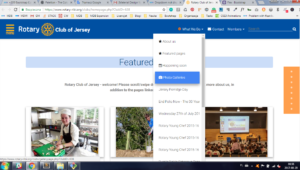
Topic: Dropdown not displaying all items
Chris Sweeney
pro premium asked 9 years ago
Marta Szymanska
answered 9 years ago
.dropdown-menu is too long. Change .scrollable-menu { max-height: 800px } to e.g. 500 px and everything will show.
Best,
Marta Chris Sweeney pro premium commented 9 years ago
Hi Marta The code already allows longer lists (see https://www.rotary-ribi.org/clubs/homepage.php?ClubID=638). There are a couple of examples where the menu doesn't display in full, and I can't fathom why! Cheers Chris
Marta Szymanska
answered 9 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: Other
- MDB Version: -
- Device: -
- Browser: -
- OS: -
- Provided sample code: No
- Provided link: Yes