Topic: [Bug] .invalid-feedback on .form-control.validate is misaligned when used with an icon
mklepaczewski
asked 7 years ago
Expected behavior
.invalid-feedback element should have the same margin-left rule applied as input element when the MDBInput has an icon.
Actual behavior
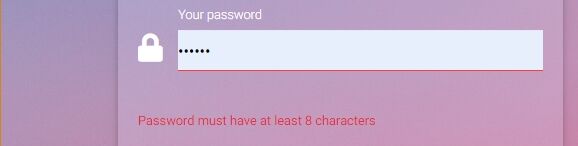
.invalid-feedback element is misaligned
Resources (screenshots, code snippets etc.)
<MDBInput
value=""
label="Your password"
icon="lock"
type="password"
labelClass="white-text"
iconClass="white-text"
validate
className="invalid">
<div className='invalid-feedback'>Invalid value</div>
</MDBInput>

Aliaksandr Andrasiuk
staff answered 7 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.18.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No