Topic: Navbar + Container + Fixed Top
Luciano Oliveira
asked 6 years ago
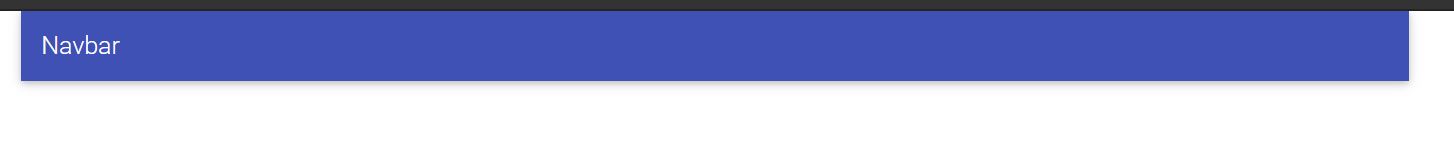
when I use the Code
<div class = "container">
<nav class = "navbar navbar-expand-lg navbar-dark indigo">
<a class="navbar-brand" href="#"> Navbar </a>
</nav>
</div>
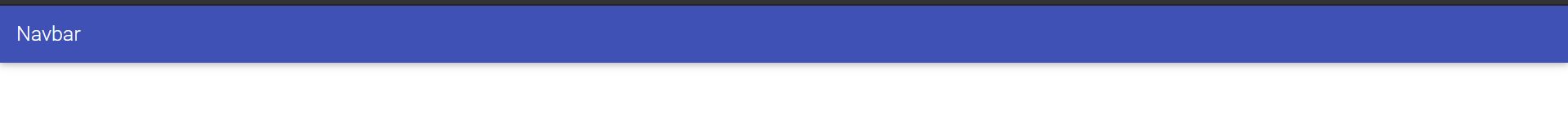
 when I add fixed-top
when I add fixed-top
<div class = "container">
<nav class = "navbar fixed-top navbar-expand-lg navbar-dark indigo">
<a class="navbar-brand" href="#"> Navbar </a>
</nav>
</div>

Fixed-top disables the container class.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Open
Specification of the issue
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: Notebook
- Browser: Google
- OS: windows 10
- Provided sample code: No
- Provided link: No
Related topics
Tomek Makowski staff commented 6 years ago
Hi
try to use sticky property instead
https://mdbootstrap.com/snippets/jquery/tomasz-makowski/2325566#css-tab-view
regards