Topic: Place charts legend in seperate div
HullBorn1975
asked 7 years ago
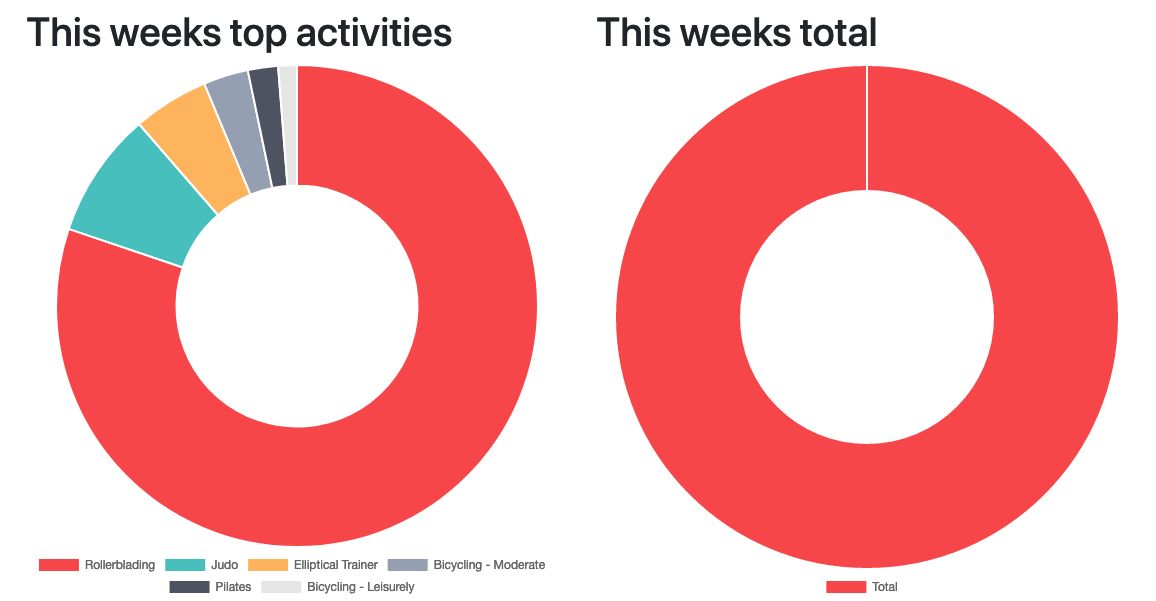
Is it possible to place the legend in a seperate div?
The reason I ask is if you have two doughnut charts side by side the legend affect the size of the chart when set to responsive
Thanks
Wayne.
TomekMakowski
staff answered 7 years ago
Hi
Yes it is possible, you just have to add script which add this values into new div element
Best, Tomek
TomekMakowski
staff answered 7 years ago
No, but as you can see you must always add script to your charts in .js file
e.g.:
//doughnut
var ctxD = document.getElementById("doughnutChart").getContext('2d');
var myLineChart = new Chart(ctxD, {
type: 'doughnut',
data: {
labels: ["Red", "Green", "Yellow", "Grey", "Dark Grey"],
datasets: [{
data: [300, 50, 100, 40, 120],
backgroundColor: ["#F7464A", "#46BFBD", "#FDB45C", "#949FB1", "#4D5360"],
hoverBackgroundColor: ["#FF5A5E", "#5AD3D1", "#FFC870", "#A8B3C5", "#616774"]
}]
},
options: {
responsive: true
}
});
And here you have new object "myLineChart". From there you can take values.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.3
- Device: Mac
- Browser: Firefox
- OS: Mac OS
- Provided sample code: No
- Provided link: No