Topic: Unable to resovle module | React Mobile UI Kit
After I solve the self-referencing problem. The following error appears when using the MDB controls:
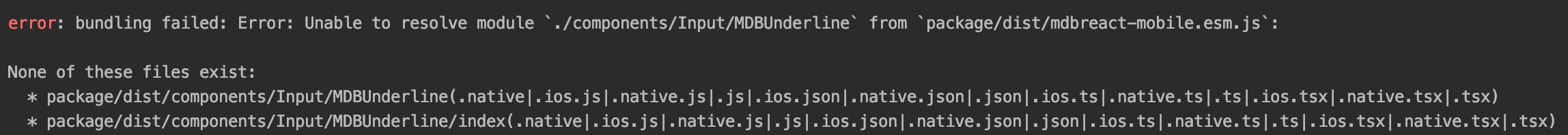
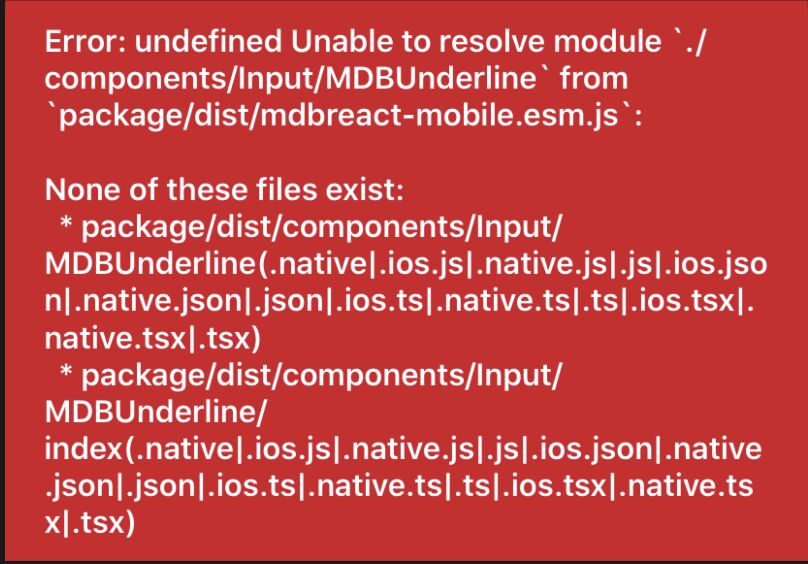
bundling failed: Error: Unable to resolve module. (see screenshot)

tested controls: .. (see code snippet)
App.tsx
<MDBButton title="test">test</MDBButton>
<MDBLabel>test</MDBLabel>
Simulator Exception:


cliplicht
answered 6 years ago
I tried both libraries:
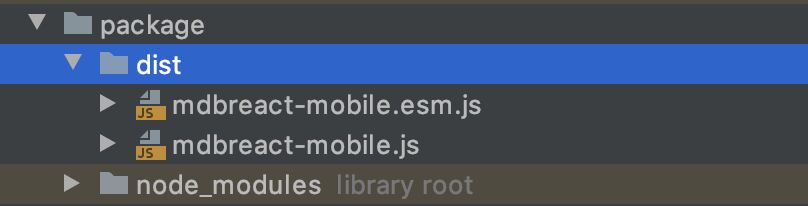
- import {MDBButton} from 'mdbreact-mobile/dist/mdbreact-mobile.js';
- import {MDBButton} from 'mdbreact-mobile/dist/mdbreact-mobile.esm.js';
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: Other
- MDB Version: -
- Device: iPhone 11 Pro
- Browser: Chrome, Safari, Firefox, Opera
- OS: Max OSX
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 6 years ago
Hello,
there is a bug with importing a module to the main file and package it with a rollup. We will fix this in the next version. Sorry about that.
Best regards, Piotr