Topic: Megamenu placement of menu links
The Megamenu content seems to always display after the </ul> on mobile.
Is there any way to have it display under the link that prompted it?
This can be recreated using the MDB page: https://mdbootstrap.com/docs/jquery/navigation/mega-menu/
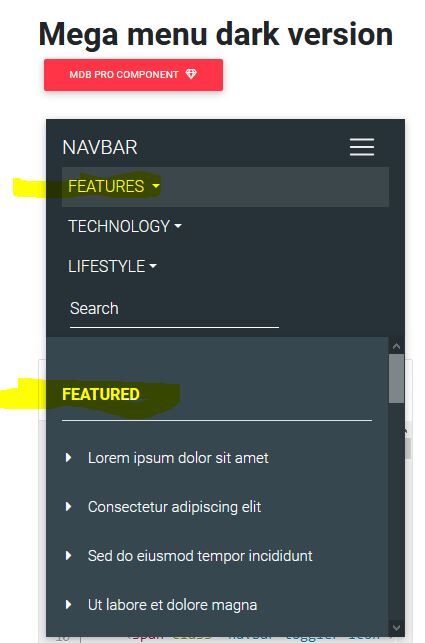
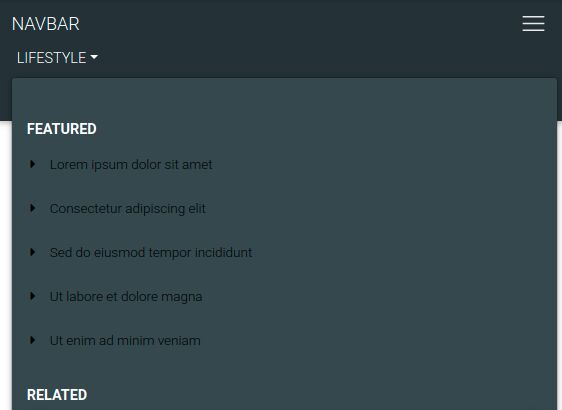
In the attached image, when I click on "Features" on mobile, the Features submenu shows up at the bottom of the main menu options. Can you tell me what I need to do to get the submenu to show up under the link that prompted it? In the attached image, I'd like the "Featured" content to show up under the "Features" link.
Marcin Luczak
staff answered 5 years ago
Hi,
Unfortunately, the placement of megamenu under the ul element is standard behavior for this component and there is no chance of changing that via any component method.
I have made you a snippet with a non-standard solution where removing .mega-dropdown class for mobile devices would make it for you, but also would corrupt some of the stylings.

https://mdbootstrap.com/snippets/jquery/marcin-luczak/2554583#!
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- User: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: Mobile
- Browser: Chrome
- OS: Android
- Provided sample code: No
- Provided link: Yes