Topic: select label not rendered correctly
elmajed2007
asked 4 years ago
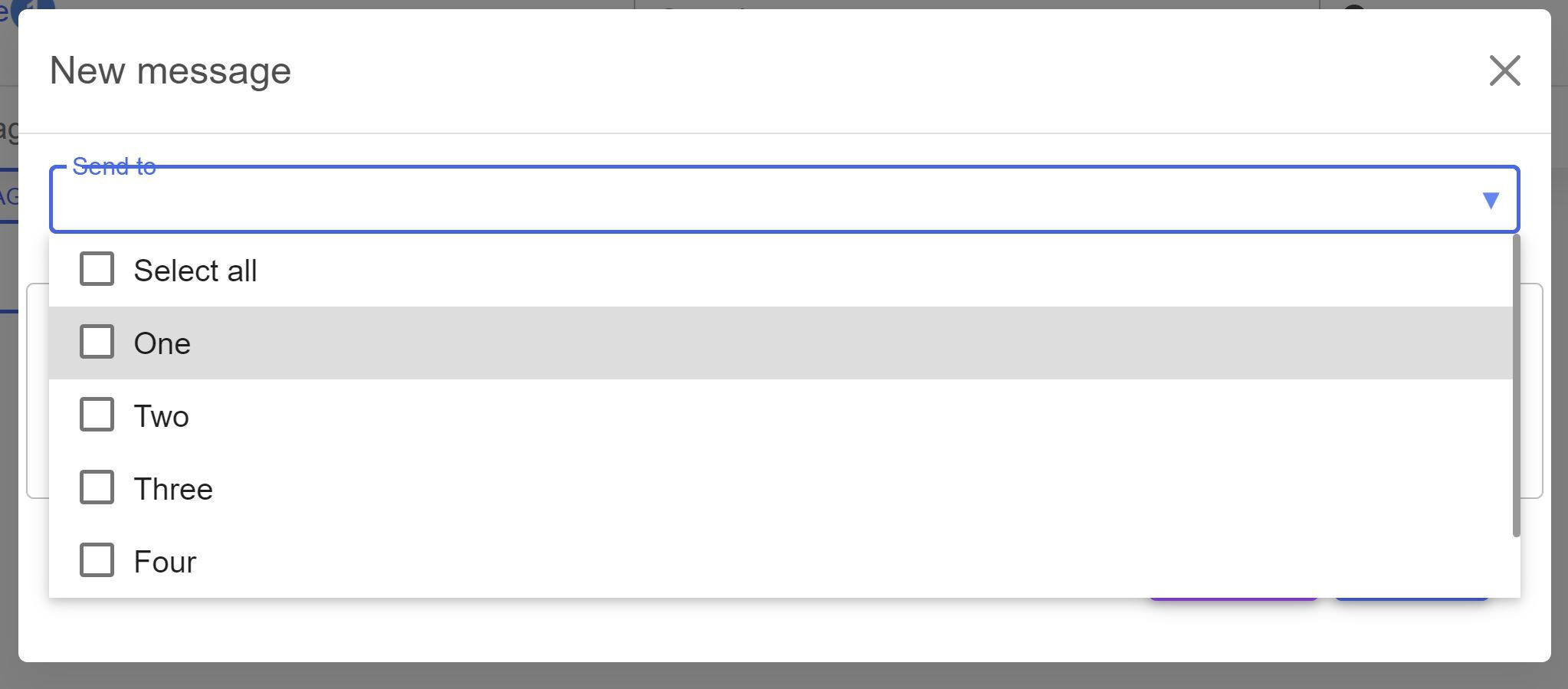
Expect to display label correctly as shown on your side
*label crossed by outline *
Resources (screenshots, code snippets etc.)
jmarkham
pro premium priority answered 4 years ago
I am having the same issues with selectboxes, but only when they are populated at runtime by javascript. The line fixes itself away if you click the selectbox, seems like a state issue.
Marcin Luczak
staff answered 4 years ago
For the dynamically populated component you have to init it manually. For the MDB5 Select generated inside the modal (as shown in the previous post) you can try this code:
myModal.addEventListener('shown.mdb.modal', () => {
const selectEl = document.getElementById('mySelect')
Select.getInstance(selectEl).dispose() // only if select was generated before the shown
new mdb.Select(selectEl) // reinitializing the select component
}
Hope this will help.
Keep coding, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: MDB4 4.19.2
- Device: computer
- Browser: crome
- OS: windows 10
- Provided sample code: No
- Provided link: No
Marcin Luczak staff commented 4 years ago
Hello,
Could you please provide your code, a snippet of it, or the best create a working project of it on the MDB GO, as this is the jQuery support section and your select seems to be from the MDB Standard and there might be some versioning incompatibilities.
Keep coding, Marcin