Topic: phone-number inputmask
hoene-erni
asked 6 years ago
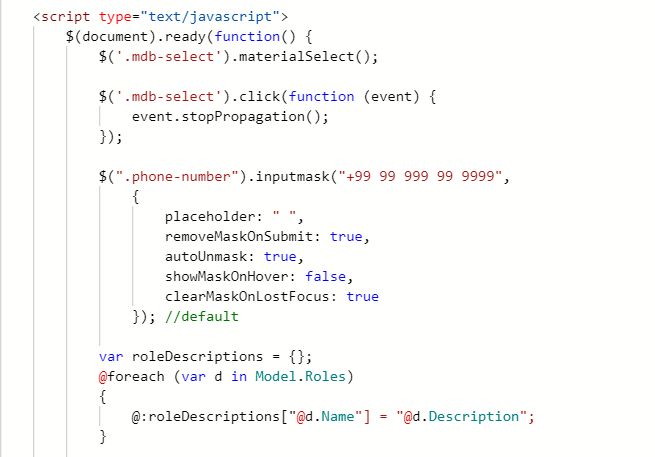
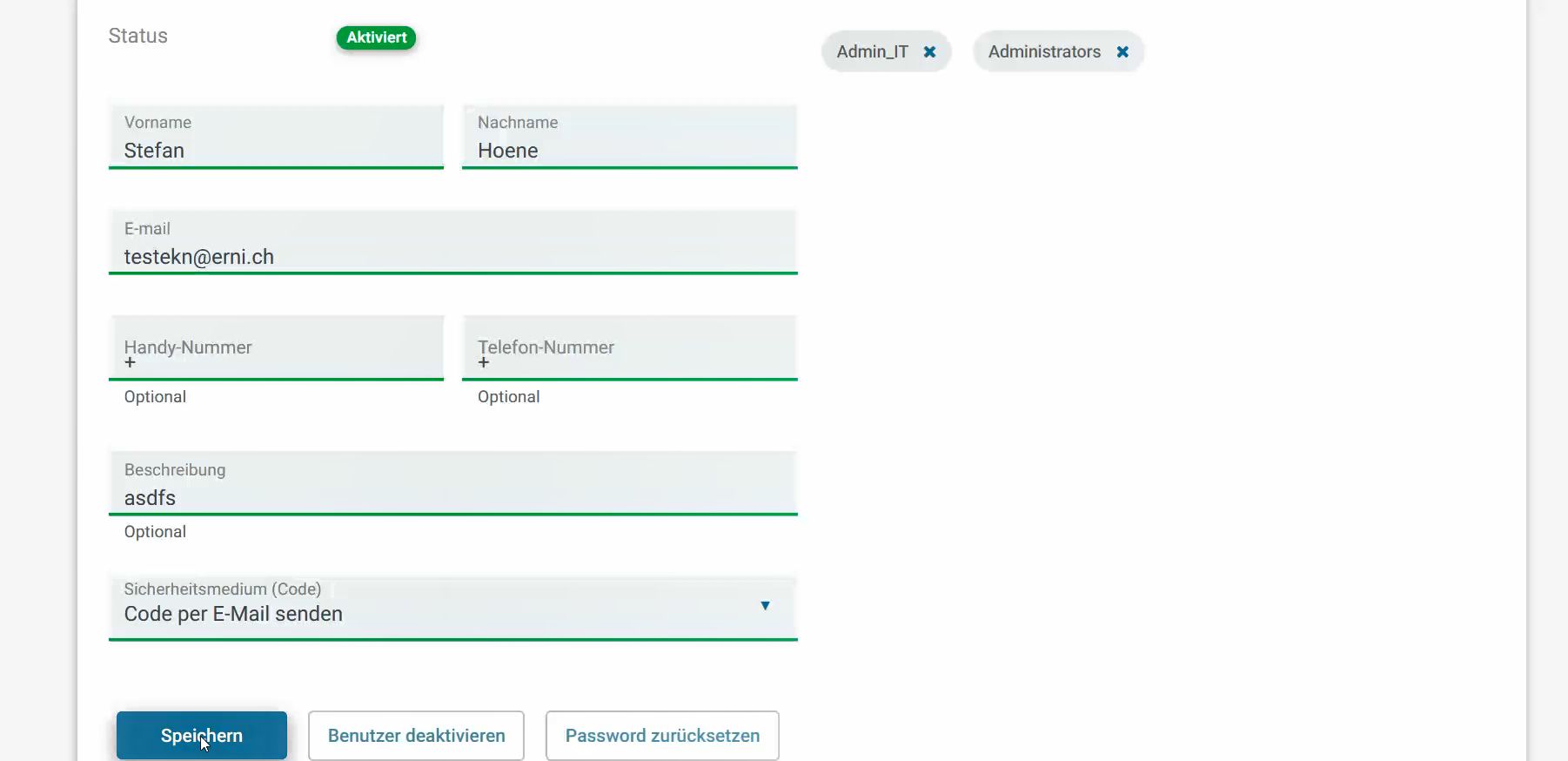
We use the phone-number inputmask for the form (see attached image with codesnippet) and normally the + is then automatically generated if you focus the telephone field.
