Topic: tailwind-element installing problem
FrzAm Noor
asked 4 years ago
Expected behavior
Actual behavior followed all steps showing in the video of tailwind-element but still not working
Resources (screenshots, code snippets etc.)
FrzAm Noor
answered 4 years ago
FrzAm Noor
answered 4 years ago
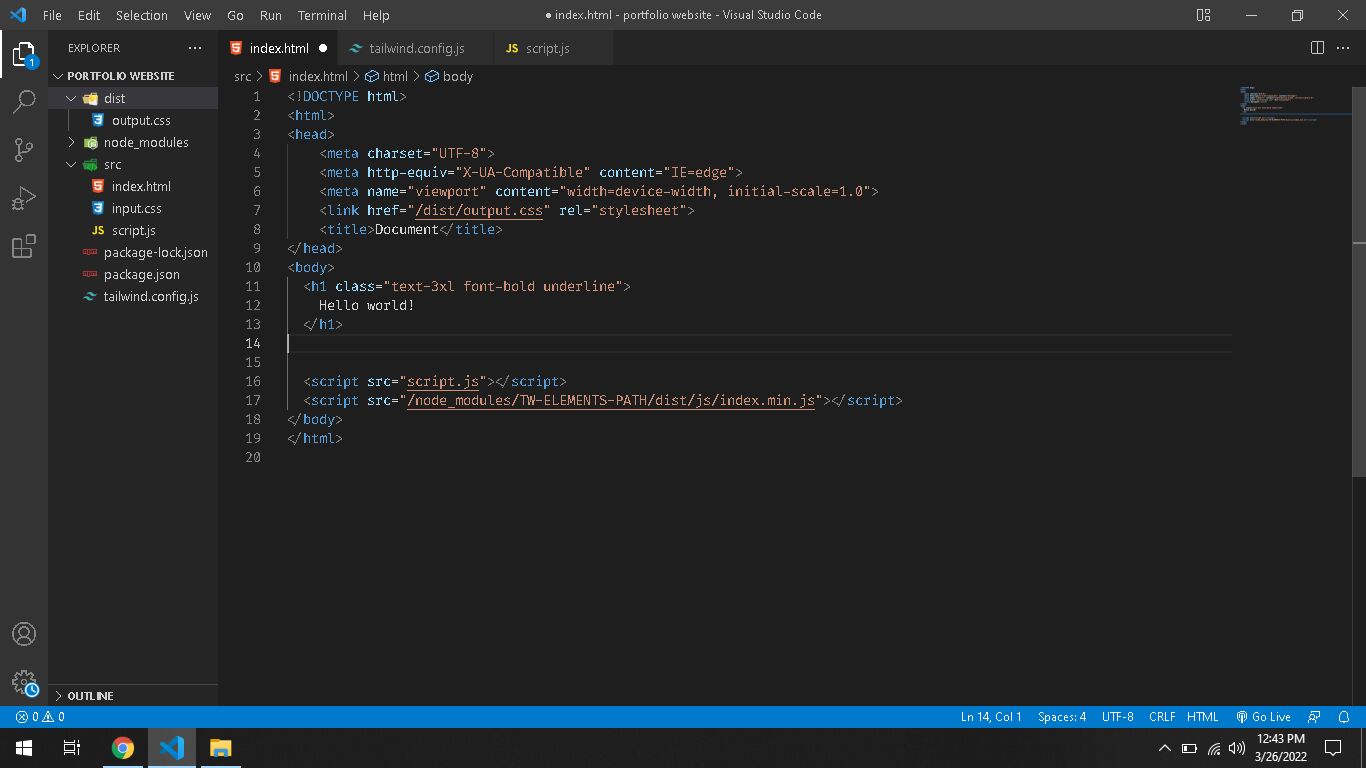
 This is the screenshot of installation or tailwind-element as I watched in the video
This is the screenshot of installation or tailwind-element as I watched in the video
Marcin Luczak staff commented 4 years ago
You should change your tailwind script source in the index.html file to src="/node_modules/tw-elements/dist/js/index.min.js" as you have generic TW-ELEMENTS-PATH and your code is not loading tailwind-elements
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: Other
- MDB Version: -
- Device: i5 6200u
- Browser: chroe
- OS: windows 10
- Provided sample code: No
- Provided link: No
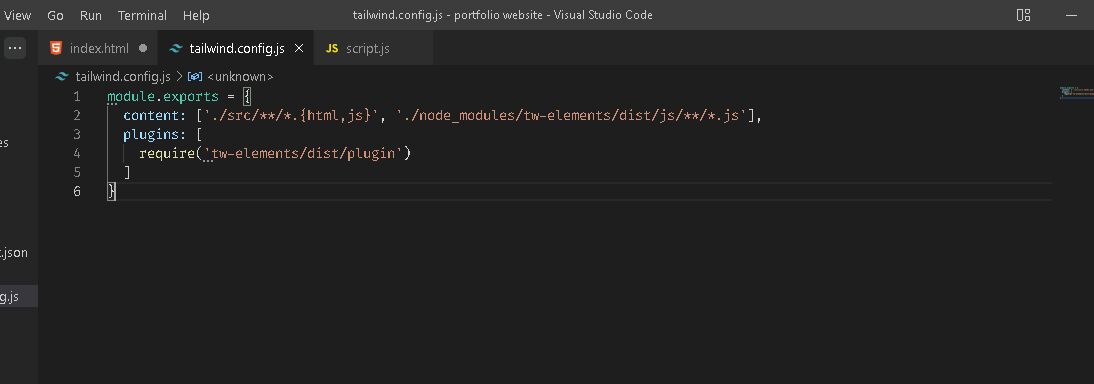
 this is the screen shoot of installation of tailwind.config.js file
this is the screen shoot of installation of tailwind.config.js file
Marcin Luczak staff commented 4 years ago
Hi,
Please provide more information about your problem. Do you have any errors in the console when you run the live server with tailwind-elements installed and configurated? Could you please show the content of your index.html, tailwind.config.js, package.json and the screenshot of your project repo directory tree so I can check whether all required files are present in your project? Have you run
npx tailwindcss -i ./src/input.css -o ./dist/output.cssto generate the css before running the live server?Keep coding, Marcin