Topic: Multi-level sidebar nav
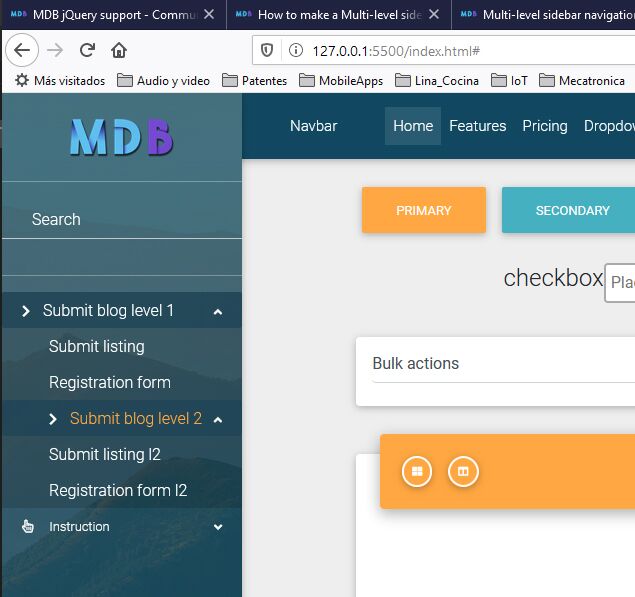
Expected behavior I need a multi-level sidenav menu with a consistent style, but I can see that these issue has many years. Let me know when there is a good alternative. Actual behavior Rotating arrow icon in child level responds to clicks on parent level. Inconsistent alignment style. Resources (screenshots, code snippets etc.)

<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion" id="mainacc">
<li>
<a class="collapsible-header waves-effect arrow-r" style="font-size: 1rem">
<i class="fas fa-chevron-right"></i>Submit blog level 1<i
class="fas fa-angle-down rotate-icon">
</i>
</a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect" style="font-size: 1rem">Submit listing</a></li>
<li>
<a href="#" class="waves-effect" style="font-size: 1rem">Registration form</a>
</li>
<li>
<ul class="collapsible collapsible-accordion mt-0">
<li><a class="collapsible-header waves-effect arrow-r" style="font-size: 1rem">
<i class="fas fa-chevron-right">
</i>Submit blog level 2<i class="fas fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect" style="font-size: 1rem">Submit listing l2</a>
</li>
<li><a href="#" class="waves-effect" style="font-size: 1rem">Registration form l2</a>
</li>
</ul>
</div>
</li>
</ul>
</li>
</ul>
</div>
</li>
<li>
<a class="collapsible-header waves-effect arrow-r"
><i class="far fa-hand-pointer"></i> Instruction<i
class="fas fa-angle-down rotate-icon"
></i
></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">For bloggers</a></li>
<li><a href="#" class="waves-effect">For authors</a></li>
</ul>
</div>
</li>
</ul>
</li>
<!--/. Side navigation links -->
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Open
Specification of the issue
- User: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.14.0
- Device: PC
- Browser: Firefox, Chrome
- OS: Windows / Ubuntu
- Provided sample code: No
- Provided link: No
Related topics
Grzegorz Bujański commented 6 years ago
If I understand correctly you want the arrow on the right after expand option still rotate, but also to be centered vertically?
numentec commented 6 years ago
You are right. Aditionaly the sub levels (Submit listing l2 and Registration Form l2) must have a left indentation with respect to they parent level (Submit blog level 2).
Grzegorz Bujański commented 6 years ago
We are currently not planning to change the arrow animation. If you would like to use your own animation, you can try to override the rotate-icon class or delete it and add your own.
At this moment we do not support indentation for more than one level. We do not have something like to multilevel sidenav.
A similar component that you can use is treeview, but unfortunately it doesn't work like a sidebar.
I will add this to our list of ideas and we will discuss possibility to create multilevel sidenav.
numentec commented 6 years ago
I appreciate your sincerity. Consider that your tools may be applied in web applications more complex than amazing Web sites. In my case I'm developing an ERP.
Grzegorz Bujański commented 6 years ago
We are aware of this. But we are trying to create unified components that can be used in an ERP and amazing Web. At the moment we decided not to implement this solution.
er@erling-sande.no pro premium priority commented 6 years ago
Hi there, I just like to add myself to the list of users who would like to see multilevel sidenav. I'm currently hoping to use mdbootstrap as basis for a complex internal system, and multilevel menus in the sidebar is really important to me.
Grzegorz Bujański commented 6 years ago
We'll keep this in mind.