
We have released a new version today (v.4.13.0). This problem was addressed, so please update your package.
Do not hesitate to contact me with any further problems.
Best,
Jakub
januszveiro
answered 7 years ago
Unfortunately another issue occurs, below the stack trace:
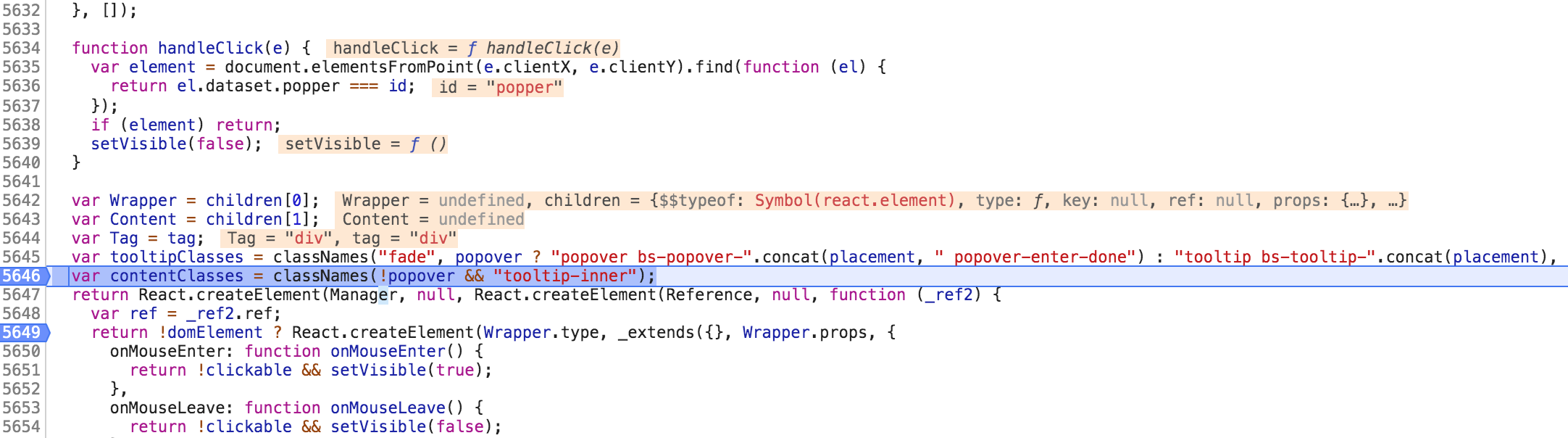
mdbreact.esm.js:5649 Uncaught TypeError: Cannot read property 'type' of undefined
at mdbreact.esm.js:5649
at InnerReference.render (Reference.js:36)
at finishClassComponent (react-dom.development.js:15320)
at updateClassComponent (react-dom.development.js:15275)
at beginWork (react-dom.development.js:16265)
at performUnitOfWork (react-dom.development.js:20285)
at workLoop (react-dom.development.js:20326)
at renderRoot (react-dom.development.js:20406)
at performWorkOnRoot (react-dom.development.js:21363)
at performWork (react-dom.development.js:21273)
at performSyncWork (react-dom.development.js:21247)
at interactiveUpdates$1 (react-dom.development.js:21532)
at interactiveUpdates (react-dom.development.js:2268)
at dispatchInteractiveEvent (react-dom.development.js:5086)
And the screenshoot from Chrome Debug:

januszveiro commented 7 years ago
Couldn't attach the screenshot - seems like a bug.
Jakub Mandra staff premium commented 7 years ago
Looks like something went wrong during the installation.
My suggestion is to remove node_modules and use npm to install again (yarn uses the cache, so it could use the old versions of packages).
Also thanks for reporting the problem with image upload - our backend will handle it as soon as possible.
Best,
Jakub
Roni Chabra
answered 7 years ago
Hi, deleteing the node_modules folder didnt helped.
Im using latest: "mdbreact": "^4.13.0", "popper.js": "^1.15.0".
My error is: mdbreact.esm.js:5616 Uncaught TypeError: Object(...) is not a function at Popper$$1 (mdbreact.esm.js:5616) The above error occurred in the component: in Popper$$1.
, can you please fix it? Thanks!
Jakub Mandra staff premium commented 7 years ago
Hey,
In order to use the latest versions of mdbreact you have to update your react, react-dom & react-script (if you use cra) to the latest version as well.
Best,
Jakub
januszveiro
answered 7 years ago
To anyone having the issue: mdbreact.esm.js:5649 Uncaught TypeError: Cannot read property 'type' of undefined
I was able to fix it - turns out the API changed between versions. The solution is to not use popoverBody prop inside MDBPopover but put the element (button, or what we have) as a child of MDBPopover (and sibling to MDBPopoverBody)
I have yet another issue: after updating, when I click on the popover body (when it is open) it doesn't close - it only closes when I click on the button or outside. In your example: https://mdbootstrap.com/docs/react/advanced/popovers the basic examples work correct (popover closes when clicking on it's body) but the image examples don't.
Could you fix it?
