Topic: Scrolling on datatables scroll
I have a big general scrolling height when load page, when integrate datables and reduce the height to 450.
When reduce with the mouse, this scrollbar is deleted. I would like is deleted on the first load.
Note : My private Snippet is "Masonry"
And on this snippet not possible to create 2 datatables in the same card with tabs ?
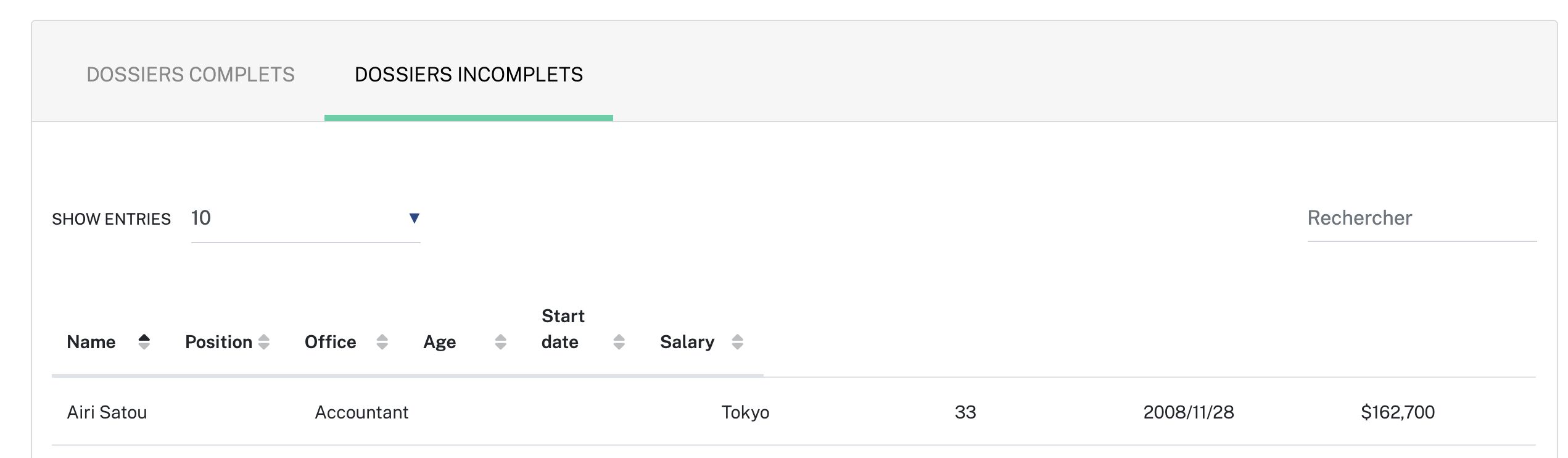
On my personnal version is ok but the "thead" and "tfoot" when load not good property on the second TAB, but when click first time on the thead the initialization is ok !
When Load

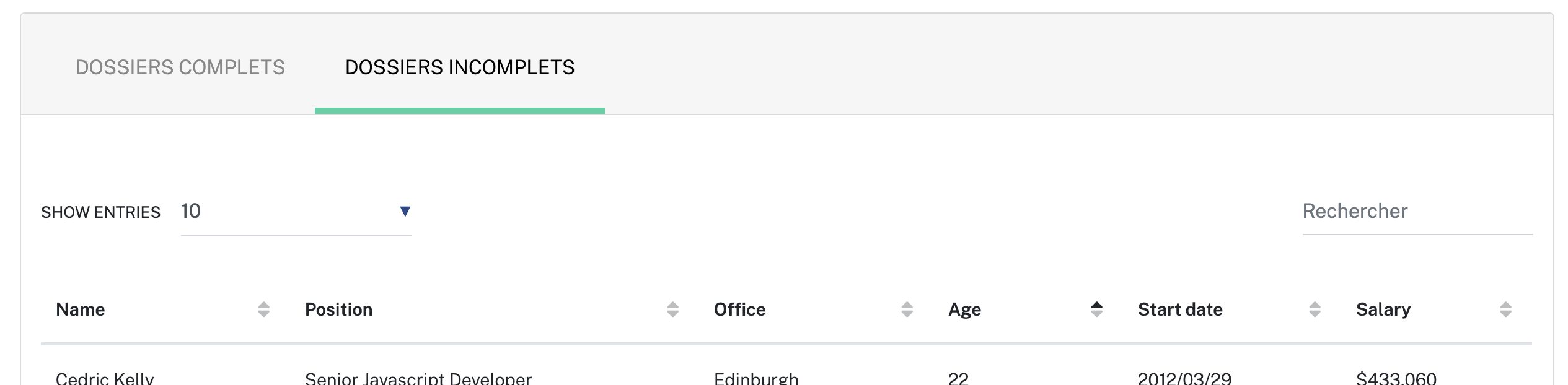
After click on the THEAD Sortby

Mateusz Łubianka
staff answered 6 years ago
@Leo,
I can't see any scrollbar on page load.

To use 2 datatables on tabs, place all code inside $(document).ready function:
$(document).ready(function() {
// Your code
})
Best,
Leo commented 6 years ago
It's on my second Tab, no the first ;) On local is initialize ok but is not good width (screenchots join). On my snippet MDB not initialization
Mateusz Łubianka
staff answered 6 years ago
@Leo,
This is version without $(document).ready. Datatatables on second tab it doesn't work. There are some errors in the console:
https://streamable.com/4tccaq
Here is example with $(document).ready:
https://streamable.com/sjo25g
In this case, datatables on the second tab works.
Best,
Leo
answered 6 years ago
On your second video. If you see when the second tab is with search the width column header are not initialize !
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.15.0
- Device: Imac 27\\\\
- Browser: Chrome
- OS: Max OS Catalina
- Provided sample code: No
- Provided link: No
Mateusz Łubianka staff commented 6 years ago
Hi @Leo,
Can you show your code? I will try to help you.
Best,
Leo commented 6 years ago
https://mdbootstrap.com/snippets/jquery/leographikgmail-com/1992161