Topic: Panels not rendering correctly
Good Day,
The panels are not rendering correctly. For example, these panels with a transparent background are not rendering as they should.
<div class="card border-primary mb-3" style="max-width: 20rem;">
<div class="card-header">Header</div>
<div class="card-body text-primary">
<h5 class="card-title">Primary Panel title</h5>
<p class="card-text">Some quick example text to build on the panel title and make up the bulk of the panel's content.</p>
</div>
</div>
This code above is directly from this website. However, it's rendering with a blue top header and not a transparent header. I'm currently using the latest MDB pro 4.15.0 version.
Please advise
Regards,
Kevin
Mateusz Łubianka
staff answered 6 years ago
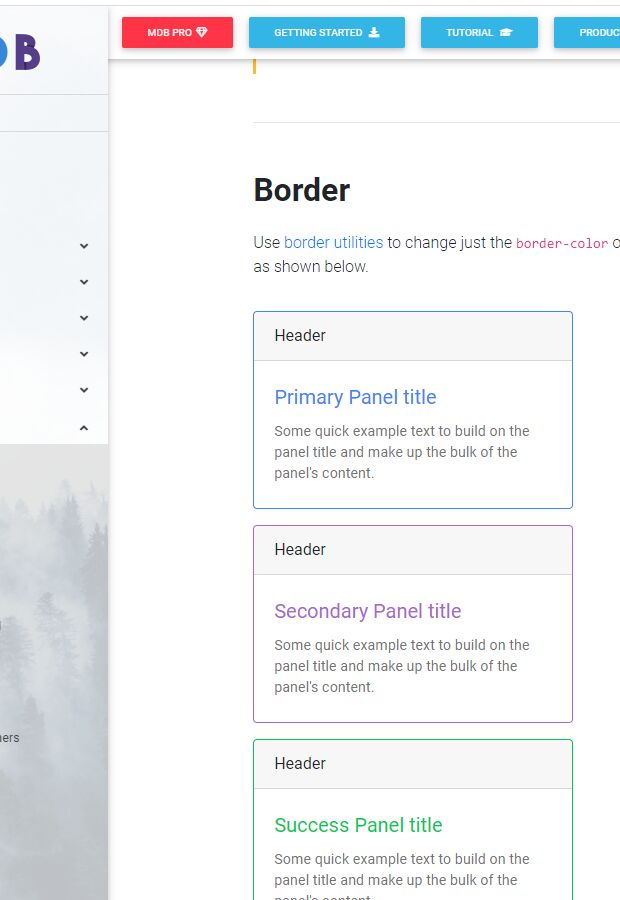
This is screen from docs:

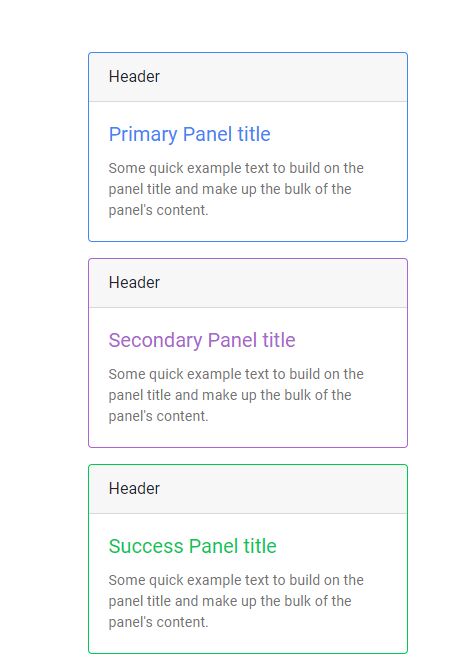
This is from MDB 4.15.0 package:

