Topic: Rotating Card Blurred Text Issue
eugenemartinza
asked 7 years ago
Hi Team,
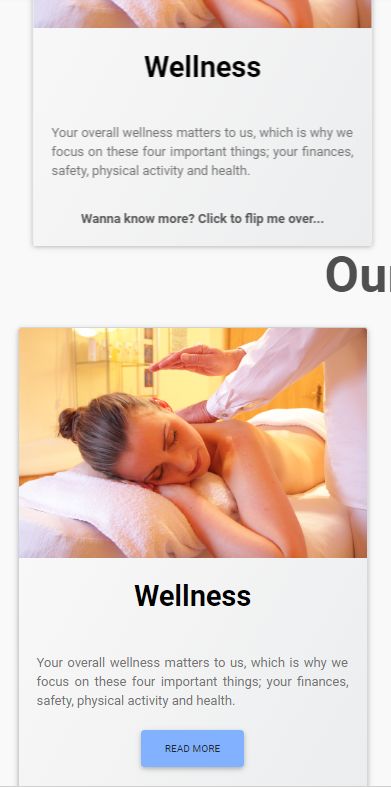
When adding a card, all text on the card is sharp and very clear. This is what I expect. However, when converting the card to a rotating card, the text becomes slightly blurred. Please see the attached screenshot. The issue happens as soon as I add the back face.
The top card is the rotating card. The bottom card is the normal card.
Please can you assist.
Kind Regards, Eugene.

Marta Szymanska
answered 7 years ago
Hi,
would you create a snippet showing the problem here: https://mdbootstrap.com/snippets/? I'll try to help you when I see your code. This is the view on your computer? Which browser do you use?
Best, Marta
eugenemartinza
answered 7 years ago
Thanks Marta,
Below is the code. This is the view on my computer yes. I'm using Chrome V72 on Windows 10. The rotation is not working in IE on my machine but I'm not too worried about that right now. I'm using IE V11.555.
Thanks again.
<div class="card-wrapper card mb-4 col-4">
<div id="card-1" class="card-rotating text-center">
<div class="face front">
<!--Card image-->
<div class="view overlay zoom cloudy-knoxville-gradient">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/images/48.jpg" alt="Card image cap" style="height: 230px;">
<h2 class="my-4 font-weight-bold">Money</h2>
<a href="#!">
<div class="mask"></div>
</a>
</div>
<!--Card content-->
<div class="card-body cloudy-knoxville-gradient">
<!--Text-->
<p class="card-text text-justify pb-4">
Receive cash-backs and best-in-class interest rates. Be sure to save for that special something with
our
savings-led, transactional banking facilities.
</p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<!--<button type="button" class="btn btn-md rotate-btn" data-card="card-1"-->
<!--style="border-radius: 5px; background-color: #0b2a41; color: #fff">Read more-->
<!--</button>-->
<a class="rotate-btn" data-card="card-1"><i class="fas fa-redo-alt"></i> Wanna know more? Click here to flip me over</a>
<div class="pb-1 cloudy-knoxville-gradient"> </div>
</div>
</div>
<div class="face back">
<!--Card content-->
<div class="card-body cloudy-knoxville-gradient">
<!--Text-->
<p class="card-text text-justify">
Receive cash-backs and best-in-class interest rates. Be sure to save for that special something with
our
savings-led, transactional banking facilities.
</p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<a class="rotate-btn" data-card="card-1"><i class="fas fa-redo-alt"></i> Click here to rotate</a>
</div>
</div>
</div>
</div>
Marta Szymanska
answered 7 years ago
Hi,
this is your code in the snippet: https://mdbootstrap.com/snippets/jquery/marta-szymanska/911308. I don't see the styling for the blue button. And I understand that this is not working only on IE and on other modern browsers (Chrome, Firefox, Safari etc.) it works fine?
If yes, as you can read in our official statement of supported browsers and devices, we do not support IE.
https://mdbootstrap.com/general/browsers-and-devices/
We are doing our best to ensure compatibility with older browsers, however due to technical limitations, it's not always possible. IE11 is almost 6 years old and doesn't support many crucial features like flexbox.
If we decided to fully support old browsers, we would neglect the development and improvement of our products
Best Regards, Marta
eugenemartinza
answered 7 years ago
Hi Marta,
Thanks for your response and for putting the code in snippet and for the link to your supported browsers. I had z-order bleeding issues on my site hence the text became blurred when adding the back of the card. I'll definitely use snippet going forward to check my code.
I have what I need based on all your responses. Please consider this matter resolved.
Regards, Eugene.
Marta Szymanska commented 7 years ago
Hi,
you're welcome. If you need more help, please, don't hesitate to write to us.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.4
- Device: Dell Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No