Topic: Blocker: Unable to use HTML input type="range"
cntfriends
asked 6 years ago
Tried to use a custom input type="range" element(due to bugs in mdb material slider see: https://mdbootstrap.com/support/react/material-slider-not-so-material-and-buggy/) but it is not possible at the moment. Having such an element on the same page with another mdb component totally messes up the input element. I tested couple of other form elements but they do not seem to be effected by this problem(normal input element works). I tried to remove the mdb.css but the result is the same, so it is not the styles that are causing the issue.
Issues:
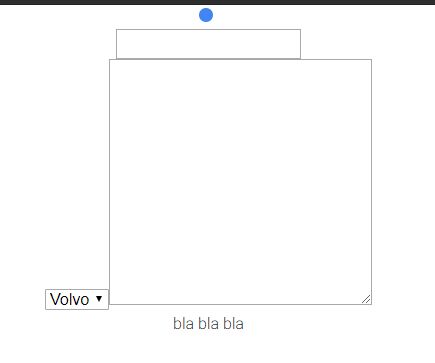
- Slider thumb is skinned
- Slider thumb is stuck, cannot move
- Slider track is not visible
Since I cannot use mdb slider due to bugs or a custom one, this is a major blocker for me. I would really appreciate if you quickly resolve the problem or suggest a workaround.
Resources (screenshots, code snippets etc.)
import React from 'react'; import logo from './logo.svg'; import './App.css'; import '@fortawesome/fontawesome-free/css/all.min.css'; import 'bootstrap-css-only/css/bootstrap.min.css'; import 'mdbreact/dist/css/mdb.css'; import {MDBContainer} from "mdbreact";
function App() { return (
<div className="App"> <input type="range" value="6500" step="25" min="1000" max="12600"/><br/> <input name="firstname" type="text" /><br/> <select name="cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="fiat">Fiat</option> <option value="audi">Audi</option> </select> <textarea name="message" rows="10" cols="30" /> <MDBContainer>bla bla bla</MDBContainer> </div> ); }export default App;

Jakub Chmura
staff premium answered 6 years ago
HI @cntfriends,
Your slider thumb stuck because you provided a value without onChange function, its required in react.
The console returns an error: You provided a value prop to a form field without an onChange handler. This will render a read-only field. If the field should be mutable use defaultValue. Otherwise, set either onChange or readOnly.
If you delete a value or create onChagne function range will work well.
I have a workaround for you to use default range input until we fix our MDBInput range type component.
You need to add an inline style or create a class that overwrites mdb.css class.
input[type="range"] {
-webkit-appearance: slider-horizontal;
}
Please let me know if you achieved what you wanted. If there is anything else I could do for you do not hesitate to ask me. I'll be happy to help you.
Best Regards,
Kuba
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.22.1
- Device: pc
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes