Topic: Set value to Input programatically
vjmartinez89
asked 6 years ago
Expected behavior
I expect after set a value by javascript (jQuery) the text input fire its label animation.
Actual behavior
After I set the value by javascript (jQuery) the label keep its position and does not fire the expected animation.
Resources (screenshots, code snippets etc.)
Code example:
Javascript:
$( "#user" ).val("prueba");
HTML:
<div class="md-form mb-2">
<i class="fas fa-user prefix"></i>
<input type="text" id="user" class="form-control" >
<label for="user" class="">Email / Alias</label>
</div>
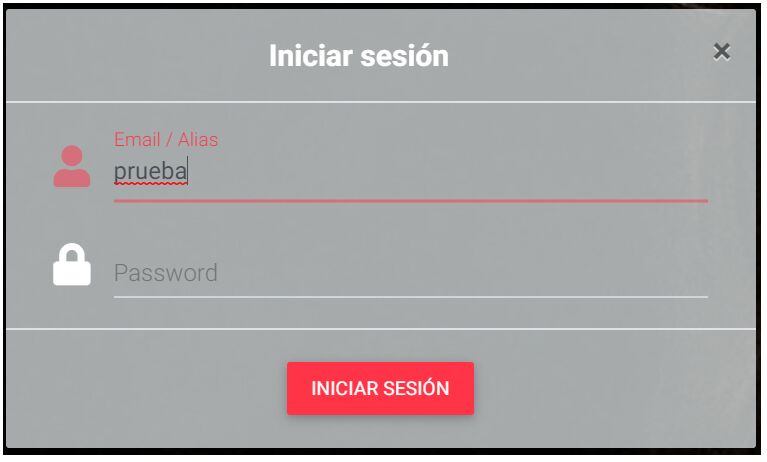
Expected behavior:

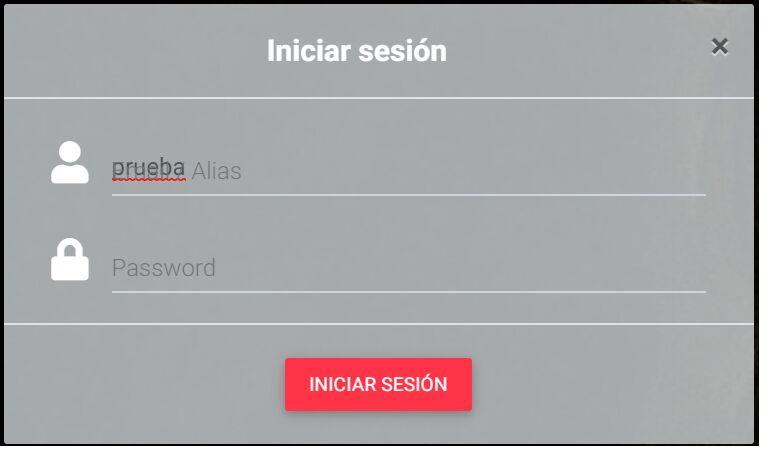
Actual behavior:

Grzegorz Bujański
answered 6 years ago
You should add 'active' class to your label. Try this:
$("label[for='user']").addClass('active')
Best regards.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.9
- Device: PC
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No