Topic: How to open a modal when clicking a banner image
I am trying to figure out how i can open a modal when a banner image is clicked.
I am sure this is farily simple, but cannot work it out, i am fairly new to bootstrap.
Can anyone provide any insight to this if its possible?
Thank you,
Neil.
Marta Szymanska
answered 6 years ago
Hi,
please, provide a demo or create a snippet showing the problem here: https://mdbootstrap.com/snippets/. I'll try to help you.
Best, Marta
Kerridge
answered 6 years ago
Hi Marta,
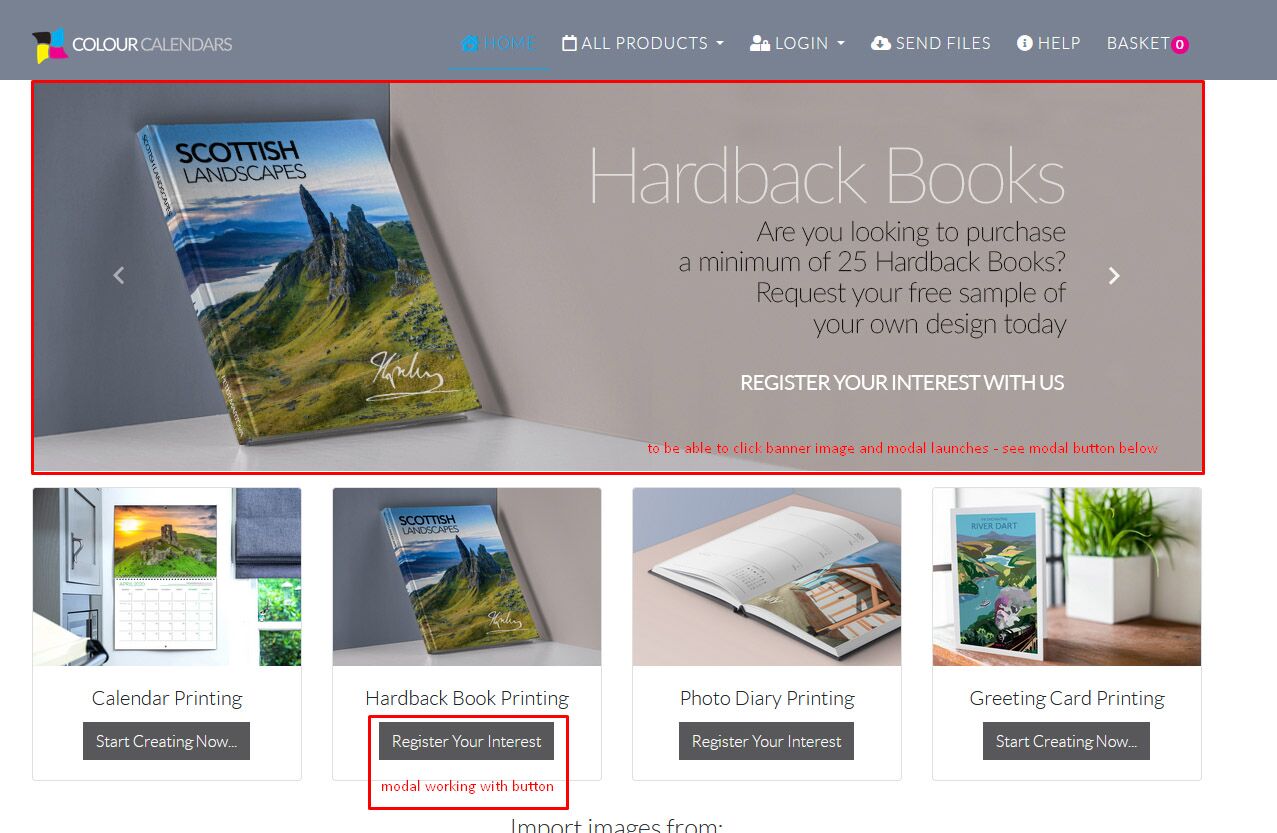
Thank you for your reply. Please see my page here: https://www.colourcalendars.com/index.html
At the top of the page i have the sliding banner. I would like to click one of these banner images and then open a 'modal'
We already have the modal working on the page using a button - see the cards directly below these banners.

So my question is what code when clicking the banner image will then open the modal the same as when clicking the button to launch the modal.
Thanks you and await any information you can provide.
Neil.
Kerridge
answered 6 years ago
I think i have found the solution here with a bit of digging:
To wrap the element in the href tag and reference the modal seems to work:
<a href="#registerhardback" role="button" data-toggle="modal">
Whether this is the correct format for the code or not it seems to do what i am looking for..
Thanks again.
Neil.
Marta Szymanska
answered 6 years ago
Hi,
your solution seems to be correct. You can possibly use code from my snippet: https://mdbootstrap.com/snippets/jquery/marta-szymanska/1740301 if you prefer.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: Other
- MDB Version: -
- Device: Desktop/Web
- Browser: Using Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: No