Topic: selects showing label instead selected value
Just upgraded from 4.7.6 to 4.8.2. Implemented the new update/destroy method.
Selects working propper, but:
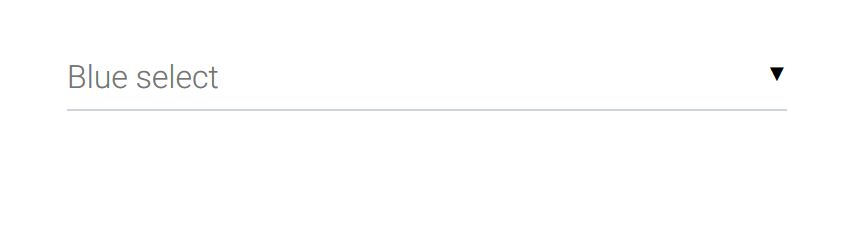
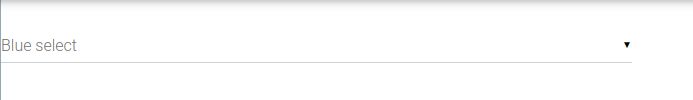
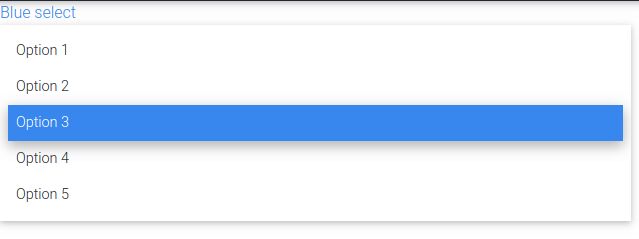
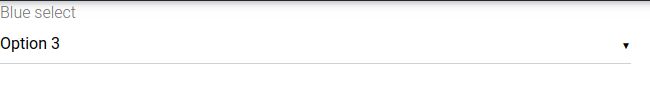
If we show an select field with pre selected option, always the label is showing instead the selected option. See pictures
We tested firefox, chrome and some mobile devices. Alwas same result.

garfredo
answered 7 years ago
Ok, new trial: If we prepare a form with php and pre select an option it doesn't take effect. Same when I set with JS and redo the initialize procedure. Try it and you will see that the select only perform with user action, but not when you manipulate it by scripts. clear?
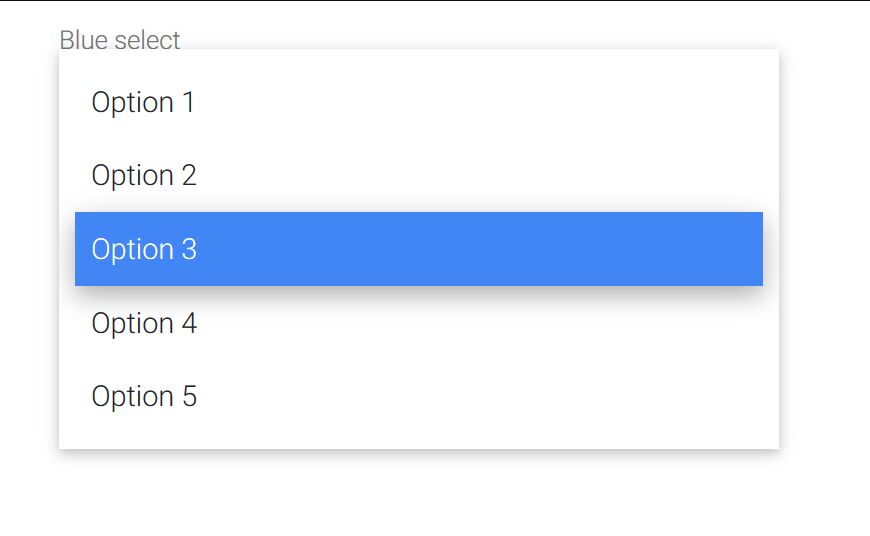
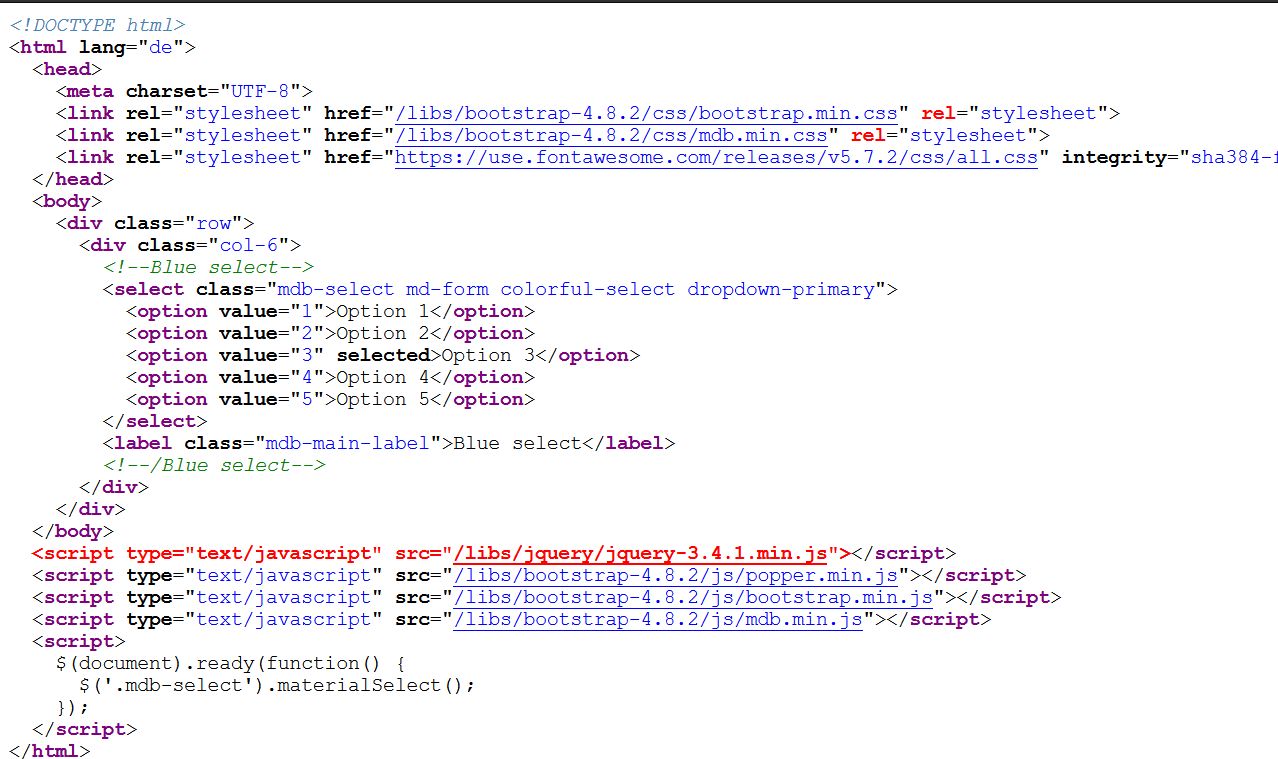
If you check this: https://mdbootstrap.com/snippets/jquery/baufi24/757655 you will see that option 3 is pre selected but the select is ignoring it.
MDBootstrap
staff pro premium priority answered 7 years ago
Hi,
I am trying but I can not recreate your problem in my environment. Please, create a snippet with an example here: https://mdbootstrap.com/snippets/. Our MDB website is based on new 4.8.2 version and as you can see here: "https://mdbootstrap.com/docs/jquery/forms/select/" the select field works well. Maybe there is problem with your implementation. I'll try to help you.
Best Regards, Piotr
garfredo
answered 7 years ago
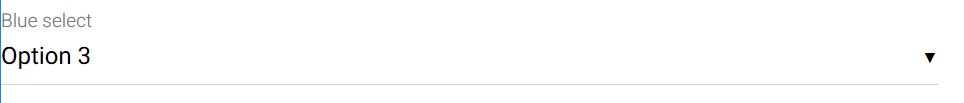
Hi Piotr,thanks for the quick answer. The code below is producing what you see in pictures i first post. But expected is this:


