Topic: Random simple inputs get values of multiselect input when I click on previous page browser button
Maurício Futer
asked 5 years ago
Expected behavior
When I click on previous page browser button (the previous page and the current page are the same page), we expect normal input rendering.
Actual behavior
Random simple inputs get values of multiselect input.
Resources (screenshots, code snippets etc.)
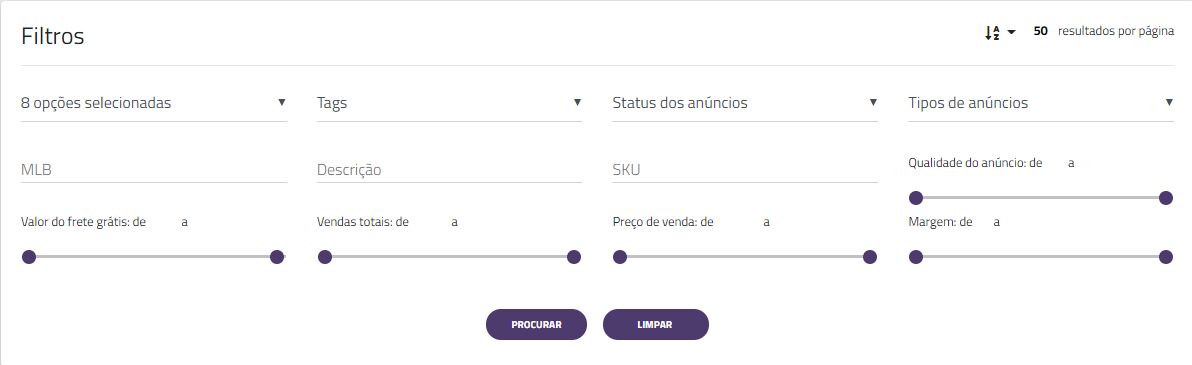
before I click the previous page browser button:
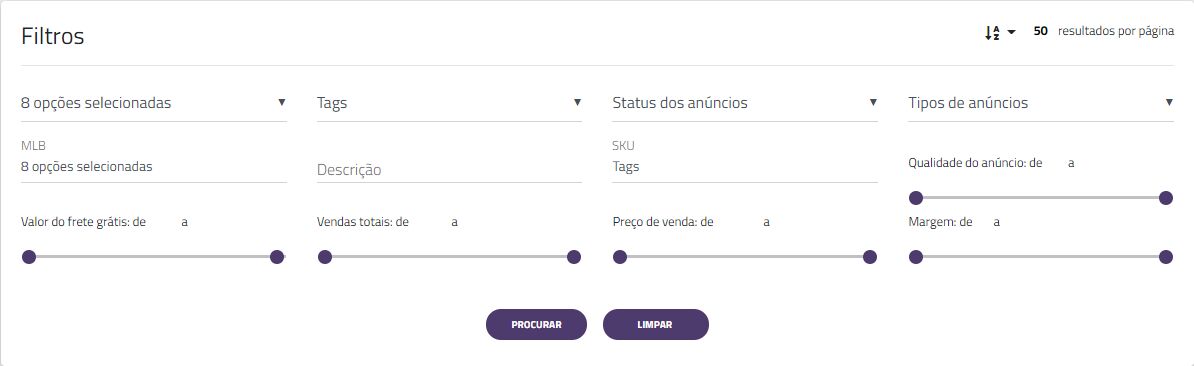
after I click the previous page browser button:
Krzysztof Wilk
staff answered 5 years ago
Hi!
Make sure that all of your inputs have a unique ID and select them using it. If they have the same ID or you are choosing them by class (which returns the first item that matches) - every item gets the value of the first one.
It'll be very helpful if you could make a snippet with your code using our online editor (you can find it here: https://mdbootstrap.com/snippets/) :)
Best regards
Maurício Futer commented 5 years ago
snippet below:
https://mdbootstrap.com/snippets/jquery/mauricio_futer/2618844
however you will hardly be able to see this issue in the snippet, since each change in the code it renders from scratch, and it doesn't change the url if you click in "procurar", it creates an snipped inside a snippet. At a simple html file you will be able to see it.
Krzysztof Wilk staff commented 5 years ago
Hi!
I still don't see your issue. Every input is clear after selecting some options in multi-select and clicking "Next" or "Previous". Could you make a repository with your code? I think something else is causing your problem.
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: DESKTOP
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No