Topic: Add the possibility to set a JSX expression in text for MDBSelect
It would be nice if the Alternative MDBSelect component could be configured with a text as a JSX expression.
Something like this:
state = {
options: [
{
checked: false,
disabled: false,
icon: null,
text: (<><MDBIcon fab icon="amazon" /><span>Hello <b>how are you</b></span></>),
value: "1"
},
{
checked: false,
disabled: false,
icon: null,
text: (<><MDBIcon fab icon="twitter" /><span>hello <b>how</b></span></>),
value: "2"
},
{
checked: false,
disabled: false,
icon: null,
text: (<><MDBIcon fab icon="facebook-square" /><span>Goodbye <b>, man</b></span></>),
value: "3"
},
{
checked: false,
disabled: false,
icon: null,
text: (<><MDBIcon far icon="comment" /><span>Hi <b>good</b></span></>),
value: "4"
}
]
};
...
<MDBSelect
selectAll
search
multiple
color="primary"
getValue={this.getValueOfSelect}
getTextContent={this.getTextContentOfSelect}
options={this.state.options}
selected="Elija una opcion"
style={{ marginBottom: "15rem" }}
/>
...
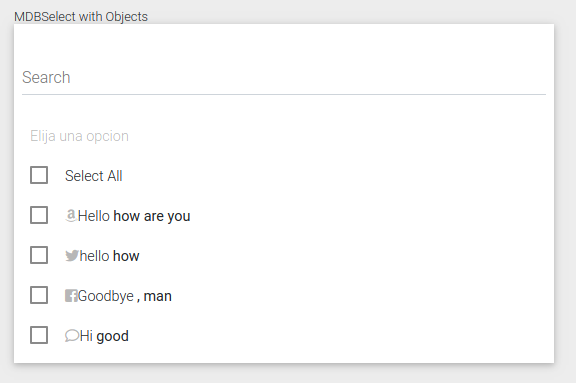
Today, this almost works. It looks fine in the dropdown:

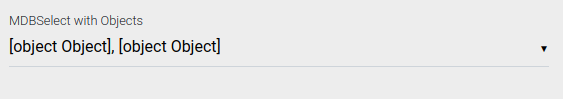
Unfortunately, when input shows the items selected, I see this:

And in the JavaScript console, I can see this warning:
Warning: Failed prop type: Invalid prop `text` of type `object` supplied to `ControlledSelectOption`, expected `string`.
Maybe you can add a new prop in the ControlledSelectOption called something like optionText where I can set a JSX expression, and use the text prop to show the selected options.
Thanks in advance for your help!
Jakub Mandra
staff premium answered 7 years ago
Hi,
Thank you for the much valuable comment and the solution. It should be working (already implemented for f.e. input's label).
It will be introduced in closes release.
Best,
Jakub
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.13.0
- Device: -
- Browser: -
- OS: -
- Provided sample code: No
- Provided link: No