Topic: searchable select on mobile
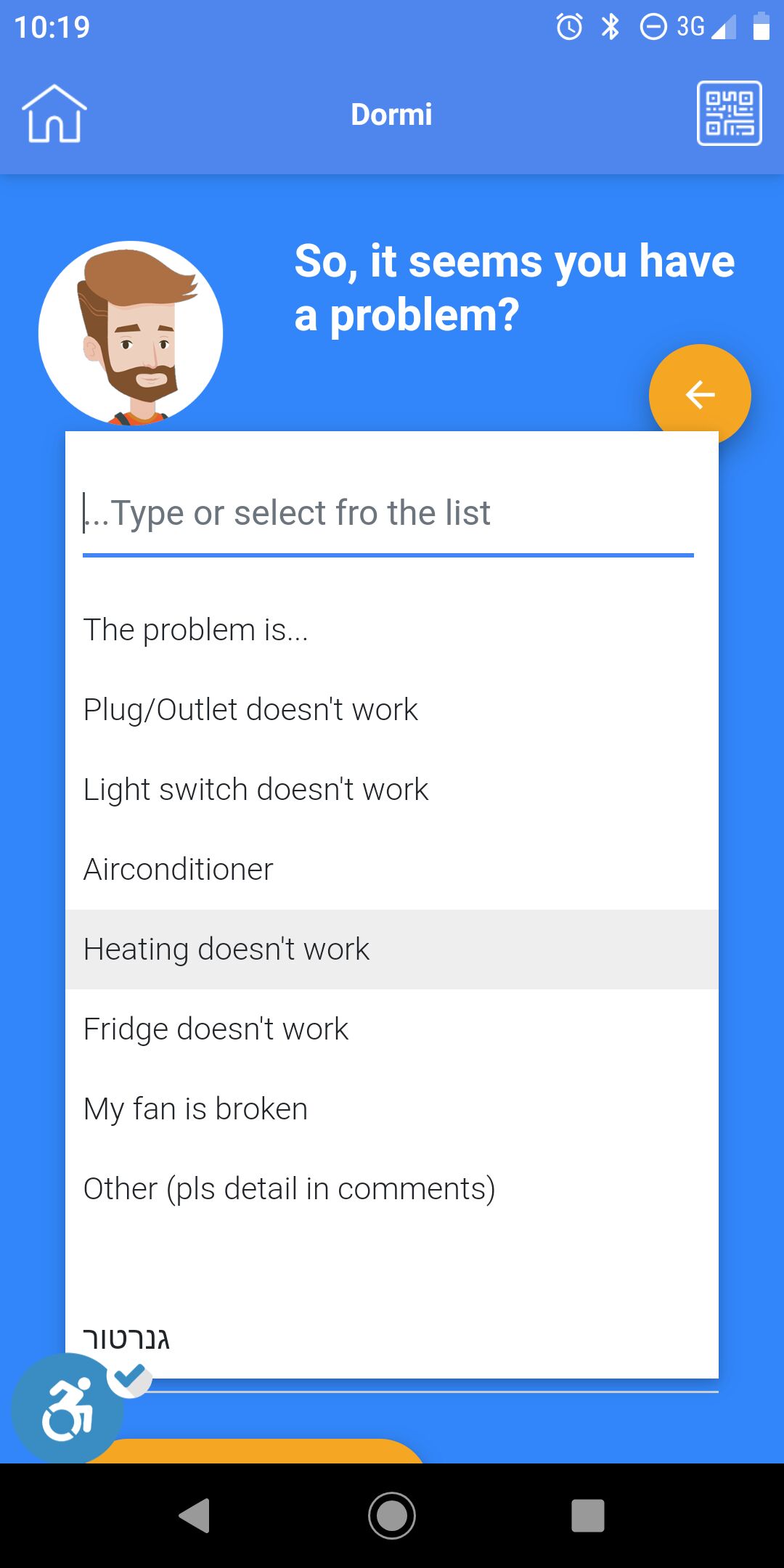
I have noticed something a little annoying with the searchable select. On mobile, as soon as one clicks on the field, to open it, it immediately opens the phones keyboard. Obviously this kind of makes sense if the user is going to start typing. But if the user will be selecting by browsing with the finger to select the option, half the screen has just disappeared because the keyboard is open. Pls see screenshot below.
Is there something to do with this? Food for thought. Would love a solution because this affects usability very much.

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.7.3
- Device: Android
- Browser: Chrome
- OS: P
- Provided sample code: No
- Provided link: No
Grzegorz Bujański commented 6 years ago
Hi. I check this on my phone. Phone keyboard open only if i click in search field. Do you use MDB 4.8.10? Have you tried on 4.13.0?
Kneidels pro commented 6 years ago
Apologies - am using 4.7.3, not as i previously said . so yes - the keyboard opens when you click/touch in the field - but i might be clicking/touching the field so that i can browse with my finger, and not type. in which case i dont want the keyboard - and the keyboard lands up taking uop half the screen so that i cant see much scrolling. I thing on the user experience level this fucntionality could be better.
Do you see what i mean?
Grzegorz Bujański commented 6 years ago
Yes, we fixed it some time ago. In version 4.13.0 this problem no longer exists.
Kneidels pro commented 6 years ago
Thank you - will check it out!
Kneidels pro commented 6 years ago
@Grzegorz Bujański - i finally updated, to 4.17 I checked, and i still see this issue.
Are you sure this was fixed? Thanks
Grzegorz Bujański commented 6 years ago
Yes. I check this again now on our web and i can't reproduce this error. I check this on few phones and still working good.
Kneidels pro commented 6 years ago
thanks. So when you click on the field on your phone, the drop down does NOT open on it's own? how then do you get the drop down to open in order to select?
I am not sure you understand the issue i am describing.... Thaks
Grzegorz Bujański commented 6 years ago
The dropdown list opens when you touch the field. But the phone's keyboard doesn't open until you press search. Was that what your question was about?
Kneidels pro commented 6 years ago
Yes. Except that there is no "search" button. Only the drop-down. And when you click/press on it, you get the keyboard jump up right away.
We need to find a way to dufferentiate between a click/press that means "i want to select from the drop-down" and a a click/press that means "i want to start typing, bring the keyboard".
Maybe based on the length of the press? Long press = keyboard, short press = drop down selection?
Grzegorz Bujański commented 6 years ago
This component is designed to not have a search button. The basic operation is that when clicked, the dropdown opens (without opening the keyboard), and when you click on search input, the keyboard appears. At the moment it is not possible to open the dropdown in such a way that the keyboard appears immediately. If it works differently for you, send the recording and create a snippet with the code you use. We'll check it.