Topic: multi-select value is empty
Expected behavior
Be able to retrieve the values in a multi-select using .value
Actual behavior
The HTML on the browser that corresponds to the multiselect component is
<select name="target" class="mdb-select md-form colorful-select dropdown-primary initialized" multiple="" data-stop-refresh="true">
<option value="" disabled="" selected="">target</option>
<optgroup label="peering">
<option value="at-vie05b-ri3__peering">at-vie05b-ri3</option>
<option value="at-vie05d-ri1__peering">at-vie05d-ri1</option>
</optgroup>
</select>
Client-side when the above form is being printed using
console.log(form_data[idx]['target']);
the following appears
<input type="text" class="select-dropdown form-control" readonly="true" required="false" data-activates="select-options-10bd333b-f5d4-454e-aeb8-c17ad9b4b421" value="" role="listbox" aria-multiselectable="true" aria-disabled="false" aria-required="false" aria-haspopup="true" aria-expanded="false">
which has as a value "" (an empty string)
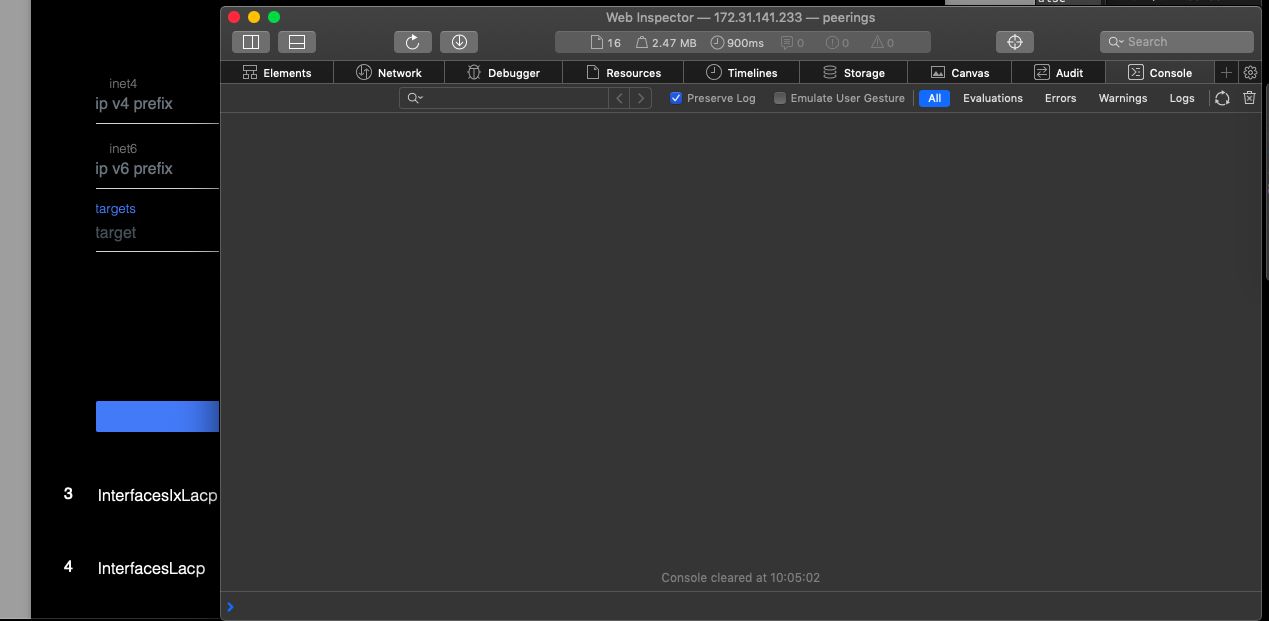
Resources (screenshots, code snippets etc.)
