Topic: Set Selected Value in Select via js/jq
Hello Im working in my 1st project using mdb jq.
I have 2 selects in a single form. One for timezones and one for User Roles
I have been trying to select a default value when the page renders but i cant find a way.
<script>
$(document).ready(function () {
$('.mdb-select').material_select();
$("select#Role").val("Admin");
$("select#TimeZone).val("Pacific Standard Time");
});
<script>
i have tried to use the $(".select-dropdown")
but since its not a single select i cant achieve it. Can you help me please?
TomekMakowski
staff answered 7 years ago
Hi
Check this out
<script type="text/javascript">
$(document).ready(function () {
$('.mdb-select').materialSelect();
$("select#Role").find("[selected]").attr("selected", false);
$("select#Role").find("option:contains('option 1')").attr("selected", true);
});
Best regards
Tomek
Lxxrxns commented 5 years ago
Hi Tomek,
For me, this solution works as long as the user hasn't touched the select.But once the user has manually selected an option, setting it with javascript no longer seems to work. Do you have any fix for that?
Thanks!
Laurens Swart
EDIT: found it in another topic: $(select-element-id).prevAll(".select-dropdown").children("li:contains('option value')").trigger("click");
Marcin Luczak staff commented 5 years ago
Hi Lauren,
I'm happy that you have found the solution for that :)
Keep coding,
Marcin Łuczak
Guasy
answered 7 years ago
Ok, it works in the snippet, but in my project it doesnt.
I only have bootstrap, jquery, jqueryval and MDB libraries. Can this be a problem of some library?
TomekMakowski
staff answered 7 years ago
Perhaps, try to update your library
Best
Tomek
Guasy commented 7 years ago
I have MDB 4.8.2, and the snippet version is 4.8.1, could this be the problem? I updated to 4.8.2 because the select had a false double click, maybe something changed and the script dont work anymore for that version.
TomekMakowski
staff answered 7 years ago
Ok. Well show me this snippet (Version of snippet must be 4.8.2) and show me screen shot of your scripts initialization in file. Please describe your problem in details and I'll try to help you.
Guasy
answered 7 years ago
Hello. Sry for the late reply, you can check the code here. I asked for permission to post this public so there is no problem, i will close the access later.
http://genetra-test.grupo-logistics.com/Operadores/Edit/1
TomekMakowski
staff answered 7 years ago
Hi
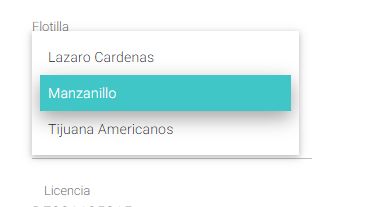
$("select#IdFlotilla").find("[selected]").attr("selected", false);
$("select#IdFlotilla").find("option:contains('3')").attr("selected", true);
This code never choose your third option, becouse contains('some text') is responsible for selecting elements which contains text eg. 'some text' here. If you want to choose third option try this out option:eq(3).
Read more about jQ selectors here:
https://www.w3schools.com/jquery/jquery_ref_selectors.asp
Best, Tomek
Guasy
answered 7 years ago
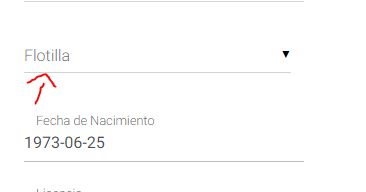
Ok, i edited it. But the problem is that it selects the value but the text is empty
$("select#IdFlotilla").attr("selected", false);
$("select#IdFlotilla option[value=3]").attr("selected", true);


TomekMakowski
staff answered 7 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.2
- Device: Computer
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No