Topic: Multi Item Carousel Advance - 1 item per time ( not working properly on MOBILE device)
Expected behavior I expect to see 1 item per card to slide on mobile device
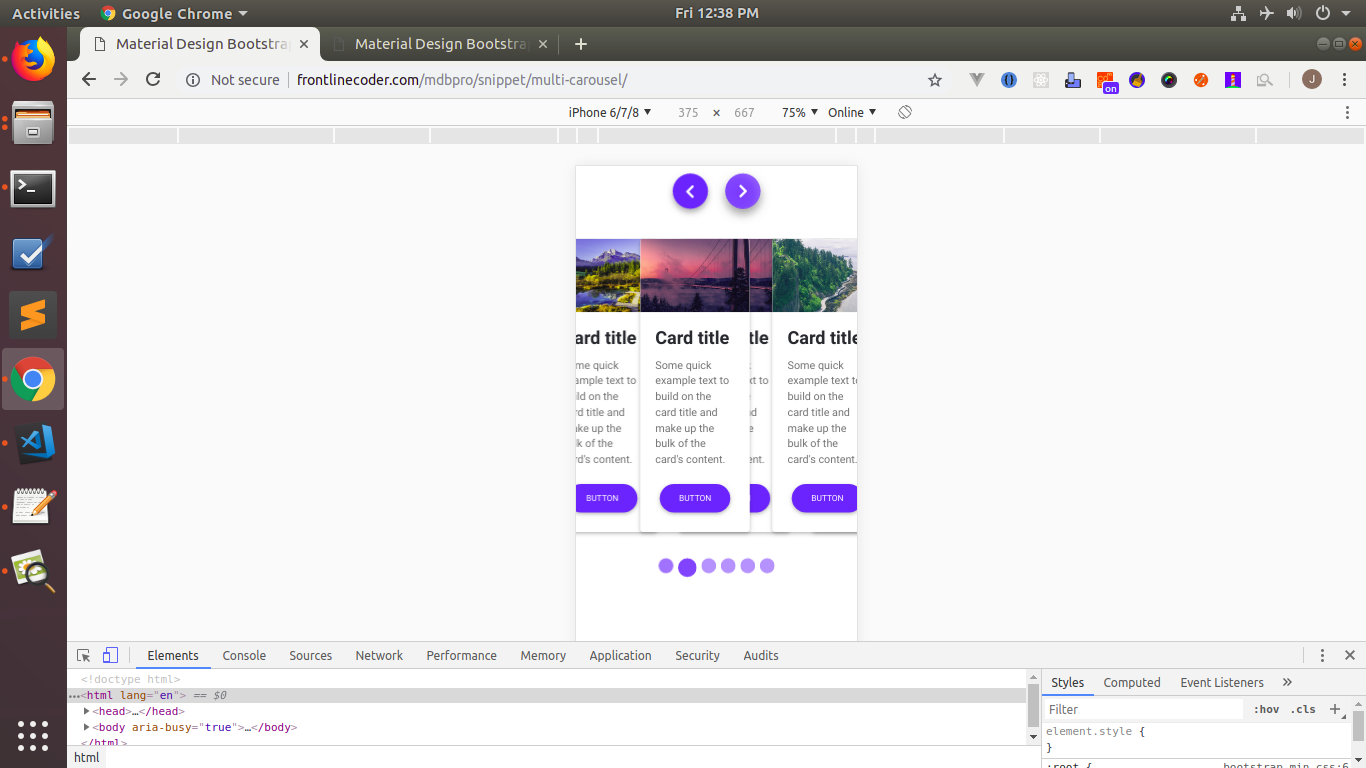
Actual behavior it display 2 + item and it overlap the card when you click the slide
Resources (screenshots, code snippets etc.)

Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Closed
Specification of the issue
- User: Pro
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.7.4
- Device: mobile, desktop
- Browser: chrome,firefox,opera
- OS: ubuntu 18.04, windows, mac
- Provided sample code: No
- Provided link: No
Related topics
Bartłomiej Malanowski staff pro premium commented 7 years ago
Duplicate of https://mdbootstrap.com/support/jquery/multi-item-carousel-advance-1-item-per-time-not-working-properly/
dcoderk pro premium priority commented 7 years ago
ok but this is for mobile version issue