Topic: Rounded and gradient pill not present in jQuery Pro version
patrickkusebauch
asked 5 years ago
Expected behavior
When I include the downloaded Pro version, rounded and linear-gradient CSS classes will work.
Actual behavior
These classes have no effect and are not present in the CSS files if searched for.
Resources (screenshots, code snippets etc.)
In the Docs it is listed as a Pro feature. However, given the sample code:
<ul class="nav md-pills pills-rounded pills-aqua-gradient">
<li class="nav-item"><a class="nav-link active" href="#accounts" data-toggle="tab">Connected
accounts</a>
</li>
<li class="nav-item"><a class="nav-link" href="#dashboard" data-toggle="tab">Dashboard
settings</a>
</li>
</ul>
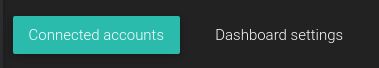
This is the effect:

Snippet:
https://mdbootstrap.com/snippets/jquery/patrickkusebauch/2725806
Marcin Luczak
staff answered 5 years ago
Both gradient and rounded Pills are marked as a Pro feature due to being components using Material Design styles. In the documentation, you can see that for those two functionalities you can find CSS attached that will help you customize gradients and border-radius styles.
Please see my snippet showing how you can add border-radius to the pills-rounded class, add a static gradient to the pills, and also how to add gradient styles for active pills.
https://mdbootstrap.com/snippets/jquery/marcin-luczak/2728780
Regards, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: Any
- Browser: Any
- OS: Any
- Provided sample code: No
- Provided link: Yes