Topic: Razor Syntax not working with material design bootstrap pages
Expected behavior
Razor code should work in the md bootsrap design pages and its works fine in normal cshtml pages .
Actual behavior I have integrated the material design bootstrap in my current asp.net project but when i change normal html inputs to Razor syntax like @Html.TextBoxFor Or @Html.Form etc ,and when we load the page .nothing appears on page.there is some issue with Helper classes with material design pages and when we load normal page with Helper classes,it works fine,There is some specific problem with MD Bootstrap pages.What could be the problem ?
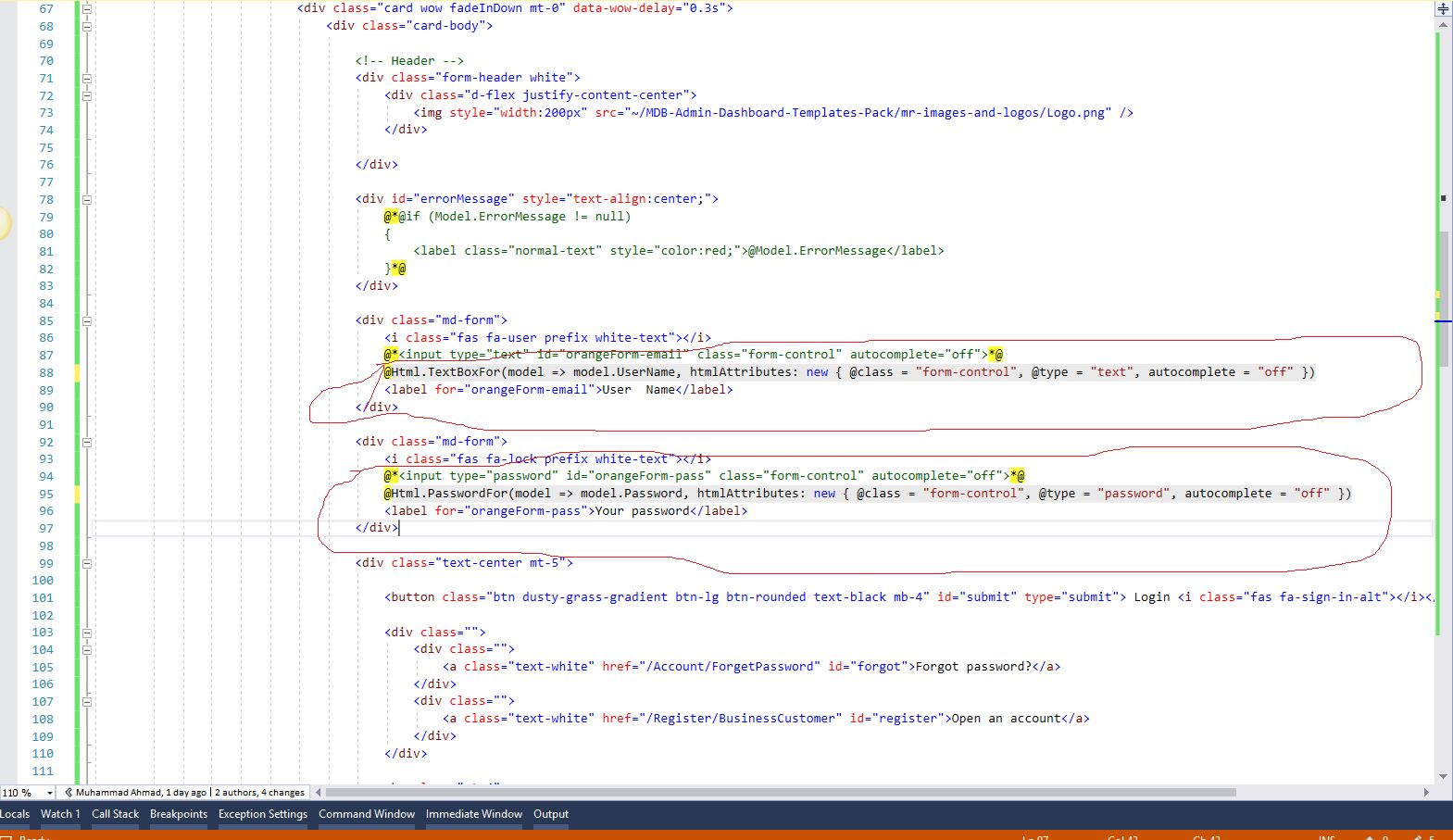
Resources (screenshots, code snippets etc.)

ochicaud
pro premium priority answered 6 years ago
Hello ,no problem for me using taghelpers
in _ViewImports.cshtml:
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
in cshtml
"< input type="text" asp-for="username" autocomplete="off" class="form-control" />" And more readable I think
t.iqbal commented 6 years ago
we are not using asp.net core.. we are using asp.net mvc ..so is it not supported in aps.net mvc?
t.iqbal commented 6 years ago
we are using this html helper tag in html pages
@Html.TextBoxFor(model => model.UserName, htmlAttributes: new { @class = "form-control", @type = "text", autocomplete = "off" })
Before MDB integration html helpers tag was working fine in our system but now its not working after the integration of MDB, MDB just accept simple html tags like input, form etc
its not accepting @Html.BeginForm, @Html.TextBoxFor, @Html.DropDownListFor, @Html.EditorFor
Can you guide me in detail?
Grzegorz Bujański commented 6 years ago
Hi @t.iqbal
Sorry about that, we haven't tested it for asp.net and it's hard for me to say what should help. We do not guarantee that everything will work after using a different syntax.
Best, Grzegorz.
t.iqbal commented 6 years ago
Hi,
I tested MDB with .net mvc its working fruitfully after integrationIn html page we can write razor code mean strong binding code (using Html helpers) @Html.TextBoxFor@Html.EditorFor@Html.DropdownlistFor etc with MDB after integration
But its totally technical after huge time hit try and R&D found solutions
:) (Y)
@Grzegorz Bujański @ochicaud @needledrag
Grzegorz Bujański commented 6 years ago
Hi,
I'm glad you found a solution to this problem.
t.iqbal commented 6 years ago
Thanks for your appreciation :)
Aline Carvalho commented 6 years ago
Hi! I have the same problem. How did you manage to solve it?
needledrag
answered 6 years ago
Try putting the form-control tag in a div tag around the HTML helper. Then use the class in the HTML helper for attributes like mdb-select.
Hope this helps Shaun
Ignacio Ibañez
answered 6 years ago
I have done two articles that could be useful for people trying to integrate the great MDBootstrap into ASP.NET MVC projects! There are also ready to use templates you can download from GitHub!
Ready to use ASP.NET MVC Templates from MDB and how to integrate them
An_Post
answered 6 years ago
Hi I am interested in integating your product with an MVC application. When I click on your links I get
You do not have permission to view this page.
Any ideas? Thanks Paul
Grzegorz Bujański commented 6 years ago
Hi. It seems the author of these articles hid them. But maybe this article will be helpful for you: https://mdbootstrap.com/articles/jquery/mdb-net-core/
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.12.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No