Topic: TAB Issue
Expected behavior I expect one box to appear.
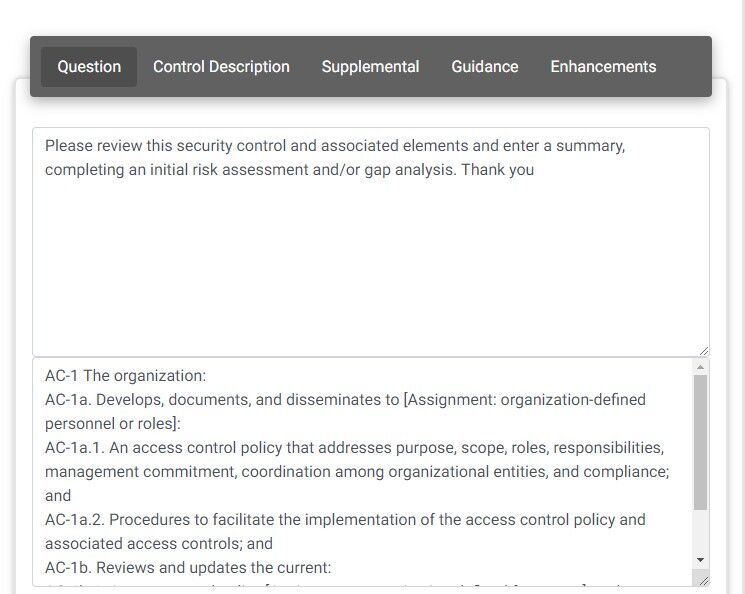
Actual behavior On page load, two tabs appear one on top of each other. As soon as I click on a tab, the bottom box disappears and it works like normal, although I have seen some strange effects at other times. i.e not seeming to clear, or clearing after a few clicks.
Resources (screenshots, code snippets etc.)
partial code:
Question Control Description Supplemental Guidance Enhancements <div class="tab-content card pt-5" id="myTabContentMD">
<div class="tab-pane fade show active" id="irq-md" role="tabpanel" aria-labelledby="irq-tab-md">
<textarea class='form-control' id='IRQuestion' name='IRQuestion' rows='9'>` + datapack[0].IRQuestion + `</textarea>
</div>
<div class="tab-pane fade show active" id="control-md" role="tabpanel" aria-labelledby="control-tab-md">
<textarea class='form-control rounded-corners' id='Description' name='Description' rows='9'>` + datapack[0].Description + `</textarea>
</div>
<div class="tab-pane fade" id="supplemental-md" role="tabpanel" aria-labelledby="profile-tab-md">`;

drclohite
pro answered 6 years ago
really difficult to do as it is buried within a private and secure AWS node/express elastic beanstalk application. I could provide private (not public) access.
drclohite
pro answered 6 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.10
- Device: PC`
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
MDBootstrap staff pro premium priority commented 6 years ago
Hi drclohite,
I think I understand the problem but I need to see your implementation to help you.Please copy your HTML, CSS and js to according fields in our snippet and post me the link. https://mdbootstrap.com/snippets We will help you fix this issue.
Best Regards, Piotr