Topic: select not shown in table column
Tanguy Lesseliers
pro asked 7 years ago
Expected behavior
I'm working on a csv import wizard ( laravel 5.8 as underlying framework.
After selecting the file , I get the html body with the parsed data in a table format as a result of an ajax call.
In each column I'm expecting a select from where I can select the field.
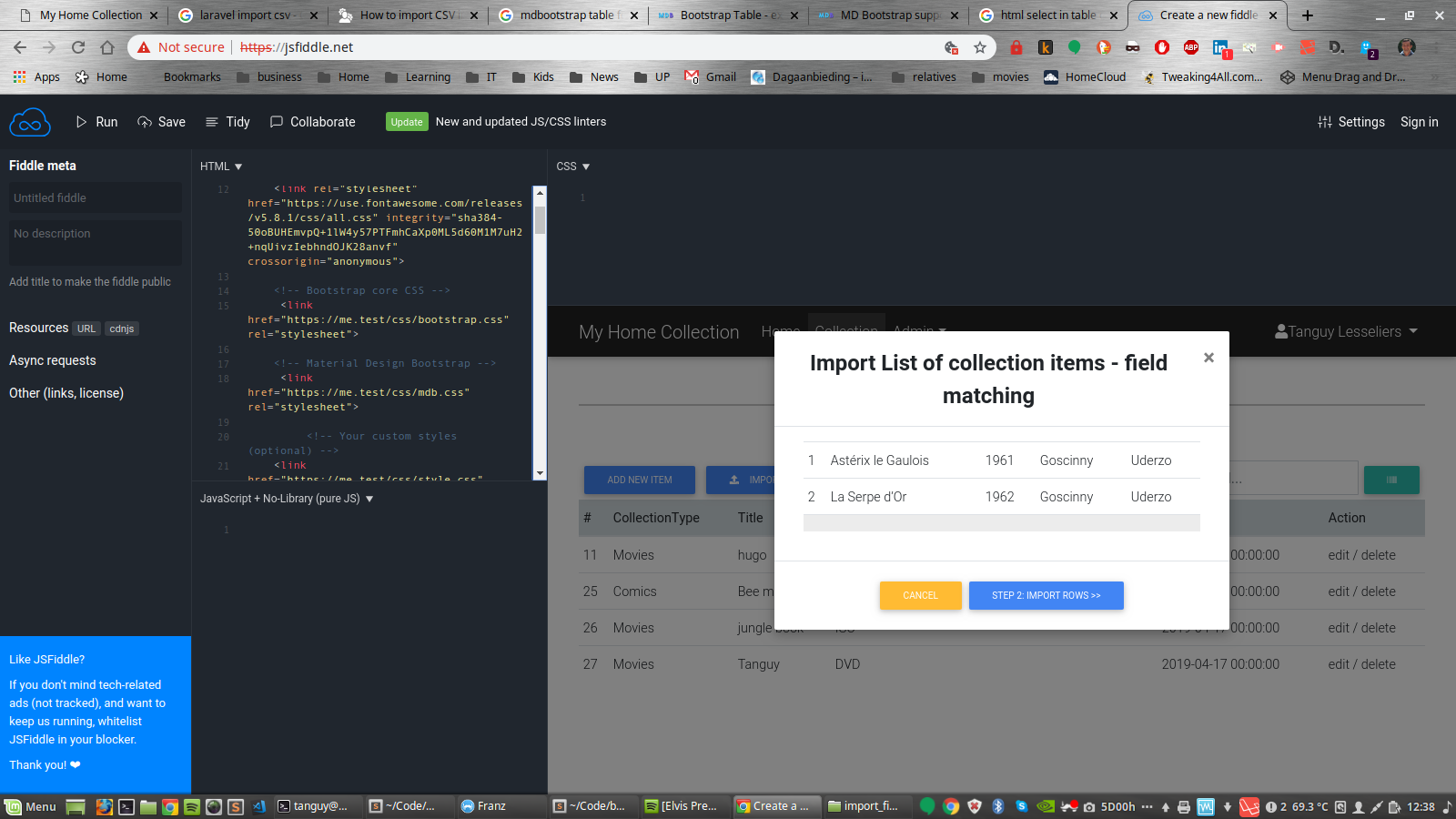
Actual behavior
The last row in the table is present, but no select is shown. In the html you can see the select being present. If I remove the mdb css, the select becomes visible.
