Topic: Navbar dropdown menus not disappear
When I click the dropdown menu, it shows then I click the other menu, it does not close.


Mark Colegrove
answered 6 years ago
We have exactly the same problem and are also looking for a solution. The menus work on some PCs here but not all. We normally run Chrome. In my case, menus work correctly on my home PC but they stick here on my work PC. Others here are seeing the same thing... We've tried re-installing chrome, has done a clean install of my video card drivers (nVidia BTW) but still we have this issue.
I have also tried this on other browsers. Firefox, Brave and (new) MS Edge also have the same problem. However, (original) Edge and even Internet Explorer work correctly.
Sticking menus
One of our users who's beta testing our app is also seeing the same problem. Here's a link from our message board to his screen shot:
Helmke pro premium commented 6 years ago
I want to chime in that we have purchased the MDB files and are using them in our application but this menu issue is causing us big problems. Now I tested the menus on the getbootstrap site and they work OK there. So it appears it is some change that MDB has made. We are currently using MDB version 4.8.5.
-Rich
Helmke pro premium commented 6 years ago
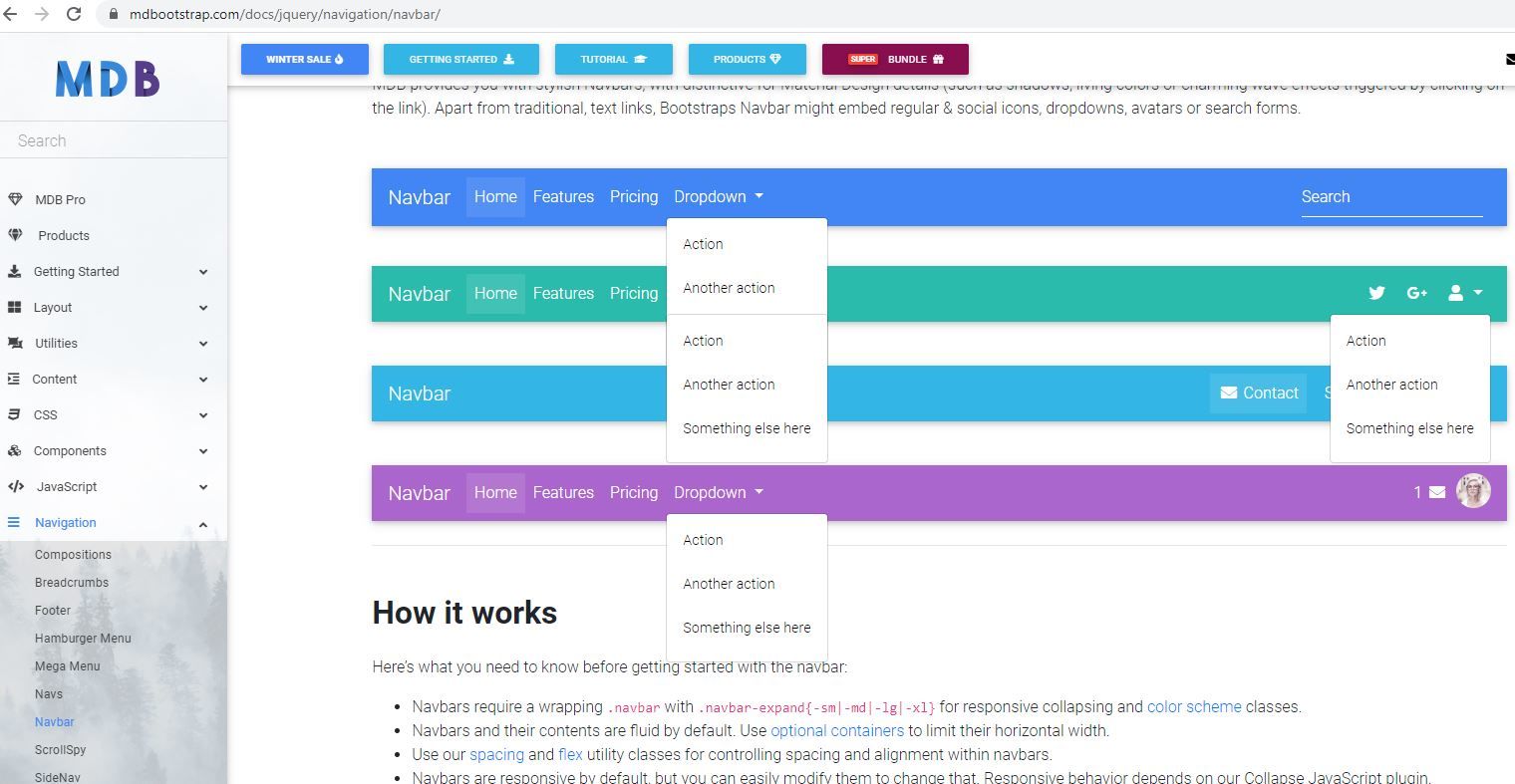
I can make this easy for you test. Launch a Windows 10 sandbox, install Chrome, then go to this URL and click on the Material Dropdown. You will see that you cannot close it. https://mdbootstrap.com/docs/jquery/components/dropdowns/
Helmke pro premium commented 6 years ago
I can tell you that it's a problem with the animations. In mdb.js if you modify dropdownEffectData and comment out the following lines, it fixes the problem. Might be a better way to disable the animations, I am not sure:
return { target: target, dropdown: dropdown, dropdownMenu: dropdownMenu //effectIn: dropdownMenu.data('dropdown-in') || effectInDefault, //effectOut: dropdownMenu.data('dropdown-out') || effectOutDefault };
Mateusz Łubianka
staff answered 6 years ago
Hi,
This is a known issue, and we will fix this as soon as possible. At the moment the solution is turning on the system animations. The problem is present only when animations are turned off.
Best,
Helmke pro premium commented 6 years ago
Any update on a fix for this?
Mateusz Łubianka staff commented 6 years ago
We are very sorry but not yet. I moved the task to the High Priority List.
Best,
Jogesh pro commented 6 years ago
Hello,
I too face the same issue in my current projects. We see this dropdown issue effecting from Chrome v74 onwards, Firefox, Edge, Opera latest browsers except IE 11.
Also I observe, this issue is been reported 2 months ago and has been already added to high priority list, so would like to know, with which release we can except a solution.
Kindly reply back with an estimated time or with which release version.
Thanks, Jogesh
Mateusz Łubianka staff commented 6 years ago
Hi @Jogesh,
We're sorry but this problem has not been fixed. The good news is that this task is now at the top of the high priority list. We are planning this release on Tuesday, so we will work on this issue in the next sprint.
Best,
Jogesh pro commented 6 years ago
Hi @Mateusz Łubianka,
Expected date of next sprint please?
Thanks, Jogesh
Mateusz Łubianka staff commented 6 years ago
If nothing changes, it will probably be April 28,
Best,
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.12.0
- Device: Desktop, Tablet
- Browser: chrome, opera, firefox, edge
- OS: windows 10, Android
- Provided sample code: No
- Provided link: No
pcnet commented 6 years ago
The weird thing is when I refresh the page over 20-25 times, it is working. But reopening browser, it has same problem.