Could you show how it looks like in your case?
Best,
darren501
pro answered 6 years ago
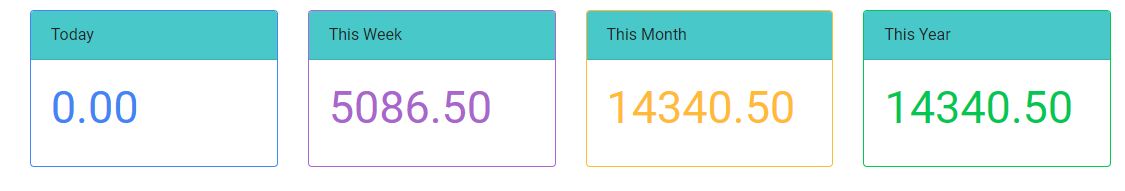
This is how it appears when rendered....
 In addition to this I have question regarding the new update. It would appear that sometimes when I refresh my page I'm getting a sort of grey blank screen. This never happened before and only begun when I updated to the new version of MDB Pro( 4.15.0). So as of today I've decided to revert back to a previous version of MDB Pro ( 4.12.0) and it would appear that that problem no longer exists. I was wondering if you could investigate this issue as well...since it appears to be a problem with the core sections of the CSS code.
In addition to this I have question regarding the new update. It would appear that sometimes when I refresh my page I'm getting a sort of grey blank screen. This never happened before and only begun when I updated to the new version of MDB Pro( 4.15.0). So as of today I've decided to revert back to a previous version of MDB Pro ( 4.12.0) and it would appear that that problem no longer exists. I was wondering if you could investigate this issue as well...since it appears to be a problem with the core sections of the CSS code.
Regards,
Kevin
darren501
pro answered 6 years ago
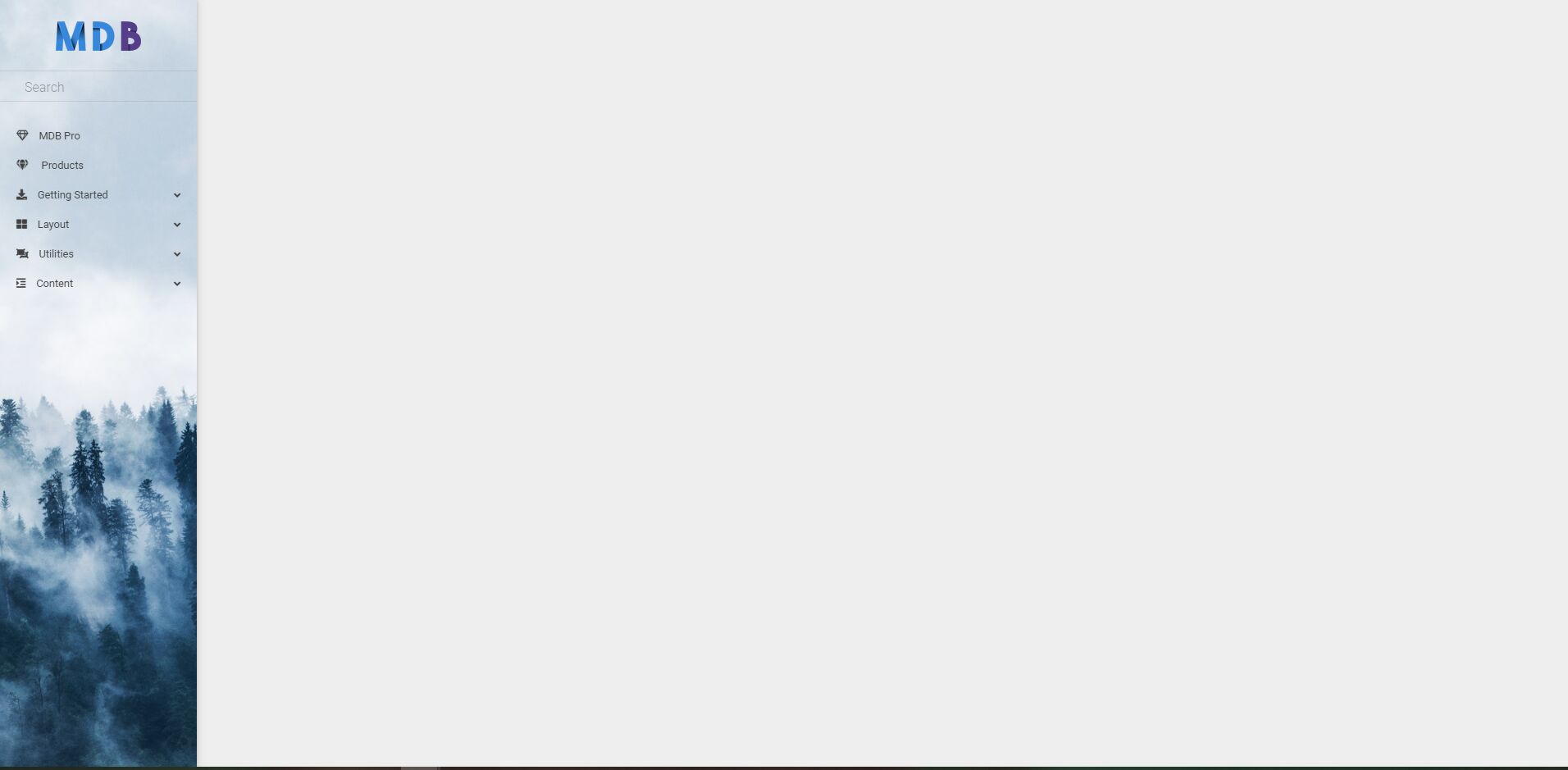
This is a correction to the last post. The issue with the grey blank screen still appears even though I have downgraded MDB Pro to 4.12.0 . This issue based on what I have observed (I could be wrong) appears to be linked to the 'sidenav' The photo below is taken from your site.

My site is using a similar sidebar (sn-bg-4) but it changes color just like your site when I refresh the page than reverts to what it suppose to show. And sometimes that grey body you see in the photo is what appears instead of the content being loaded.
Regards,
Kevin
Mateusz Łubianka staff commented 6 years ago
Have you got any custom css styles which can affect the display of panels?
Best,
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.15.0
- Device: Laptop
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Mateusz Łubianka staff commented 6 years ago
Hi @darren501,
The panel from the example is displayed differently than in the documentation?
Best,
darren501 pro commented 6 years ago
Yes it is. This code is taken from https://mdbootstrap.com/docs/jquery/components/panels/#border I'm currently using the latest version of MDB Pro