Resources (screenshots, code snippets etc.)

Tanguy Lesseliers
pro answered 7 years ago
<form class="form-horizontal" method="POST" id="csv_import" action="https://me.test/import_process">
<input type="hidden" name="_token" value="6X5v1xZI8gwH57KV3WdCaF2XgRyq6CHbITpAsn1C">
<div class="modal-header text-center">
<!-- Stepers Wrapper -->
<ul class="stepper stepper-horizontal horizontal-fix" id="import-wizard">
<!-- First Step -->
<li class="stepper complete">
<a href="#!">
<span class="circle">1</span>
<span class="label">Select File</span>
</a>
</li>
<!-- Second Step -->
<li class="active">
<a href="#!">
<span class="circle">2</span>
<span class="label">Map fields</span>
</a>
</li>
<!-- Third Step -->
<li >
<a href="#!">
<span class="circle">3</i></span>
<span class="label">Import data</span>
</a>
</li>
</ul>
<!-- /.Stepers Wrapper -->
</div>
<div class="modal-body mx-3">
<table class="table table-sm table-hover" id="matching_fields">
<tr>
<td>1</td>
<td>Astérix le Gaulois</td>
<td>1961</td>
<td>Goscinny</td>
<td>Uderzo</td>
</tr>
<tr>
<td>2</td>
<td>La Serpe d’Or</td>
<td>1962</td>
<td>Goscinny</td>
<td>Uderzo</td>
</tr>
<tr>
<td>
<select class="mdb-select md-form md-outline colorful-select dropdown-primary" name="fields[0]" id="fields[0]">
<option value="0">first_name</option>
<option value="1">last_name</option>
<option value="2">email</option>
</select>
</td>
<td>
<select class="mdb-select md-form md-outline colorful-select dropdown-primary" name="fields[1]" id="fields[1]">
<option value="0">first_name</option>
<option value="1">last_name</option>
<option value="2">email</option>
</select>
</td>
<td>
<select class="mdb-select md-form md-outline colorful-select dropdown-primary" name="fields[2]" id="fields[2]">
<option value="0">first_name</option>
<option value="1">last_name</option>
<option value="2">email</option>
</select>
</td>
<td>
<select class="mdb-select md-form md-outline colorful-select dropdown-primary" name="fields[3]" id="fields[3]">
<option value="0">first_name</option>
<option value="1">last_name</option>
<option value="2">email</option>
</select>
</td>
<td>
<select class="mdb-select md-form md-outline colorful-select dropdown-primary" name="fields[4]" id="fields[4]">
<option value="0">first_name</option>
<option value="1">last_name</option>
<option value="2">email</option>
</select>
</td>
</tr>
</table>
</div>
<div class="modal-footer d-flex justify-content-center" id="csv_import_wizard_footer">
<button type="button" class="btn btn-warning btn-sm" onclick="resetImportwizard();" >Cancel</button>
<button class="btn btn-primary btn-sm" data-toggle="modal" data-target="#import_content" onclick="importCSVFile();">Step 2: Import rows >> </button>
</div>
</form>
Bartłomiej Malanowski staff pro premium commented 7 years ago
is this how the response from ajax looks like?
Tanguy Lesseliers pro commented 7 years ago
Hi Bartolomiej,
yes this is the data passed from the server to the ajax call.
Bartłomiej Malanowski
staff pro premium answered 7 years ago
Please try this:
$('.mdb-select').materialSelect({
destroy: true
});
$('.mdb-select').materialSelect();
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.7.5
- Device: laptop
- Browser: chrome
- OS: linux
- Provided sample code: No
- Provided link: No
Tanguy Lesseliers pro commented 7 years ago
javascript for posting the file and getting the table back from the server:
function fileUpload(){ console.log('starting file upload javascript function'); $("#csv_import_wizard_footer").html(" uploading...");
}
Bartłomiej Malanowski staff pro premium commented 7 years ago
What the response from AJAX looks like?
Tanguy Lesseliers pro commented 7 years ago
The complete html form with table, data and dropdowns. I'll try to add a snippet.