Topic: Multi-level navbar don't shows all levels
Expected behavior I want to see all levels like in the example
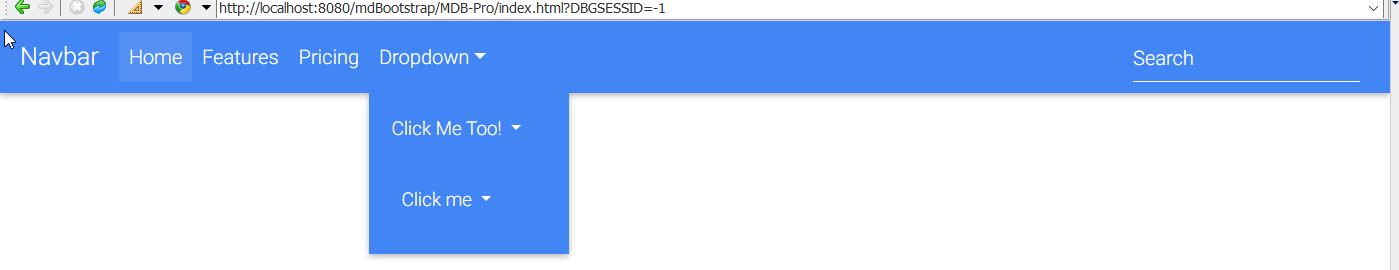
Actual behavior I don't see all levels in Multi-level navbar, please see attached screenshot.
Resources (screenshots, code snippets etc.)

---Source ---
Material Design Bootstrap
Navbar Home (current) Features Pricing Dropdown Click Me Too! Hey Hi Hello Some Text Click me How are you
gerdhuber
pro answered 7 years ago
Marta Szymanska
answered 7 years ago
Hi,
you can see all levels in our mega menu, please look at this screenshot.
 If you have more problems with that component, please describe your problem in details and create a snippet showing the issue here: https://mdbootstrap.com/snippets/. I'll try to help you.
If you have more problems with that component, please describe your problem in details and create a snippet showing the issue here: https://mdbootstrap.com/snippets/. I'll try to help you.
Best, Marta
gerdhuber
pro answered 7 years ago
Material Design Bootstrap
Navbar Home (current) Features Pricing Dropdown Click Me Too! Hey Hi Hello Some Text Click me How are you
gerdhuber
pro answered 7 years ago
Marta Szymanska
answered 7 years ago
Hi,
use the code from our documentation, this is the correct code: https://mdbootstrap.com/docs/jquery/navigation/mega-menu/#v-5.
Best, Marta
gerdhuber
pro answered 7 years ago
Hallo Marta,
thank you for your answer. I have taken from your documentation
https://mdbootstrap.com/docs/jquery/navigation/navbar/ and here the example "Multi-level navbar".
This one doesn't work correct. Regards Gerd
gerdhuber
pro answered 7 years ago
Hallo Marta,
is it possible to correct that navbar, i like it, because on mouseover it opens.
Thank you.
Gerd
MDBootstrap
staff pro premium priority answered 7 years ago
Hi,
Marta is on vacation right now so I tried to resolve your request. To make our multilevel navbar work properly you need some inicjalization js code and we apologize for not informing about it on our site. We will fix this. I prepared snipped with well implemented example for you. https://mdbootstrap.com/snippets/jquery/pjoter-2-0/778796
If you need additional help I am here for you.
Best Regards, Piotr
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- User: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.0
- Device: PC
- Browser: chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No