Alec Mingione
answered 6 years ago
mdbreact.esm.js:5925 Uncaught TypeError: Cannot read property 'children' of undefined
at Popper (mdbreact.esm.js:5925)
at renderWithHooks (react-dom.development.js:15821)
at updateFunctionComponent (react-dom.development.js:17705)
at beginWork$1 (react-dom.development.js:19371)
at HTMLUnknownElement.callCallback (react-dom.development.js:363)
at Object.invokeGuardedCallbackDev (react-dom.development.js:412)
at invokeGuardedCallback (react-dom.development.js:466)
at beginWork$$1 (react-dom.development.js:24570)
at performUnitOfWork (react-dom.development.js:23502)
at workLoopSync (react-dom.development.js:23480)
at renderRoot (react-dom.development.js:23155)
at runRootCallback (react-dom.development.js:22809)
at react-dom.development.js:11886
at unstable_runWithPriority (scheduler.development.js:674)
at runWithPriority$2 (react-dom.development.js:11834)
at flushSyncCallbackQueueImpl (react-dom.development.js:11881)
at flushSyncCallbackQueue (react-dom.development.js:11869)
at discreteUpdates$1 (react-dom.development.js:22941)
at discreteUpdates (react-dom.development.js:2440)
at dispatchDiscreteEvent (react-dom.development.js:6254)
I also am having another error:
index.js:1375 The above error occurred in the <Popper> component:
in Popper (at Event.js:200)
in span (at Event.js:196)
in div (at Event.js:188)
in CustomEvent (created by EventCell)
in div (created by EventCell)
in div (created by EventWrapper)
in div (created by EventCell)
in EventWrapper (created by EventCell)
in EventCell (created by EventRow)
in div (created by EventRow)
in div (created by EventRow)
in EventRow (created by DateContentRow)
in div (created by WeekWrapper)
in WeekWrapper (created by DateContentRow)
in div (created by DateContentRow)
in div (created by DateContentRow)
in DateContentRow (created by TimeGridHeader)
in div (created by TimeGridHeader)
in div (created by TimeGridHeader)
in TimeGridHeader (created by TimeGrid)
in div (created by TimeGrid)
in TimeGrid (created by Week)
in Week (created by Calendar)
in div (created by Calendar)
in Calendar (created by Uncontrolled(Calendar))
in Uncontrolled(Calendar) (created by ForwardRef)
in ForwardRef (created by DragAndDropCalendar)
in DragAndDropCalendar (at big-calendar.js:721)
in div (at big-calendar.js:717)
in Dnd (at home.js:26)
in div (at home.js:23)
in div (at home.js:22)
in div (at home.js:21)
in div (at home.js:17)
in Home (at routes.js:87)
in Unknown (created by Context.Consumer)
in Route (at routes.js:150)
in div (at routes.js:149)
in LoginStatus (at routes.js:183)
in Router (created by BrowserRouter)
in BrowserRouter (at routes.js:182)
in AppRouter (at App.js:33)
in div (at App.js:31)
in App (at src/index.js:12)
Consider adding an error boundary to your tree to customize error handling behavior.
Visit https://fb.me/react-error-boundaries to learn more about error boundaries.
console.<computed> @ index.js:1375
r @ backend.js:6
logCapturedError @ react-dom.development.js:20888
logError @ react-dom.development.js:20924
update.callback @ react-dom.development.js:22134
callCallback @ react-dom.development.js:13541
commitUpdateEffects @ react-dom.development.js:13581
commitUpdateQueue @ react-dom.development.js:13571
commitLifeCycles @ react-dom.development.js:21199
commitLayoutEffects @ react-dom.development.js:24138
callCallback @ react-dom.development.js:363
invokeGuardedCallbackDev @ react-dom.development.js:412
invokeGuardedCallback @ react-dom.development.js:466
commitRootImpl @ react-dom.development.js:23903
unstable_runWithPriority @ scheduler.development.js:674
runWithPriority$2 @ react-dom.development.js:11834
commitRoot @ react-dom.development.js:23723
runRootCallback @ react-dom.development.js:22809
(anonymous) @ react-dom.development.js:11886
unstable_runWithPriority @ scheduler.development.js:674
runWithPriority$2 @ react-dom.development.js:11834
flushSyncCallbackQueueImpl @ react-dom.development.js:11881
flushSyncCallbackQueue @ react-dom.development.js:11869
discreteUpdates$1 @ react-dom.development.js:22941
discreteUpdates @ react-dom.development.js:2440
dispatchDiscreteEvent @ react-dom.development.js:6254
mdbreact.esm.js:5925 Uncaught TypeError: Cannot read property 'children' of undefined
at Popper (mdbreact.esm.js:5925)
at renderWithHooks (react-dom.development.js:15821)
at updateFunctionComponent (react-dom.development.js:17705)
at beginWork$1 (react-dom.development.js:19371)
at HTMLUnknownElement.callCallback (react-dom.development.js:363)
at Object.invokeGuardedCallbackDev (react-dom.development.js:412)
at invokeGuardedCallback (react-dom.development.js:466)
at beginWork$$1 (react-dom.development.js:24570)
at performUnitOfWork (react-dom.development.js:23502)
at workLoopSync (react-dom.development.js:23480)
at renderRoot (react-dom.development.js:23155)
at runRootCallback (react-dom.development.js:22809)
at react-dom.development.js:11886
at unstable_runWithPriority (scheduler.development.js:674)
at runWithPriority$2 (react-dom.development.js:11834)
at flushSyncCallbackQueueImpl (react-dom.development.js:11881)
at flushSyncCallbackQueue (react-dom.development.js:11869)
at discreteUpdates$1 (react-dom.development.js:22941)
at discreteUpdates (react-dom.development.js:2440)
at dispatchDiscreteEvent (react-dom.development.js:6254)
This componenet needs fixed if you have to just download the React-boostrap Popover only so no styling issues occur. Not sure what could be happening here.
Jakub Chmura
staff premium answered 6 years ago
Thank you very much for your feedback!
I forwarded this problem to our React team. We will check MDBPopover and try to repair this component as soon as possible.
If there is anything else I could do for you do not hesitate to ask me. I'll be happy to help you.
Best Regards,
Kuba
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.11.1
- Device: Macbook
- Browser: Chrome
- OS: OSX High Sierra
- Provided sample code: No
- Provided link: No