garfredo
answered 7 years ago
MDBootstrap
staff pro premium priority answered 7 years ago
Hi!To make everything clear I have to ask. Do you want to change the content of label when choosing the option? Becouse I frankly don't understand your problem I prepared 3 screen shots of your snippet behaviour.



Please, circle on the picture what you would like to change and I will explain how to do it.
Best regards, Piotr
MDBootstrap
staff pro premium priority answered 7 years ago
Hi! Thank you for your patience. I tested everything what you gave to me and it certainly works wrong when you add selected to one of options. It does that only when you add label after the select field but it shouldn't even in this one case. Right now if you want to make it work as it is I recoment triggering clicks when document ready but we will certainly fix this case in the future. Thank you for sending this information to us!
Best Regards, Piotr
garfredo commented 7 years ago
Piotr, thanks for your answer and sorry for my following question: Have you ever tested what you recommend me? Putting the label above is easily done, but you get very bad results in layout since the label is coded for staying under the select. Firing an click, it needs to know wich elemtent is the addressee. So i have to parse all the cascades of all selects to find the list element that corresponds to the option I want to select. This is an inadequate overhead.
I think it is an huge issue. Selects are very often used and if they dont work in that manner you propergate on your own website, you will get a lot of unhappy develeopers.
Please be so kind and fix it quick.
Jeffrey Hermosa
answered 7 years ago
MDBootstrap
staff pro premium priority answered 7 years ago
Garfredo, You are certainly right. We added it to our high priority task list and will try to fix it but please be patient. Jeffrey, thank you for contributing.
To explain what I meant: I only noticed that using label after select makes select behave not as planed and do not recomend moveing it in code. Fixing problem with triggering clicks was my suggestion for temporary use but I understand that this can not be standard solution in any meaning.
Jeffrey, thank you for contributing.
Best Regards,Piotr
garfredo
answered 7 years ago
Hi Piotr, here is another issue with the selects. If you open an select on mobile devices and try to scroll the select is closing.
MDBootstrap
staff pro premium priority answered 7 years ago
Hi, Do you mean scrolling the main window or scrolling the select options? Closing scroll options on window scroll is made on purpose but if select closes when you try to pick from many options it's wrong. However, your snippet with select bug in mobile mode works fine with scrolling:
https://mdbootstrap.com/snippets/jquery/baufi24/757655
One of our users found quick fix solution for your first problem: https://mdbootstrap.com/support/jquery/mdb-select-and-datepicker-issues/
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.0
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No
Thomas Emmanuel commented 7 years ago
Hi, For me it only shows default value, even if i select a different option, still it shows the default value. I'm using 4.8.2.
Regards