Topic: Multi Item Carousel Advance - 1 item per time ( not working properly )
Expected behavior why its not working properly when I download the file from mdb pro snippet
https://mdbootstrap.com/snippets/jquery/temp/440655
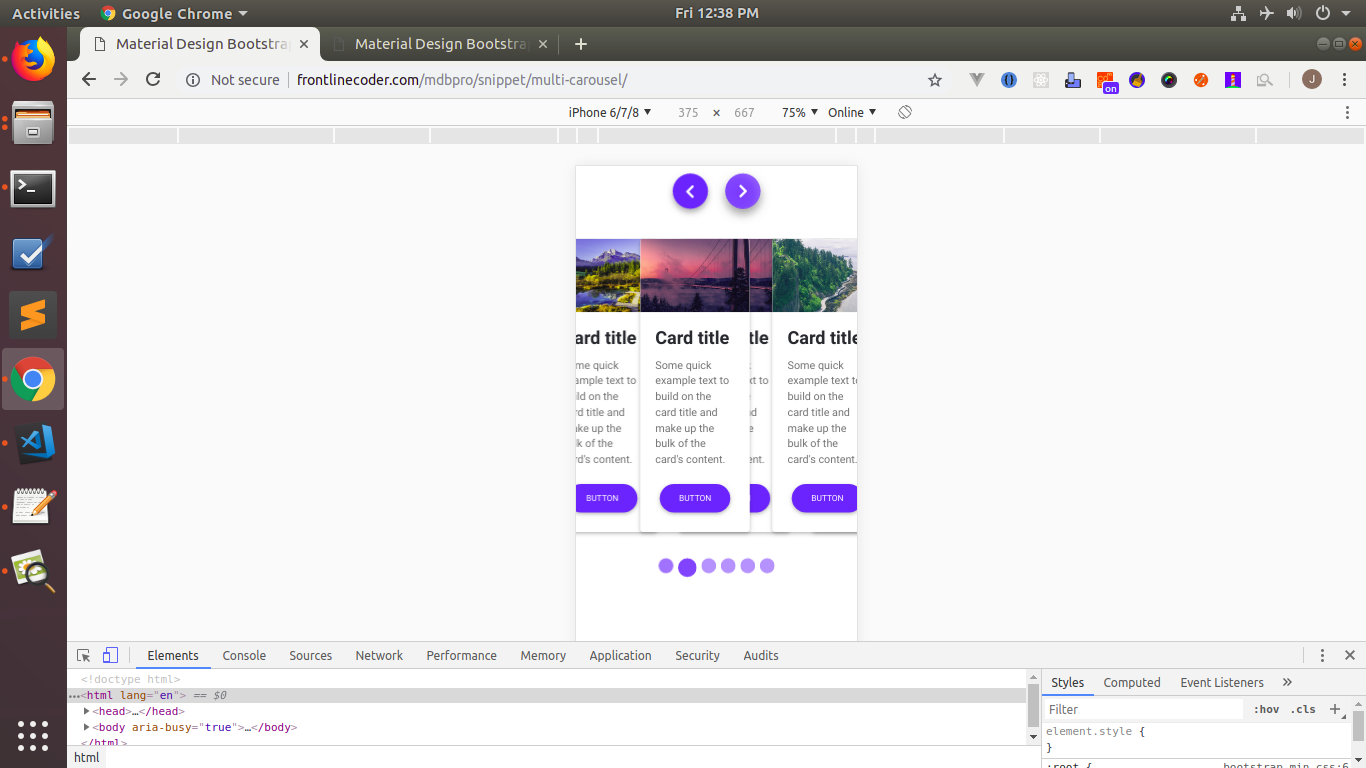
Actual behavior I download the file and test on my browser and the result looks like this
http://frontlinecoder.com/mdbpro/snippet/multi-carousel/
Resources (screenshots, code snippets etc.)
