Topic: Using browser's back button to fix the form doesn't apply active for input
Łukasz Bryzek
asked 6 years ago
Expected behavior
Apply active attribute to an input field that already has a value.
Actual behavior
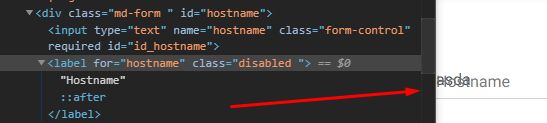
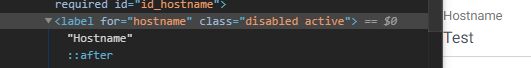
After form submission user goes back and wants to fix the value in input field. Label is losing "active" property.
Resources (screenshots, code snippets etc.)


P.S.
The same thing actually happens when I use custom JS script that shows input fields upon checking the checkbox. Once the back browser button is used now unchecking the checkbox withh display the field while selected keeps it hidden. Here's the mini script I applied for this:
<script>
function toggleDiv(divId) {
$("#"+divId).toggle(500);
}
</script>
It is triggered with:
<input type="checkbox" name="user_selection" onclick="javascript:toggleDiv('comment');" id="id_user_selection">
And then the field starts with inline CSS:
<div class="md-form" id="comment" style="display: none;">
Grzegorz Bujański
answered 6 years ago
Ok. I think now i understand. Maybe try to add a simple condition checking if the field is empty? if it's not empty, just show it.
const isHiden = $('div').is(":hidden");
const isHaveValue = $('div').val() != '';
if (isHiden & isHaveValue) {
$('div').show();
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.18.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Grzegorz Bujański commented 6 years ago
Hi. This is because the
val()method does not trigger any event. Just add thetrigger('change')and it will helpŁukasz Bryzek commented 6 years ago
Hi!
Thank you for your reply.
Just to clarify as I am not a JS/jQ expert - I should use trigger method inside the or it should be in the script section?
Grzegorz Bujański commented 6 years ago
Use trigger change after you set input value. For example like this: $('#example').val('some-value').trigger('change');
Łukasz Bryzek commented 6 years ago
It doesn't work or we misunderstood each other.
Let me explain once again:
Now...
a. Checkbox is selected
b. Input hidden (with the value)
In order to fix the input value he needs to UNCHECK it and then the input field would appear back again.
This is what I actually use:https://mdbootstrap.com/snippets/jquery/lukasz_bryzek/2138008
It works perfectly both ways. The only problem is after BACK button it keeps the value in the input field but checkbox selection action is inverted (and by default hidden)