Topic: popover didnt show input field
in data-content simple html, like <b> work well.
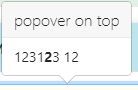
but <input type=text> didnt show in popover
this code
<input data-toggle="popover" data-trigger="focus" data-placement="top" data-html="true" title="popover on top" data-container="body" data-content="1231<b>2</b>3 <input type=text > 12" class="form-control form-control-sm rounded-0">
show this

Add comment
Mateusz Łubianka
staff answered 6 years ago
Hi @fedottt,
Try to use this code:
$(function () { $('[data-toggle="popover"]').popover({sanitize: false})});
Best,
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Resolved
Specification of the issue
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.10.0
- Device: pc
- Browser: yandex
- OS: win10
- Provided sample code: No
- Provided link: No
Related topics