Topic: Select Dropdown in Ayax Modal poppers error
Expected behavior When I load a modal with select fields an I call materialSelect on the fields then they should work as select dropdowns in the normal rendered side.
Actual behavior
The Select is initialiazied vie materialSelect and is renderes correctly in the DOM
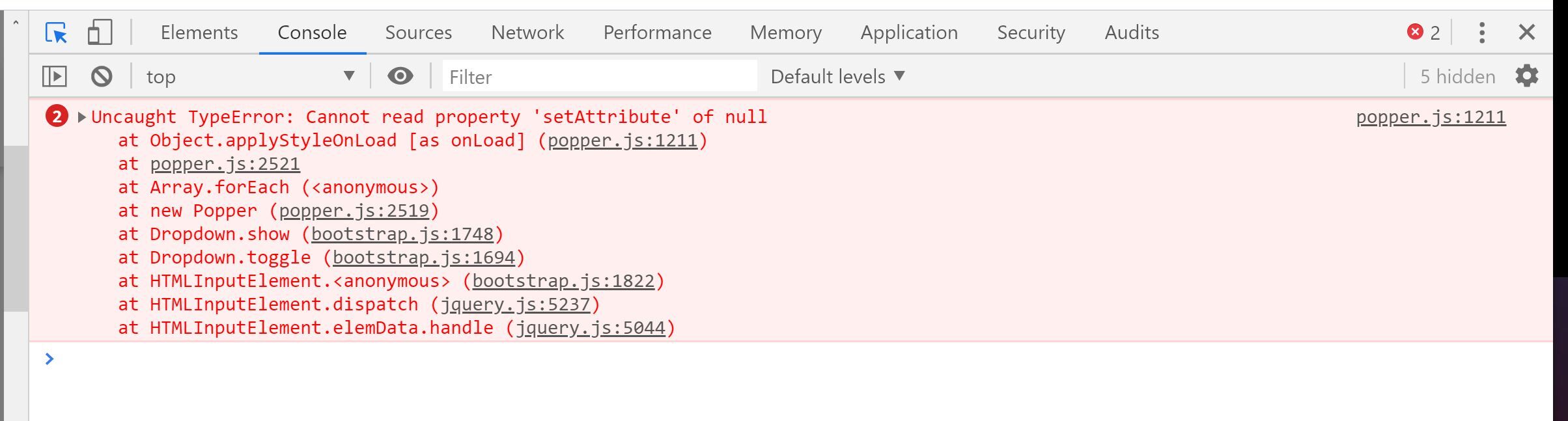
 but when I click on the Dropdown then it shows me the following error an no dropdown appears. This error unly occurs when the modal is
but when I click on the Dropdown then it shows me the following error an no dropdown appears. This error unly occurs when the modal is
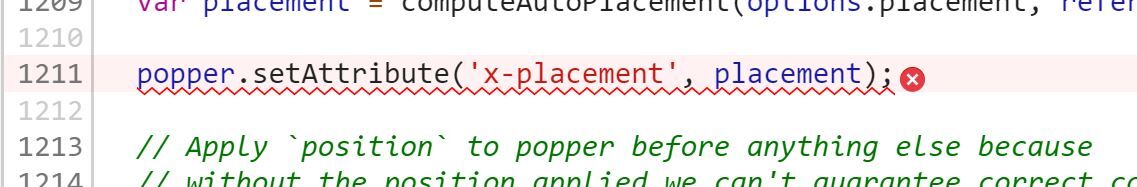
 The line where the Issue is thrown:
The line where the Issue is thrown:

I use the poppers version 1.16.1
Resources (screenshots, code snippets etc.)
h2-invent
answered 6 years ago
Hello Grzegorz, I tried to create a snipet but it is not possible to generate one, becaue I use webpack to pack all my elements. I did it, as in this Thread described https://mdbootstrap.com/support/jquery/uncaught-typeerror-cannot-assign-to-read-only-property-exports-of-object-object/
//with this import the init is working:
import ('mdbootstrap-pro/js/bootstrap');
// with this import the init is working too, but at the first click on the select I get the
error
import bootstrap from 'mdbootstrap-pro/js/bootstrap';
//This is my doc ready function
$(document).ready(function () {
console.log('test');
$('select').materialSelect();
$('.pickadate').pickadate({
format: 'dd.mm.yyyy',
formatSubmit: 'yyyy/mm/dd',
});
});
One more hint, I have bootstrap in the webpack imported as well, because other components in my application needs bootstrap as well. but if I delete the bootstrap in the webpack import then the later initialiation is woking as well.
so there must be a conflict in importing the bootstrap in the webpack and mdbootrap. I'm realy sad that mdb is not working as a normal webpack component because of the export error this would save me hours of work to solve this issue. I'm realy not happy with the theme until now. Especially because the freeversion worked as a webpack component.
h2-invent
answered 6 years ago
Hello Grezegorz, i was able to fix the problem and made a small tutorial for the use of mdb and symfony4 with webpack. perhaps this is usefull for other customers.
https://h2-invent.com/softwarenwicklung/implement-mdbootrap-in-a-symfony4-application-with-webpack/
Best regards Emanuel
Grzegorz Bujański commented 6 years ago
Hi. If I understand correctly, you have already solved this problem and now everything works well?
h2-invent commented 6 years ago
Yes, the issue is fixed. Im realy looking forward when mdb is webpack ready but for now it is fixed.
Best regards Emanuel
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.15.0
- Device: All
- Browser: All
- OS: Windows
- Provided sample code: No
- Provided link: No
Grzegorz Bujański commented 6 years ago
Can you reproduce this error in snippet here: https://mdbootstrap.com/snippets/ ? I will look at this/