Topic: Select Not Showing Label
hiWhen use Select in Card Not Showing Label.Because css background-color in card over label
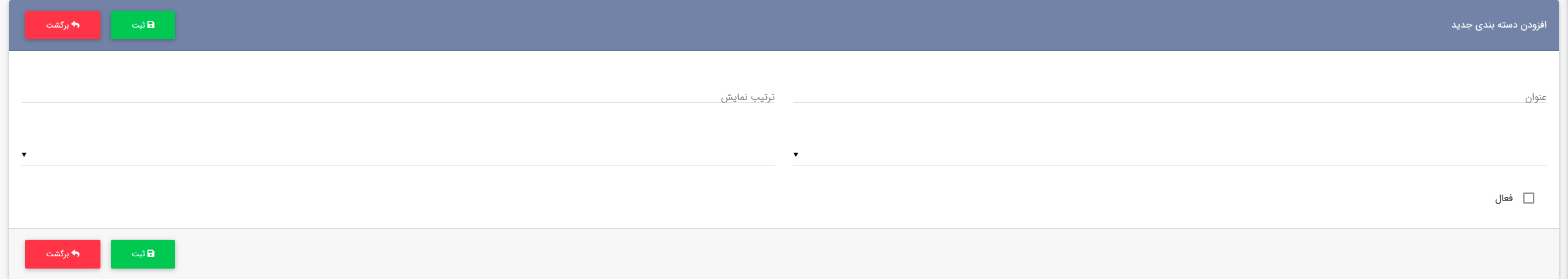
Before Remove Background-Color CSS
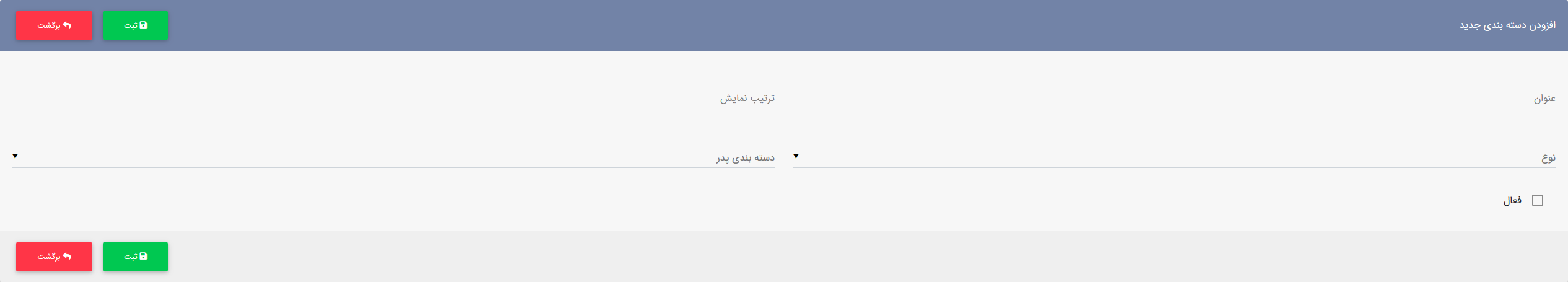
After Remove Background-Color CSS
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Open
Specification of the issue
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.0
- Device: pc
- Browser: firefox , chrome
- OS: windows 10
- Provided sample code: No
- Provided link: No
Related topics
root-nine pro premium priority commented 7 years ago
I think you´re facing the same problem described here: https://mdbootstrap.com/support/jquery/mdb-select-label-not-working/
rbsdotnet commented 7 years ago
To resolve this problem, you need to add a z-index to the previous div class :
$('.mdb-select').closest('[class*="col-"]').each(function (index, item) { $(item).style('z-index', 1, 'important'); });
Marta Szymanska commented 7 years ago
Hi,
do you need more help from us?
Best, Marta
rbsdotnet commented 7 years ago
No, I just thank you for amending this section in the new version Thanks
Marta Szymanska commented 7 years ago
Hi, no problem.