Topic: Search Not working as expected [Material Design for Bootstrap 4 Pro]
Expected behavior Clicking on dropdown, it should allow user to select options using keyboard down arrow key. Actual behavior User has to click dropdown and manually select the option with mouse. Resources (screenshots, code snippets etc.)
Mazdiyar
answered 6 years ago
Hi Piotr,
Hope you're well!
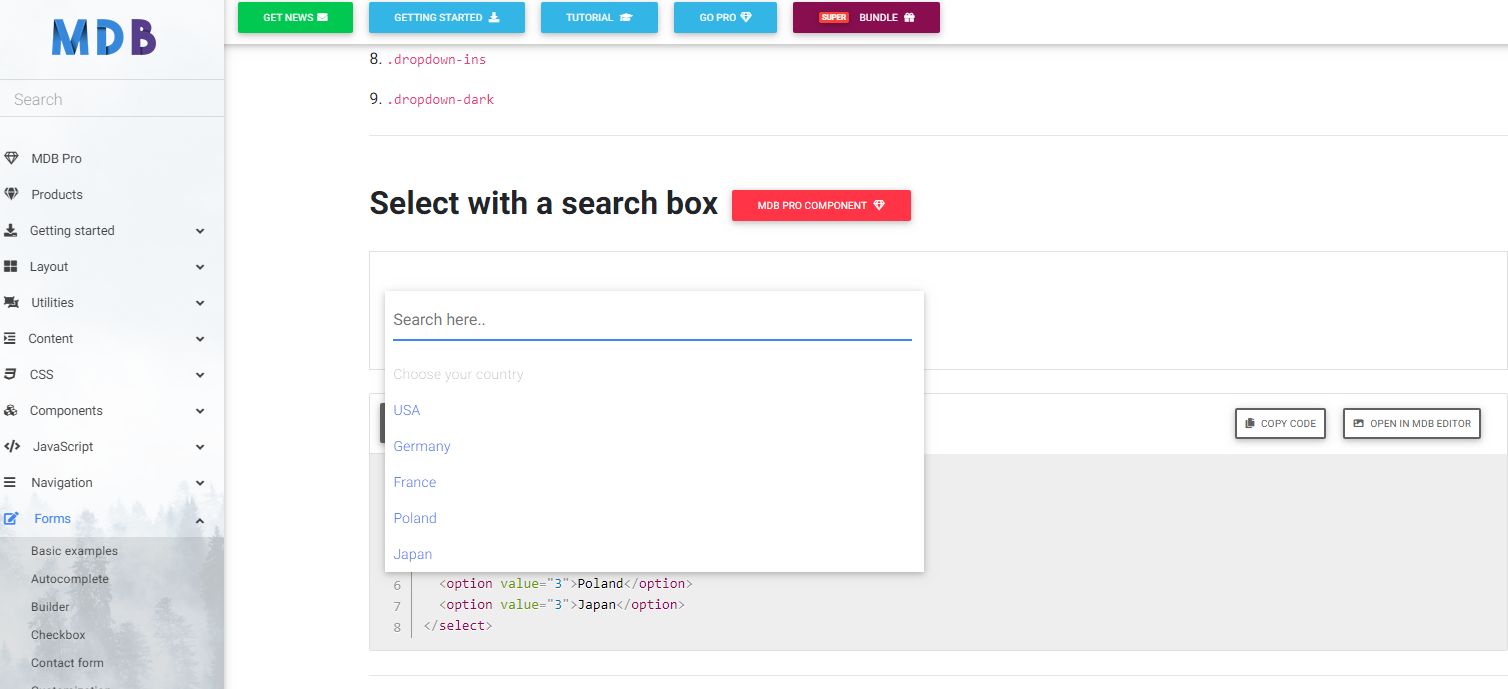
We have checked and can see that the search on your website supports navigating through arrow keys. Please check below link.
https://mdbootstrap.com/docs/jquery/forms/select/
See attached screenshot for better clarity.

MDBootstrap staff pro premium priority commented 6 years ago
Hi Mazdiyar,
The search box on this website is not an MDB component on its own. The select examples have arrow support features. Can I Help you with anything else?
Mazdiyar commented 6 years ago
Hi Piotr,
We purchased the theme based on the component you have shown. You display X components having arrow key feature and sell MDB component without arrow key feature?
Thanks
Sebastian Kaczmarek staff pro premium commented 6 years ago
@Piotr Obrebski has misunderstood your post. I believe he was thinking about the search box in our SideNav navigation, on the left.
@Mazdiyar about your issue. Have you tried upgrading to 4.8.11? We have fixed a lot of bugs with this update
Mazdiyar commented 6 years ago
Hi Sebastian,
In my order history, it is showing 4.9.0 to download. I will check this version and update you.
Thanks
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.10
- Device: Desktop
- Browser: Any
- OS: Any
- Provided sample code: No
- Provided link: No
MDBootstrap staff pro premium priority commented 6 years ago
Hi Mazdiyar,
Right now our dropdown doesn't support arrow keys. I added this feature to our to-do list. Have a nice day! Piotr