Topic: Radio button not inline
*Expected behavior*The circle, checked or unchecked, inline with the associated text
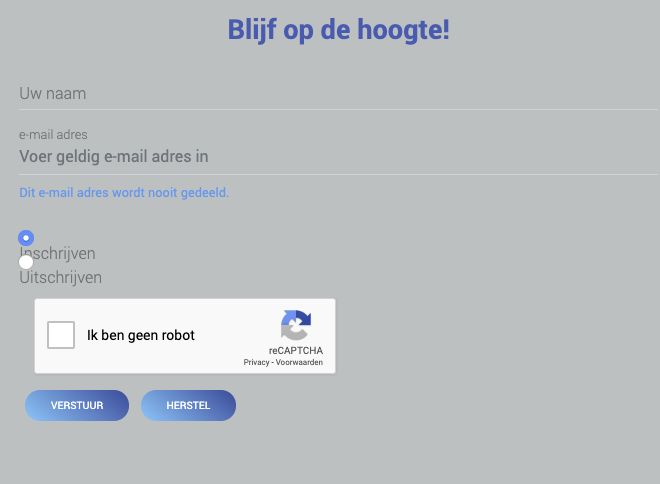
*Actual behavior*The checkbox is above the text
Resources (screenshots, code snippets etc.)
See the bottom of the site's page uisge beatha
<form class="md-form" style="color: #757575;">
<div class="md-form">
<input type="text" id="inputName" name="name" class="form-control" value="{$form_data->name}" required>
<label for="inputName">Uw naam</label>
</div>
<div class="md-form">
<input type="email" id="inputEmail" class="form-control" aria-describedby="inputEmail" placeholder="Voer geldig e-mail adres in" name="email" value="{$form_data->email}" required>
<label for="inputEmail">e-mail adres</label>
<small class="blue-text d-flex justify-content-start">Dit e-mail adres wordt nooit gedeeld.</small>
</div>
<div class="col-12 col-md-12 form-check form-check-inline">
<input type="radio" class="form-check-input" id="inschrijven" name="mailing" value="inschrijven" checked>
<label class="form-check-label" for="inschrijven">Inschrijven</label>
</div>
<div class="col-12 col-md-12 form-check form-check-inline">
<input type="radio" class="form-check-input" id="uitschrijven" name="mailing" value="uitschrijven">
<label class="form-check-label" for="uitschrijven">Uitschrijven</label>
</div>
<div class="g-recaptcha col-12 mt-4" data-sitekey="secret key"></div>
<div class="md-form d-flex flex-row mt-2">
<button class="btn btn-sm blue-gradient btn-rounded waves-effect z-depth-0 white-text" type="submit">Verstuur</button>
<button class="btn btn-sm blue-gradient btn-rounded waves-effect z-depth-0 white-text" type="reset">Herstel</button>
</div>

Marta Szymanska
answered 6 years ago
Hi,
I saw that on your website in source scss files aren't exist the checkbox scss file and that's why it looks bad on your website. Look, I copied your HTML to the newest version on the MDB package and it looks good: https://mdbootstrap.com/snippets/jquery/marta-szymanska/1508973.
Best, Marta
Grf
answered 6 years ago
Hi,
Thanks Marta. Have several import commented because of preformance reasons; don't need all scss-files. Had this file @import "pro/radio"; activated again.
Thank you!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.9.0
- Device: Mac Book
- Browser: Safari
- OS: OS X
- Provided sample code: No
- Provided link: Yes