Topic: Stepper and Textarea
I am not able to get md-textarea to render properly insider stepper.
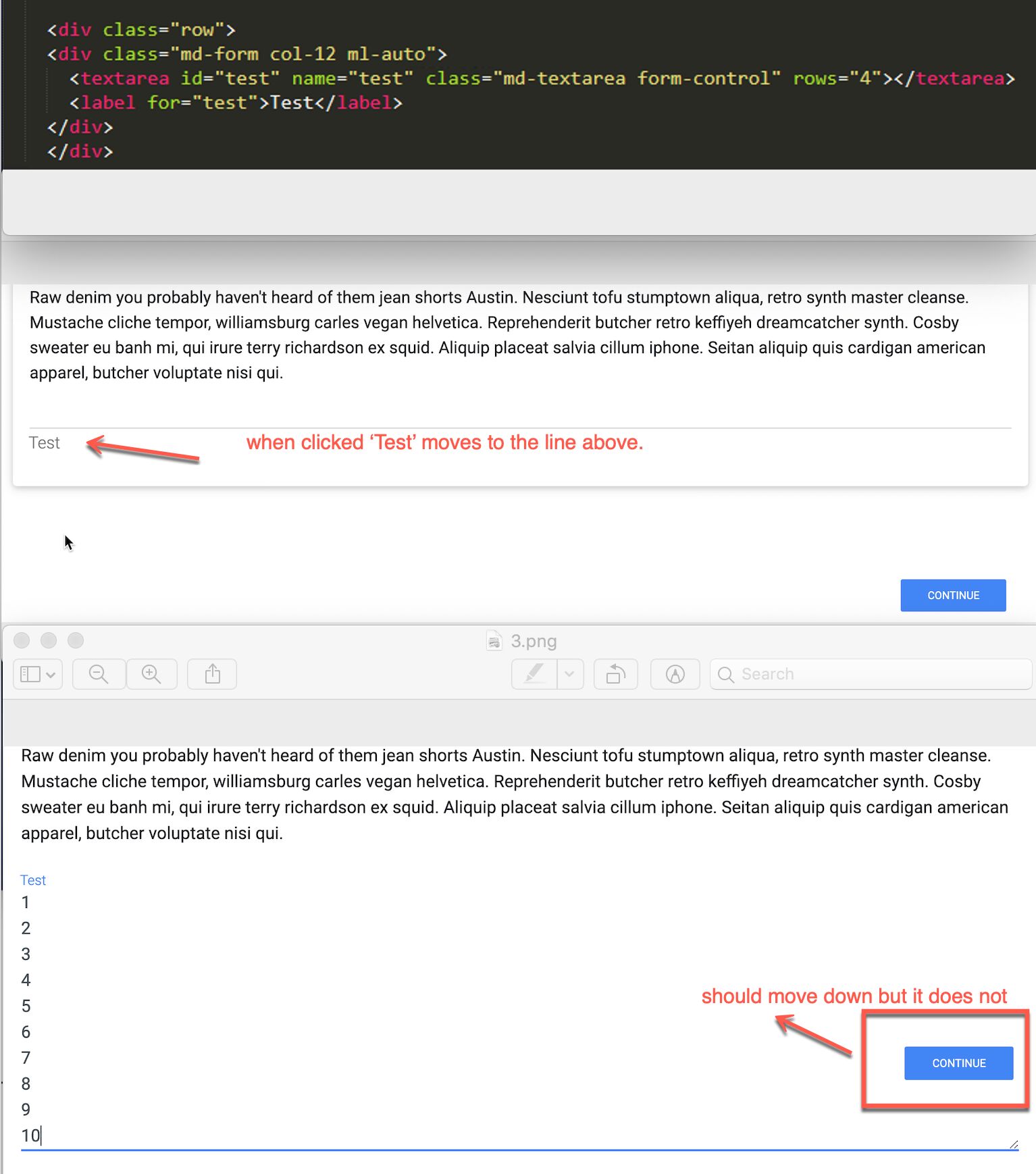
Screenshot 1 shows my textarea code.
Screenshot 2 shows how textarea renders.
Screenshot 3 shows even if you manage to enter text into textarea, the 'continue' button does not auto move down. Is there an example out there?
I am using horizontal-fix and initializing stepper properly. In fact, works just fine.
ul.horizontal-fix li a { padding: .84rem 2.14rem; }
<div class="row">
<div class="md-form col-12 ml-auto">
<textarea id="test" name="test" class="md-textarea form-control" rows="4"></textarea>
<label for="test">Test</label>
</div>
</div>
Any help is appreciated.
Thanks

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Open
Specification of the issue
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.18.0
- Device: Desktop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Related topics
Grzegorz Bujański commented 6 years ago
Hi. Thank you for reporting this issue. We'll fix it.