Topic: treeview not aling correct
Adrián García
asked 6 years ago
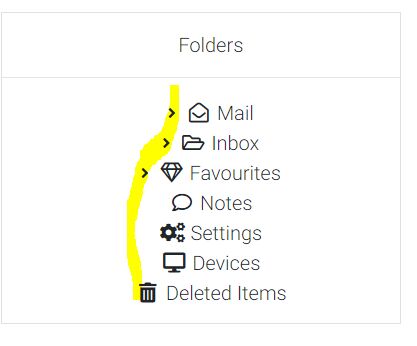
not aling correct
i use this example
<div class="treeview w-20 border">
<h6 class="pt-3 pl-3">Folders</h6>
<hr>
<ul class="mb-1 pl-3 pb-2">
<li>
<i class="fas fa-angle-right rotate"></i>
<span><i class="far fa-envelope-open ic-w mx-1"></i>Mail</span>
<ul class="nested">
<li><i class="far fa-bell ic-w mr-1"></i>Offers</li>
<li><i class="far fa-address-book ic-w mr-1"></i>Contacts</li>
<li>
<i class="fas fa-angle-right rotate"></i>
<span><i class="far fa-calendar-alt ic-w mx-1"></i>Calendar</span>
<ul class="nested">
<li><i class="far fa-clock ic-w mr-1"></i>Deadlines</li>
<li><i class="fas fa-users ic-w mr-1"></i>Meetings</li>
<li><i class="fas fa-basketball-ball ic-w mr-1"></i>Workouts</li>
<li><i class="fas fa-mug-hot ic-w mr-1"></i>Events</li>
</ul>
</li>
</ul>
</li>
<li>
<i class="fas fa-angle-right rotate"></i>
<span><i class="far fa-folder-open ic-w mx-1"></i>Inbox</span>
<ul class="nested">
<li><i class="far fa-folder-open ic-w mr-1"></i>Admin</li>
<li><i class="far fa-folder-open ic-w mr-1"></i>Corporate</li>
<li><i class="far fa-folder-open ic-w mr-1"></i>Finance</li>
<li><i class="far fa-folder-open ic-w mr-1"></i>Other</li>
</ul>
</li>
<li>
<i class="fas fa-angle-right rotate"></i>
<span><i class="far fa-gem ic-w mx-1"></i>Favourites</span>
<ul class="nested">
<li><i class="fas fa-pepper-hot ic-w mr-1"></i>Restaurants</li>
<li><i class="far fa-eye ic-w mr-1"></i>Places</li>
<li><i class="fas fa-gamepad ic-w mr-1"></i>Games</li>
<li><i class="fas fa-cocktail ic-w mr-1"></i>Coctails</li>
<li><i class="fas fa-pizza-slice ic-w mr-1"></i>Food</li>
</ul>
</li>
<li><i class="far fa-comment ic-w mr-1"></i>Notes</li>
<li><i class="fas fa-cogs ic-w mr-1"></i>Settings</li>
<li><i class="fas fa-desktop ic-w mr-1"></i>Devices</li>
<li><i class="fas fa-trash-alt ic-w mr-1"></i>Deleted Items</li>
</ul>
$(document).ready(function () {
$('.treeview').mdbTreeview();
})

Marta Szymanska
answered 6 years ago
Hi,
are you sure you don't have in the parent element any text-center or justify-center classes? Please compare your code with my snippet here: https://mdbootstrap.com/snippets/jquery/marta-szymanska/1408587#html-tab-view.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.11
- Device: pc
- Browser: chrome
- OS: windows 10
- Provided sample code: No
- Provided link: No