Topic: Using Double Navigation with fixed SideNav & fixed Navbar and Having Full Width Jumbotron into main area
creativewebconcept
asked 5 years ago
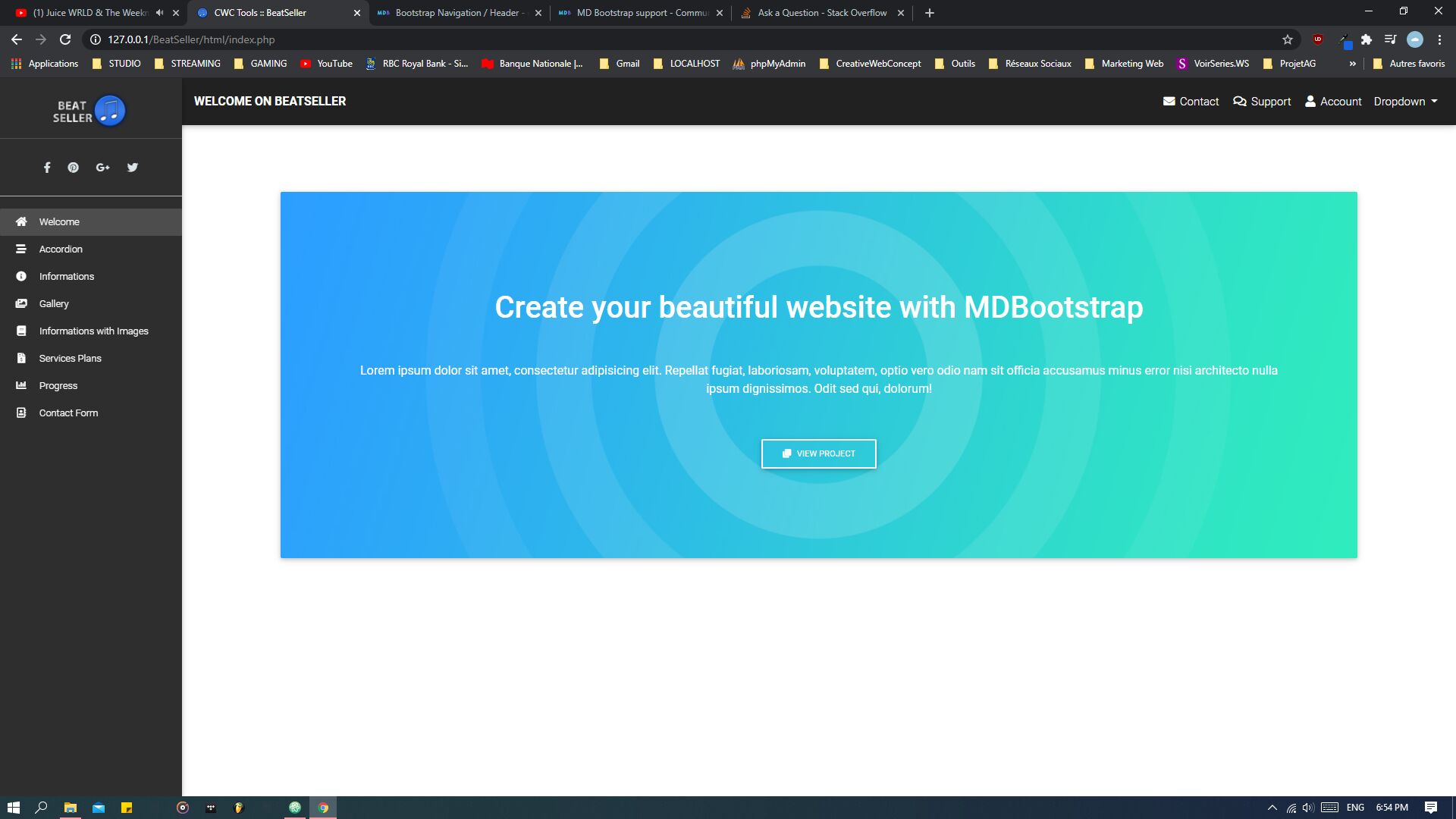
Would need to have the jumbotron (block with gradient) full width and without blank space on top ..

** https://mdbootstrap.com/snippets/jquery/creativewebconcept/2643435 **
Marcin Luczak
staff answered 5 years ago
Hi,
To remove white space from around the Jumbotron you need to unpack it from main which creates top margin and from container-fluid which creates side padding. Also, you need to add .jumbotron-fluid class which will make Jumbotron full-width https://mdbootstrap.com/docs/jquery/components/jumbotron/#jumbotron-fluid.You will also need to add proper media queries to Jumbotron to make it shrink when sidenav will open: @media (min-width: 1440px) {#welcome-block {margin-left: 240px;}}
Please see my snippet: https://mdbootstrap.com/snippets/jquery/marcin-luczak/2644541
I hope that helps. Regards, Marcin
MIGU
pro premium answered 5 years ago
Hi,
how do i get the social class?
Regards Michael
Marcin Luczak staff commented 5 years ago
Hi @MIGU,
.social class is related to the Sidenav component and is styled by the following selectors:
.side-nav .social {
padding-top: 0;
text-align: center;
border-bottom: 1px solid rgba(255,255,255,0.65);
}
and
.side-nav .social .li {
display: inline-block;
padding-top: .6rem;
padding-bottom: .6rem;
margin: 0;
}
Regards, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: PC
- Browser: Chrome
- OS: Win 10
- Provided sample code: No
- Provided link: Yes