Topic: active MDBNavItem vs. React Router
ecelements
asked 6 years ago
How can we dynamically mark an MDBNavItem as active when using React Router? The following methods unfortunately do not work:
<MDBNavItem>
<MDBNavLink to="/test" activeClassName="active">Test 1</MDBNavLink>
</MDBNavItem>
<MDBNavItem to="/test" activeClassName="active">
<MDBNavLink to="/test">Test 2</MDBNavLink>
</MDBNavItem>
<MDBNavItem active={window.location.pathname.startsWith('/test)}>
<MDBNavLink to="/test">Test 3</MDBNavLink>
</MDBNavItem>
Konrad Stępień
staff answered 6 years ago
Hi @ecelements,
I did make the project with a simple example of how to set active property for MDBNavItem.
If you want please check this repo.
I set my state with this code window.location.pathname.split('/').filter(Boolean)[0] || '/' and then i use this code:
<MDBNavItem
active={urlPath === '/'}
onClick={this.updateUrlPathState}
>
<MDBNavLink
exact
to='/'
onClick={this.closeCollapse('mainNavbarCollapse')}
>
<strong>Home</strong>
</MDBNavLink>
</MDBNavItem>
Bur activeClassName property we can add in the near future.
Best regards, Konrad.
ecelements commented 6 years ago
Thank you Konrad. Unfortunately this doesn't work well for child components with links. And, of course, it's pretty elaborate.
Maybe it can be solved via CSS? MDBNavLink already seems to support activeClassName.
Konrad Stępień staff commented 6 years ago
Hi @ecelements,
I thought you needed to use this on NavItem.
From what you say, activeClassName works fine.
I see , only tabs and pills have styles for active class in MDBNavLink.
<MDBNav tabs color='indigo'>
<MDBNavItem>
<MDBNavLink to='' activeClassName='active' >
Active
</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink to='/page1' activeClassName='active'>
Link 1
</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink to='/page2' activeClassName='active'>
Link 2
</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink to='/page3' activeClassName='active'>
Link 3
</MDBNavLink>
</MDBNavItem>
</MDBNav>
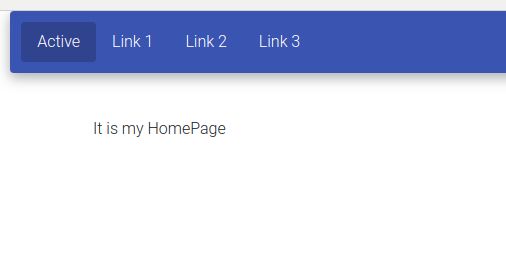
And it looks like this: 
It is good for you?
Best regards, Konrad.
ecelements commented 6 years ago
Hello Konrad,
unfortunately it doesn't work with <MDBNavbarNav>:
<MDBNavbarNav>
<MDBNavItem>
<MDBNavLink to="" activeClassName="active">Active</MDBNavLink>
</MDBNavItem>
</MDBNavbarNav>
Do you see an easy way to solve it?
Konrad Stępień staff commented 6 years ago
Hi @ecelements,
It seems like a bug. We will try to fix it maybe in this release.
If you want a solution for now, can you try something like this?
I did add this line for my Routers.js file:
import React from 'react';
import { Route, Switch } from 'react-router-dom';
import HomePage from './pages/HomePage';
import MyPage1 from './pages/Page1';
import MyPage2 from './pages/Page2';
import MyPage3 from './pages/Page3';
class Routes extends React.Component {
render() {
return (
<Switch>
<Route exact path='/ ' component={HomePage} /> // My new file
<Route exact path='/' component={HomePage} />
<Route exact path='/page1' component={MyPage1} />
<Route exact path='/page2' component={MyPage2} />
<Route exact path='/page3' component={MyPage3} />
<Route
render={function() {
return <h1>Not Found</h1>;
}}
/>
</Switch>
);
}
}
export default Routes;
And then try something like this:
<MDBNavbarNav>
<MDBNavItem>
<MDBNavLink to="/ " activeClassName="active">Active</MDBNavLink> //Space in "to" property
</MDBNavItem>
</MDBNavbarNav>
If you found new bugs, please tell me about it.
Sorry about that and I hope this solves your problems.
Best regards, Konrad.
ronald.barrera commented 6 years ago
I have the same problem, I can't have the active to show up.
Konrad, I tried your suggestion, but still not working. Any other suggestions?
Jakub Chmura staff premium commented 6 years ago
Can you give me more details? Mabe send me a sample of your code? Without more information, I'll not be able to help you.
Best, Kuba
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.21.1
- Device: any
- Browser: any
- OS: any
- Provided sample code: No
- Provided link: No