dcoderk
pro premium priority answered 7 years ago
this issue already resolved when i add javascript at the bottom
$('.carousel.carousel-multi-item.v-2 .carousel-item').each(function(){
var next = $(this).next();
if (!next.length) {
next = $(this).siblings(':first');
}
next.children(':first-child').clone().appendTo($(this));
for (var i=0;i<3;i++) {
next=next.next();
if (!next.length) {
next = $(this).siblings(':first');
}
next.children(':first-child').clone().appendTo($(this));
}
});
Bartłomiej Malanowski staff pro premium commented 7 years ago
I'm glad to see you've resolved your issue!
dcoderk
pro premium priority answered 7 years ago
i have problem for mobile version how can i resolve this

dcoderk pro premium priority commented 7 years ago
pls. let me know if this can be fix on mobile version the other cards are showing when you swipe / click to next item
Bartłomiej Malanowski staff pro premium commented 7 years ago
Could you please create a snippet with your issue so let me take a look at your code?
dcoderk pro premium priority commented 7 years ago
here's the snippet https://mdbootstrap.com/snippets/jquery/dcoderk/453384
My question why on my snippet the card for mobile don't overlap that much but on my server not really display good on mobile, the card overlap when you click the arrow button. http://frontlinecoder.com/mdbpro/snippet/multi-carousel/
Bartłomiej Malanowski staff pro premium commented 7 years ago
As I can see, in your project you use MDB 4.7.1, but your snippet is running on 4.7.4. Could you please update your project to 4.7.4?
dcoderk pro premium priority commented 7 years ago
ok 4.7.4 is upload pls. check it again http://frontlinecoder.com/mdbpro/snippet/multi-carousel/#carousel-example-multi
and can i make the mobile version 1 column? displaying only 1 card
dcoderk pro premium priority commented 7 years ago
btw is this multi carousel work only for cards i create carousel with image and look like this when it slide https://mdbootstrap.com/snippets/jquery/dcoderk/456276
pls. check also the mobile its not look goods!
Marta Szymanska
answered 7 years ago
Hi,
use this code, this carousel looks fine on mobile devices: https://mdbootstrap.com/snippets/jquery/marta-szymanska/460035/fullscreen https://mdbootstrap.com/snippets/jquery/marta-szymanska/460035.
Best, Marta
dcoderk pro premium priority commented 7 years ago
hi i am ok with mobile version already can you pls. create a 4 column snippet as I have problem on that when the cards slide. They overlap when it slide
dcoderk pro premium priority commented 7 years ago
pls. check this mobile is good desktop look bad using 4 column cards/image https://mdbootstrap.com/snippets/jquery/dcoderk/461891
I forked that from your snippet and do a little modification to make it 4 column. I am not sure why it act like that.
Marta Szymanska
answered 7 years ago
Hi,
if you want to have four cards, you need to change in scss/pro/_carousels.scss: 33% and -33% to 25% and -25%. After that, please recompile mdb.css.
Best, Marta
dcoderk pro premium priority commented 7 years ago
how can i recompile? i am only using css not gulp version
dcoderk pro premium priority commented 7 years ago
is it possible to create me a snippet with 4 cards column so i can just copy it?
Marta Szymanska commented 7 years ago
Hi,
I can't create a snippet with CSS code because SCSS code of carousel component is premium content and this is not possible to share this code in the snippets. Please, write me an e-mail to m.szymanska@mdbootstrap.com in this case. I'll try to help.
Best, Marta
dcoderk
pro premium priority answered 7 years ago
Hi,
if you want to have four cards, you need to change in scss/pro/_carousels.scss: 33% and -33% to 25% and -25%. After that, please recompile mdb.css.
what if i want to have 2 column only what is my settings? regards
Marta Szymanska commented 7 years ago
Hi,
for now, we don't have such a solution, we have multi item carousel one column per slide only for 3,4 or 5 columns. We will think about creating such a column in the feature.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.7.4
- Device: mobile, desktop
- Browser: chrome,firefox,opera
- OS: ubuntu 18.04, windows, mac
- Provided sample code: No
- Provided link: Yes