initially, when target multiselect form component is not populated

console.log(form_data[idx]['target']);
console.log(form_data[idx]['target'].value);
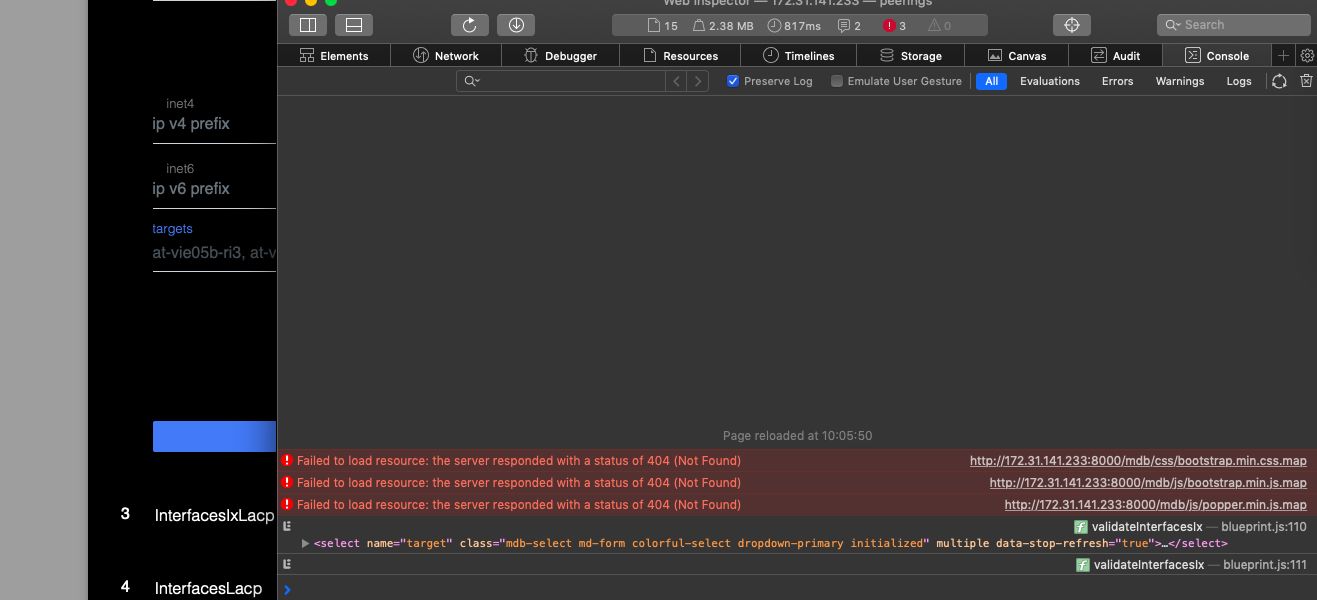
when target multiselect form component is populated

Please notice that in the background the target multiselect form component has two values.
In the browser's JavaScript console what gets printed when using .value is an empty string
Would you be so kind to advise what is going wrong ?
nskalis
answered 6 years ago
fixed :)
var target = [];
for (opt = 0; opt < form_data[idx]['target'].length; opt++) {
if (form_data[idx]['target'].options[opt].selected && form_data[idx]['target'].options[opt].value !=='') {
target.push(form_data[idx]['target'].options[opt].value);
}
}
Mateusz Łubianka
staff answered 6 years ago
Hi @nskalis,
You can get Select value using:
$('#select').val();
You can see this in this snippet: https://mdbootstrap.com/snippets/jquery/mateusz-lubianka/1789334
Best,
nskalis
answered 6 years ago
as far as I understand using jQuery is not an option because
- the
multiselectform field is access from a js function, more specifically from thedata-validatorfunction of thesteppercomponent https://mdbootstrap.com/docs/jquery/components/stepper/#validation and all other fields are accessed (correctly) via js given the following snippet, where the
multiselectform field is namedtargetvar blueprint_item = { unit: form_data[idx]['unit'].value, spec: form_data[idx]['spec'].value, meta: { iface: (form_data[idx]['iface'] ? form_data[idx]['iface'].value : null), label: (form_data[idx]['label'] ? form_data[idx]['label'].value : null), ipaddr: {} } }; console.log(form_data[idx]['target']); console.log(form_data[idx]['target'].value);
How you would access the target value ?
nskalis
answered 6 years ago
@Mateusz Łubianka as background information this is the data-validator function
function validateInterfacesIx() {
var blueprint = [];
var form_data = document.getElementsByName('inputInterfacesIx');
if (form_data) {
for (idx = 0; idx < form_data.length; idx++) {
if (form_data[idx]['unit'].value !== '' && form_data[idx]['spec'].value !== '') {
var blueprint_item = {
unit: form_data[idx]['unit'].value,
spec: form_data[idx]['spec'].value,
meta: {
iface: (form_data[idx]['iface'] ? form_data[idx]['iface'].value : null),
label: (form_data[idx]['label'] ? form_data[idx]['label'].value : null),
ipaddr: {}
}
};
console.log(form_data[idx]['target']);
console.log(form_data[idx]['target'].value);
if (form_data[idx]['inet4']) {
if (form_data[idx]['inet4'].value !== '') {
blueprint_item['meta']['ipaddr']['inet4'] = form_data[idx]['inet4'].value;
}
}
if (form_data[idx]['inet6']) {
if (form_data[idx]['inet6'].value !== '') {
blueprint_item['meta']['ipaddr']['inet6'] = form_data[idx]['inet6'].value;
}
}
}
}
}
return false;
}
Please note that the target multiselect form field exist in every step of the stepper component and has to be access via the form_data variable
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.14.0
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No