Topic: Table Editor select labels
Mighty Midget
pro asked 7 years ago
Hi
I've just purchased the table editor plugin and I'm setting it up and I'm getting different behaviours for the select controls on the Add and Edit modal dialog boxes.
Expected behavior
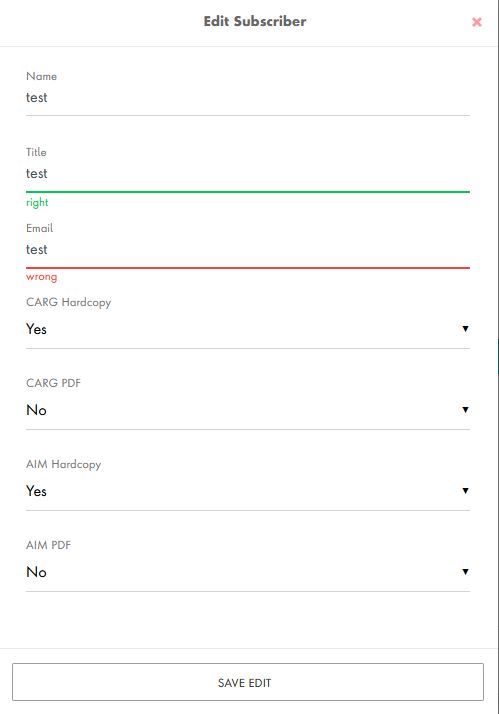
 The labels are in the correct place on the dropdowns.
Actual behavior
The labels are in the correct place on the dropdowns.
Actual behavior
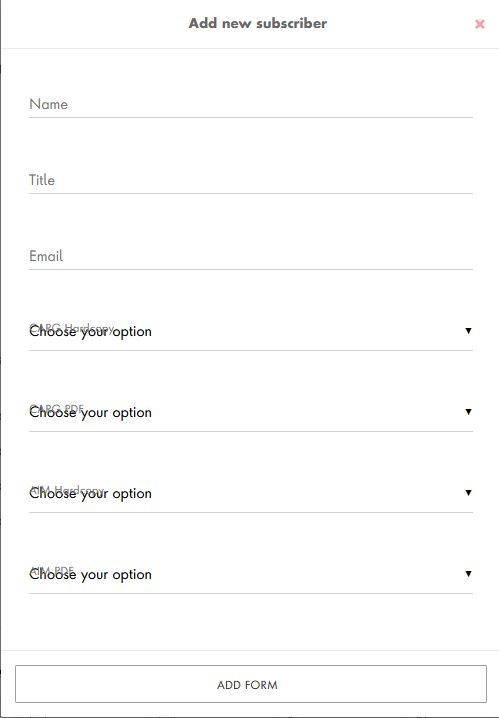
 The labels are in the incorrect place on the dropdowns
Resources (screenshots, code snippets etc.)
The code snippet is used for both modals (with different id values)
The labels are in the incorrect place on the dropdowns
Resources (screenshots, code snippets etc.)
The code snippet is used for both modals (with different id values)
<div class="md-form mb-5">
<select class="mdb-select md-form" id="inputCargPdf"
autocomplete="off">
<option value="" disabled selected>Choose your option
</option>
<option value="Yes">Yes</option>
<option value="No">No</option>
</select>
<label for="inputCargPdf">CARG PDF</label>
Marta Szymanska
answered 7 years ago
Hi,
would you create a snippet showing the problem here: https://mdbootstrap.com/snippets/? I'll try to help you.
Best, Marta
Mighty Midget pro commented 7 years ago
https://mdbootstrap.com/snippets/jquery/mighty-midget/1128179
Hope this is what you need.
Marta Szymanska commented 7 years ago
Hi,
try this code: https://mdbootstrap.com/snippets/jquery/marta-szymanska/1133711
Best, Marta
Mighty Midget pro commented 7 years ago
Hi Marta,
Thank you for your help but on my original code I have that javascript call already and it is giving me the inconsistent dialog boxes as shown in the screen shots.
In the snippet you have the table row isn't selectable, what needs to be added so that it can be selected and the edit button functioning?
Marta Szymanska commented 6 years ago
Hi,
I added each material select in a div with a .col-* class and with a .row wrapper because to avoid overlapping labels on select you need to wrap select with a div which has position:relative.
Best, Marta
Mighty Midget pro commented 6 years ago
Hi
I've managed to workaround the issue by adding the class 'active' to the labels that were displaying incorrectly.
Marta Szymanska commented 6 years ago
Hi,
I'm glad you found a workaround.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.8
- Device: PC
- Browser: Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: No