Topic: Issue using multiple 'Select with a label and search box'
trabuiansRCC
asked 6 years ago
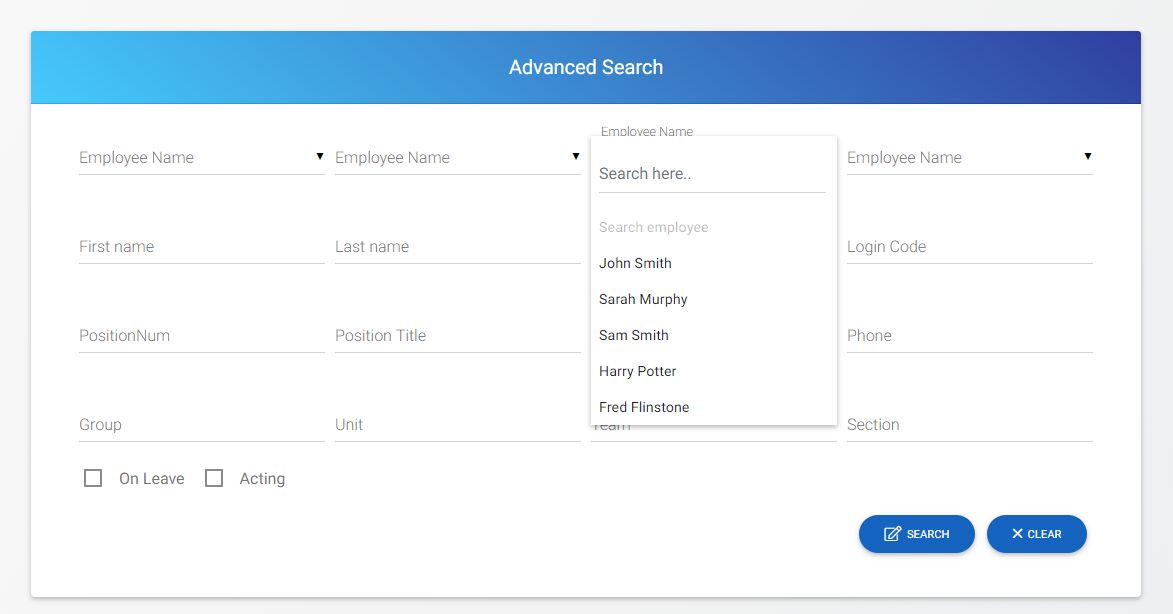
Expected behavior Use multiple 'Select with a label and search box'
Actual behavior When using Multiple select's the dropdown's do not work for all of them. Once I select an item the other selects will not allow me to select them.
Resources (screenshots, code snippets etc.) I am using MDBPro for my project. I have the javascript in script tags after the closing tag. And my tags with in the

Below is the HTML and the javascript.
▼ Search employee John Smith Sarah Murphy Sam Smith Harry Potter Fred Flinstone Search employee John Smith Sarah Murphy Sam Smith Harry Potter Fred Flinstone <label class="mdb-main-label">Employee Name</label>
</div>
<label class="mdb-main-label">Employee Name</label>
</div>
<label class="mdb-main-label active">Employee Name</label>
</div><div class="col-sm-3 text-left">
<div class="select-wrapper mdb-select md-form"><span class="caret">▼</span><input type="text" class="select-dropdown" readonly="true" data-activates="select-options-ba6d3890-4d09-4f1d-b34a-33e1d92b93fb" value=""><ul id="select-options-ba6d3890-4d09-4f1d-b34a-33e1d92b93fb" class="dropdown-content select-dropdown w-100 "><span class="search-wrap ml-2"><div class="md-form mt-0"><input type="text" class="search form-control w-100 d-block" placeholder="Search here.."></div></span><li class="disabled "><span class="filtrable"> Search employee </span></li><li class=" "><span class="filtrable"> John Smith </span></li><li class=" "><span class="filtrable"> Sarah Murphy </span></li><li class=" "><span class="filtrable"> Sam Smith </span></li><li class=" "><span class="filtrable"> Harry Potter </span></li><li class=" "><span class="filtrable"> Fred Flinstone </span></li></ul><select class="mdb-select md-form initialized" searchable="Search here..">
<option value="" disabled="" selected="">Search employee</option>
<option value="1">John Smith</option>
<option value="2">Sarah Murphy</option>
<option value="3">Sam Smith</option>
<option value="3">Harry Potter</option>
<option value="3">Fred Flinstone</option>
</select></div>
<label class="mdb-main-label">Employee Name</label>
</div>
</div>
Javascript: $(document).ready(function() { // Material Select Initialization $('.mdb-select').materialSelect();
$(".list-group-item").hover(function(){
$(this).find("i").first().toggleClass("notclicked");
});
oldVals = new Array(3);
});
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: Other
- MDB Version: -
- Device: Web browser
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No