Expected behavior The + is only shown if you focuss the fiels or the field is filled with values
Actual behavior The + is shown also shortly in the timeframe when the user clicks save. See attached image. After that it disappears again.
Resources (screenshots, code snippets etc.)
See the following code snippet we use.


Mateusz Łubianka
staff answered 6 years ago
Hi,
Check out my snippet: https://mdbootstrap.com/snippets/jquery/mateusz-lubianka/1828191?MobileNumber=#!
Best,
hoene-erni commented 6 years ago
Hi Mateusz, so do you think the "autoUnmask: true" is the relevant thing here?
thanks
Mateusz Łubianka staff commented 6 years ago
Hi @hoene-erni, I think so. It works in my snippet. Did you try it in your site?
Best,
hoene-erni commented 6 years ago
Hi Mateusz,
i have 3 questions:
First we are not absolutely sure about the fields in your example to me they seem to be optional and not mandatory. Is that correct? Because we need to know in our code the mobile number is optional.
Second thing is when you submit in your example there is no real backend action as in our code so it is not the exact same behavior to be expected.
Third thing is do you know something more about the parameter "removeMaskOnSubmit"? Perhaps that could help us in our context.
Thanks for a feedback!
Mateusz Łubianka staff commented 6 years ago
Hi @hoene-erni. You must check this solution with real backend action in your code. All I know about "removeMaskOnSubmit" is that it takes values true/false.
Best,
hoene-erni commented 6 years ago
Yes thanks but from what i saw there is no real difference between your code and our so i don't see the big difference.
Mateusz Łubianka staff commented 6 years ago
I edited the snippet. You can check two option by comment or uncomment code: https://mdbootstrap.com/snippets/jquery/mateusz-lubianka/1828191?MobileNumber=
Best,
hoene-erni commented 6 years ago
Hi Mateusz, it seems that the first script with the autoUnMask works well:
$(".phone-number").inputmask("+99 99 999 99 9999", {
numericInput: true,
autoUnmask: true
});
So we will try to use that autoUnmask in our example too. Will let you know itf that works well!
Cheers Stefan
Mateusz Łubianka staff commented 6 years ago
good luck in work :)
Best,
Randall.eikelboom commented 6 years ago
Hi Mateusz....I used your example snippet for input masks in my code.....it didn't work, but when I put my code in place of your code, it worked. Am I missing something...do I need a special jquery library
Tomek Makowski staff commented 6 years ago
Hi
It looks like some issue in your project, all you need is our pro package and proper links in HTML document
Regards
Randall.eikelboom commented 6 years ago
HI when I use my code in Mateusz snippet, it works fine. When I use my code in a "new or blank" editor, it doesn't work. The only different I can see is Mateusz snippet has added an external asset link - see the snippet settings. I am using the pro package
Grzegorz Bujański commented 6 years ago
Hi. External assets are necessary to achieve this. This library is not included in MDB Pro. You have to add it.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.8
- Device: Notebook HP
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Mateusz Łubianka staff commented 6 years ago
Hi,
please, create a snippet showing your problem here: https://mdbootstrap.com/snippets/. I'll try to help you.
Best,
hoene-erni commented 6 years ago
I tried to create a snippet from the case but due to permanent errors i ca't even save it anyhow. Do you have any idea on that?
Mateusz Łubianka staff commented 6 years ago
Try to create a snippet with the needed html and js code. If you can't save it, just comment js code to avoid errors. I'll try to help you. Best,
hoene-erni commented 6 years ago
Hi Mateusz! Is it possible to send you a screen video? Because that would be much easier to speed up the finding of that problem.
Mateusz Łubianka staff commented 6 years ago
@hoene-erni,
Of course, you can use this page for video sharing: https://vimeo.com/upload
Best,
hoene-erni commented 6 years ago
Great so please use the following link to see the problem: https://vimeo.com/user1368358/review/392154625/7c153d83da The pw is: "mdb2020"
hoene-erni commented 6 years ago
Could you already take a look on the video. The problem is that if we save the form the + suddenly appears during the save process.
Mateusz Łubianka staff commented 6 years ago
@hoene-erni, When I try to see your video I only see: "Sorry, we couldn’t find that page"
Is it a correct link?
Best,
hoene-erni commented 6 years ago
No link is correct i just tried it. But you have to spend the password i sent so perhaps there is a popup or something in which you can set the password.
hoene-erni commented 6 years ago
If you could sent me email adress i can put it for you on wetransfer! If it won't work.
Mateusz Łubianka staff commented 6 years ago
Of course. My email adress: m.lubianka@mdbootstrap.com
hoene-erni commented 6 years ago
So did you see the video. Could you realize the problem?
Mateusz Łubianka staff commented 6 years ago
Yes, I checked my email and I can see the problem. Can you send me your code(html + js)? I'll try to help you.
Best,
hoene-erni commented 6 years ago
Didn't you get the download link from Wetransfer? Please download the files from there to investigate the problem. See here again the link to download the source files as html, js and css Download-Link https://we.tl/t-lBTfFkrijn Please let me know if everything works!
Cheers