Topic: Scroolbar design doesnt work in a modal and in a dropdown
I was using this scrollbar design in a modal.
https://mdbootstrap.com/snippets/jquery/asialogy/1478092
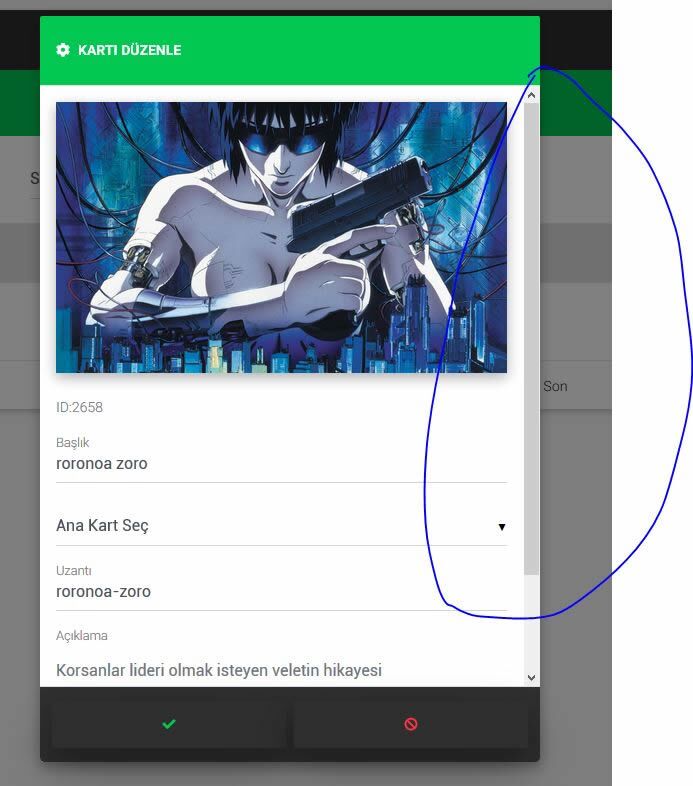
But now it shows default windows scrollbar.

Marta Wierzbicka
answered 6 years ago
Hi,
in your snippet it works fine, please show me a demo of your website, I'll try to inspect this and fix.
Best, Marta
karolla86 commented 6 years ago
It doesnt work in a modal. You can check you modals at Scrolling long content.
https://mdbootstrap.com/docs/jquery/modals/basic/
Marta Szymanska commented 6 years ago
But in our modal, we intentionally use default scrollbar. If you want to use the perfect scrollbar, please see this page: https://mdbootstrap.com/docs/jquery/javascript/scroll/#image.
karolla86 commented 6 years ago
It doesnt work. I said this. I am using scrollbar-primary. It was working at 4.9 version. After 4.10 it doesnt work.
Marta Szymanska commented 6 years ago
Look, it works in 4.10.0: https://mdbootstrap.com/snippets/jquery/marta-szymanska/1494572
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.10.0
- Device: all
- Browser: all
- OS: windows
- Provided sample code: No
- Provided link: Yes